이 글에서는 workerman을 사용하여 인스턴트 채팅을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "workerman Tutorial"
개발 문서: http://doc2.workerman.net/
서버 측 설치 파일 다운로드:

두 가지 버전이 있습니다: windows 버전과 리눅스 버전 버전, 제가 다운로드한 리눅스 버전은 윈도우에서도 실행이 가능합니다.
열면 다음 파일이 있습니다.

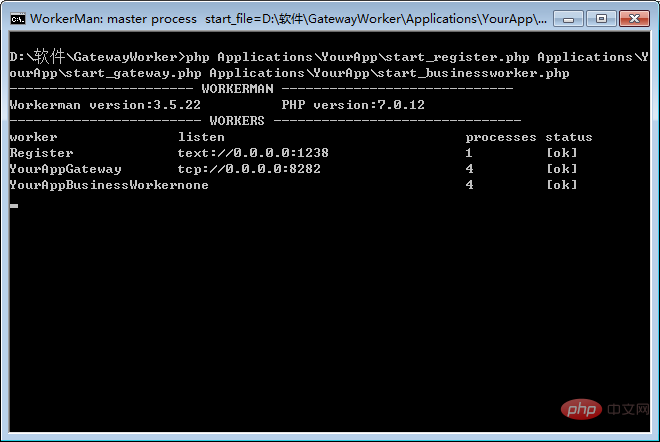
이 파일을 서버나 프로젝트에 넣을 수 있습니다. 실행해야 할 것은 마지막 start_for_win.bat 파일입니다.

성공적으로 실행하세요.
start_gateway.php 파일을 수정하세요.
<?php
/**
* This file is part of workerman.
*
* Licensed under The MIT License
* For full copyright and license information, please see the MIT-LICENSE.txt
* Redistributions of files must retain the above copyright notice.
*
* @author walkor<walkor@workerman.net>
* @copyright walkor<walkor@workerman.net>
* @link http://www.workerman.net/
* @license http://www.opensource.org/licenses/mit-license.php MIT License
*/
use \Workerman\Worker;
use \Workerman\WebServer;
use \GatewayWorker\Gateway;
use \GatewayWorker\BusinessWorker;
use \Workerman\Autoloader;
// 自动加载类
require_once __DIR__ . '/../../vendor/autoload.php';
// gateway 进程,这里使用Text协议,可以用telnet测试
$gateway = new Gateway("websocket://0.0.0.0:8282");
// gateway名称,status方便查看
$gateway->name = 'YourAppGateway';
// gateway进程数
$gateway->count = 4;
// 本机ip,分布式部署时使用内网ip
$gateway->lanIp = '127.0.0.1';
// 内部通讯起始端口,假如$gateway->count=4,起始端口为4000
// 则一般会使用4000 4001 4002 4003 4个端口作为内部通讯端口
$gateway->startPort = 2900;
// 服务注册地址
$gateway->registerAddress = '127.0.0.1:1238';
// 心跳间隔
$gateway->pingInterval = 60;
// 心跳数据
$gateway->pingData = '{"type":"ping"}';
/*
// 当客户端连接上来时,设置连接的onWebSocketConnect,即在websocket握手时的回调
$gateway->onConnect = function($connection)
{
$connection->onWebSocketConnect = function($connection , $http_header)
{
// 可以在这里判断连接来源是否合法,不合法就关掉连接
// $_SERVER['HTTP_ORIGIN']标识来自哪个站点的页面发起的websocket链接
if($_SERVER['HTTP_ORIGIN'] != 'http://kedou.workerman.net')
{
$connection->close();
}
// onWebSocketConnect 里面$_GET $_SERVER是可用的
// var_dump($_GET, $_SERVER);
};
};
*/
// 如果不是在根目录启动,则运行runAll方法
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}라인 24, tcp 프로토콜을 websocket 프로토콜로 변경하세요.
라인 38과 40, 서버에서 클라이언트로 보내는 하트비트 시간을 설정하고 클라이언트가 연결되어 있는지 감지하세요. , 아니 연결이 끊어집니다.
다음 내용은 기본적으로 주석 처리되어 있습니다. 필요에 따라 열거나 수정할 수 있습니다.
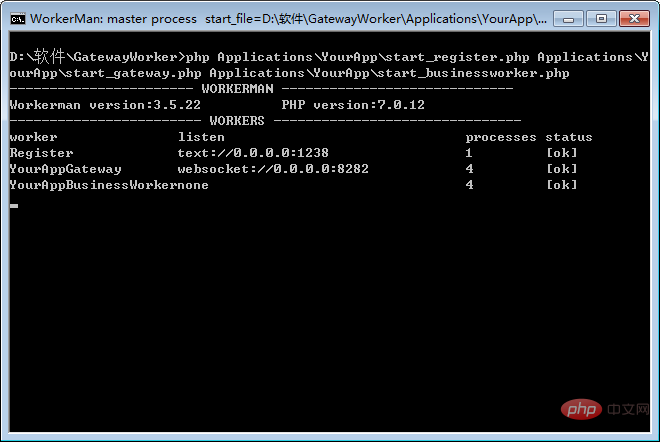
start_for_win.bat 파일을 다시 실행하세요.

