이 글에서는 배열에 지정된 값이 포함되어 있는지 확인하기 위한 JavaScript의 여러 가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

배열은 프로그래밍에 자주 사용되는 데이터 구조 중 하나입니다. 배열로 작업하는 동안 배열에서 특정 값을 찾아야 하는 경우가 많습니다. JavaScript에는 배열에 특정 값이나 개체가 있는지 확인하는 몇 가지 내장 메서드가 포함되어 있습니다.
오늘은 배열에 특정 값이나 요소가 포함되어 있는지 확인하는 방법을 살펴보겠습니다.
배열 값을 확인하는 가장 간단한 방법은 다음과 같이 include() 메서드를 사용하는 것입니다. include()方法,如下所示:

该函数返回一个布尔值,表示该值是否存在。
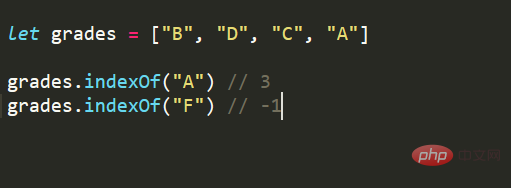
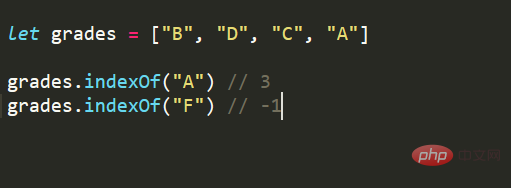
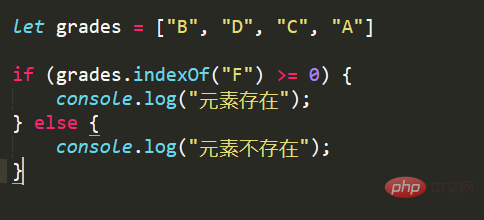
在需要查找的元素的确切位置的情况下,可以使用indexOf(elem)方法,该方法在指定的数组中查找elem并返回其第一次出现的索引,如果数组不包含elem则返回-1。
例如,我们可以在包含 grade 的数组中查找第一次出现的 grade:

在第一个实例中,元素出现,并返回其位置,在第二个实例中,返回值表示元素不存在。
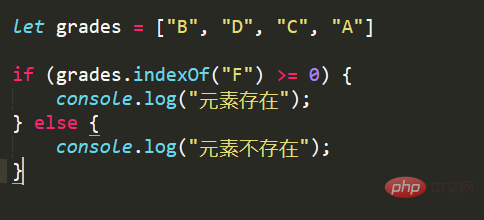
我们可以使用它来轻松地改变代码流

在搜索对象时,include()检查提供的对象引用是否与数组中的对象引用匹配。这不是我们想要的,因为对象可以有相同的字段和相应的值,但引用不同。
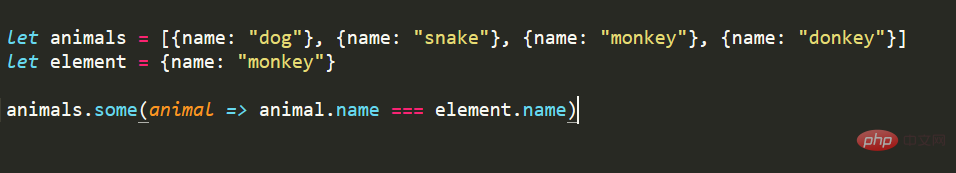
我们可以使用some()方法根据对象的内容进行搜索。some()方法接受一个参数,接受一个回调函数,对数组中的每个值执行一次,直到找到一个满足回调函数设置的条件的元素,并返回true。
为了更好地理解它,让我们看看一些 some()的实际应用

回调函数在前两种情况下返回 false,但在第三个情况下返回 true,因为名称匹配。 此后,some()暂停执行并返回 true。
在本文中,我们介绍了在JavaScript中检查数组是否包含指定值的几种方法。
我们已经介绍了include()函数,它会在值存在时返回一个布尔值。函数的作用是:如果值存在,则返回该值的索引;如果不存在,则返回-1。
最后,对于对象,some()
Arrya.indexOf() 메서드
요소의 정확한 위치를 찾아야 하는 경우 지정된 배열에서
elemindexOf(elem)메서드를 사용할 수 있습니다. /code>를 입력하고 처음 나타나는 인덱스를 반환하거나, 배열에elem이 포함되어 있지 않으면-1을 반환합니다.예를 들어,
grade가 포함된 배열에서grade가 처음으로 나타나는 것을 찾을 수 있습니다:

첫 번째 경우 요소가 나타나고 위치가 반환됩니다. 경우 반환 값은 요소가 존재하지 않음을 나타냅니다.
이를 사용하면 코드 흐름을 쉽게 변경할 수 있습니다🎜🎜 🎜🎜객체 배열에 객체가 포함되어 있는지 확인🎜🎜some() 메소드🎜🎜객체를 검색할 때
🎜🎜객체 배열에 객체가 포함되어 있는지 확인🎜🎜some() 메소드🎜🎜객체를 검색할 때 include()는 제공된 객체 참조가 일치하는지 확인합니다. 배열 객체 참조 일치에 있는 것. 객체는 동일한 필드와 해당 값을 가질 수 있지만 참조는 다를 수 있으므로 이는 우리가 원하는 것이 아닙니다. 🎜🎜 some() 메소드를 사용하여 객체의 내용을 기반으로 검색할 수 있습니다. some() 메서드는 하나의 매개변수와 콜백 함수를 받아 콜백 함수에서 설정한 조건을 충족하는 요소를 찾을 때까지 배열의 각 값에 대해 이를 한 번씩 실행하고 true를 반환합니다. 코드>. 🎜🎜더 잘 이해하기 위해 <code>some()의 실제 응용 프로그램을 살펴보겠습니다. 🎜🎜 🎜🎜콜백 함수는 처음 두 경우에는
🎜🎜콜백 함수는 처음 두 경우에는 false를 반환하지만 세 번째 경우에는 true를 반환합니다. 이름이 일치하기 때문입니다. 그 후 some()은 실행을 일시 중지하고 true를 반환합니다. 🎜🎜요약🎜🎜이 글에서는 JavaScript에서 배열에 지정된 값이 포함되어 있는지 확인하는 여러 가지 방법을 소개했습니다. 🎜🎜값이 존재하는 경우 부울 값을 반환하는 include() 함수를 도입했습니다. 함수의 기능은 다음과 같습니다. 값이 존재하면 값의 인덱스를 반환하고, 존재하지 않으면 -1을 반환합니다. 🎜🎜마지막으로, 객체의 경우 some() 함수는 내용을 기반으로 객체의 존재를 검색하는 데 도움이 됩니다. 🎜🎜저는 Xiaozhi입니다. 설거지는 제가 할 테니 다음에 만나요! 🎜🎜🎜원본 주소: https://stackacabuse.com/javascript-check-if-array-contains-a-value-element/🎜🎜저자: Abhilash Kakumanu🎜🎜번역 주소: https://blog.csdn.net /qq449245884/article/details/113534100🎜🎜🎜더 많은 컴퓨터 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 JavaScript에서 배열에 지정된 값이 포함되어 있는지 확인하는 여러 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!