줄 바꿈 없이 CSS 셀 표시를 구현하는 방법: 먼저 해당 코드 파일을 연 다음 셀에 "table td{white-space: nowrap;}" 속성을 추가하여 줄 바꿈 없이 td 셀 표시를 만듭니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
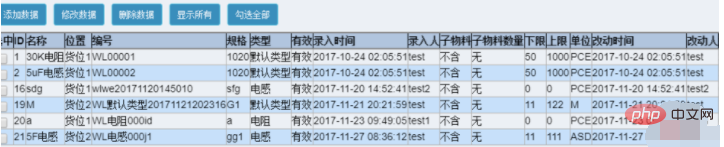
프로젝트 개발 중에 너무 많은 셀 내용으로 인해 줄 바꿈 문제가 발생하여 테이블이 매우 보기 흉해 보이는 경우가 많습니다.
td 셀이 CSS로 래핑되는 것을 방지하는 방법은 무엇입니까?
셀이 줄 바꿈되는 것을 방지하려면 공백 속성을 사용하여 요소 내의 공백을 처리하는 방법을 설정합니다.
nowrap 값을 사용하면 텍스트가 줄 바꿈되지 않고
태그를 만날 때까지 같은 줄에 계속 표시됩니다.
코드는 다음과 같습니다.
/*让单元格内容过多时也不换行*/
table td{
white-space: nowrap;
}좋아, 효과를 살펴보겠습니다

이것은 처리되지 않은 효과입니다:

권장: "css 비디오 튜토리얼"
위 내용은 래핑 없이 CSS 셀 표시를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!