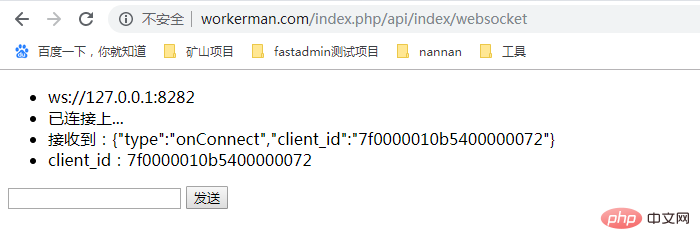
프로토콜이 websocket 프로토콜로 변경되고 이제 프로젝트 내에서 작업을 수행할 수 있습니다.
또한 다른 파일을 다운로드해야 합니다: https://github.com/walkor/GatewayClient

이 파일들을 thinkphp의 확장 폴더에 넣습니다(나는 thinkphp5.0 버전을 사용하고 있습니다):

거의 모든 메소드는 Gateway.php 파일에 기록되어 있습니다.
간단한 프런트 엔드 페이지 작성:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<ul id="msgUl">
<li>ws://127.0.0.1:8282</li>
</ul>
<input type="" name="" id="sendValue" value="" />
<button type="button" id="sendButton">发送</button>
<div style="margin-top: 100px">
{volist name="msg" id="vo" empty="这里没有数据" key ='s'}
<br/>
<span>{$vo.user_name}:</span>
<span>{$vo.msg}</span>
<span>{$vo.createtime}</span>
<br/>
{/volist}
</div>
<script src="http://www.zhihuapinpai.com/static/index/js/jquery-1.11.3.min.js"></script>
<script>
// var ws = new WebSocket("ws://123.56.216.232:8282");
var ws = new WebSocket("ws://127.0.0.1:8282");
ws.onopen = function() {
$('#msgUl').append('<li>已连接上...</li>')
sendValue();
};
ws.onmessage = function(evt) {
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
var obj = JSON.parse(evt.data);
if (obj.type == 'onConnect') {
// 连接成功
$('#msgUl').append('<li>client_id:' + obj.client_id + '</li>')
$.ajax({
type:"POST",
url:"/index.php/api/Index/user_bind",
data:{
client_id:obj.client_id
},
dataType: "html",
success: function(data){
console.log('成功')
}
});
} else if (obj.type == 'ping') {
// 心跳检测 不做任何处理
} else if (obj.type == 'chatGroup') {
// 群组聊天
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
}
};
ws.onclose = function() {
// console.log('连接已关闭...');
$('#msgUl').append('<li>连接已关闭...</li>')
};
function sendValue() {
$('#sendButton').click(function() {
var thisValue = $('#sendValue').val();
if (thisValue) {
ws.send(thisValue);
$('#msgUl').append('<li>发送数据:' + thisValue + '</li>')
$.get("/index.php/api/Index/send_msg/msg/"+thisValue,function (data,status) {
console.log('成功:'+thisValue)
});
}
})
}
</script>
</body>
</html>42-52행은 client_id를 백그라운드로 전달하고 이를 사용자 테이블의 사용자에 바인딩합니다.
백엔드 코드:
<?php
namespace app\api\controller;
use think\Controller;
use GatewayClient\Gateway;
use think\Db;
class Index extends Controller
{
public function websocket(){
$where=[];
$user_id=1;
$where['from_id|to_id']=$user_id;
$msg=Db::name('msg')->where($where)->select();
foreach ($msg as $key=>$val){
$msg[$key]['createtime']=date('Y-m-d H:i:s',$val['createtime']);
$msg[$key]['user_name']=Db::name('user')->where(['id'=>$val['from_id']])->value('name');
}
$this->assign('msg',$msg);
return view();
}
//绑定用户
public function user_bind($user_id=1){
//$user_id=1; //发送人用户id
$client_id = input('post.client_id');
// $user=Db::name('user')->where(['id'=>$user_id])->find();
Gateway::bindUid($client_id, 1);
return $client_id;
}
//发送信息
public function send_msg(){
$msg=input('msg');
if($msg){
$data=[
'msg'=>$msg,
'from_id'=>1,
'to_id'=>2,
'createtime'=>time()
];
Db::name('msg')->insert($data);
Gateway::sendToUid(1,$msg);
Gateway::sendToUid(2,$msg);
}
return 'success';
}
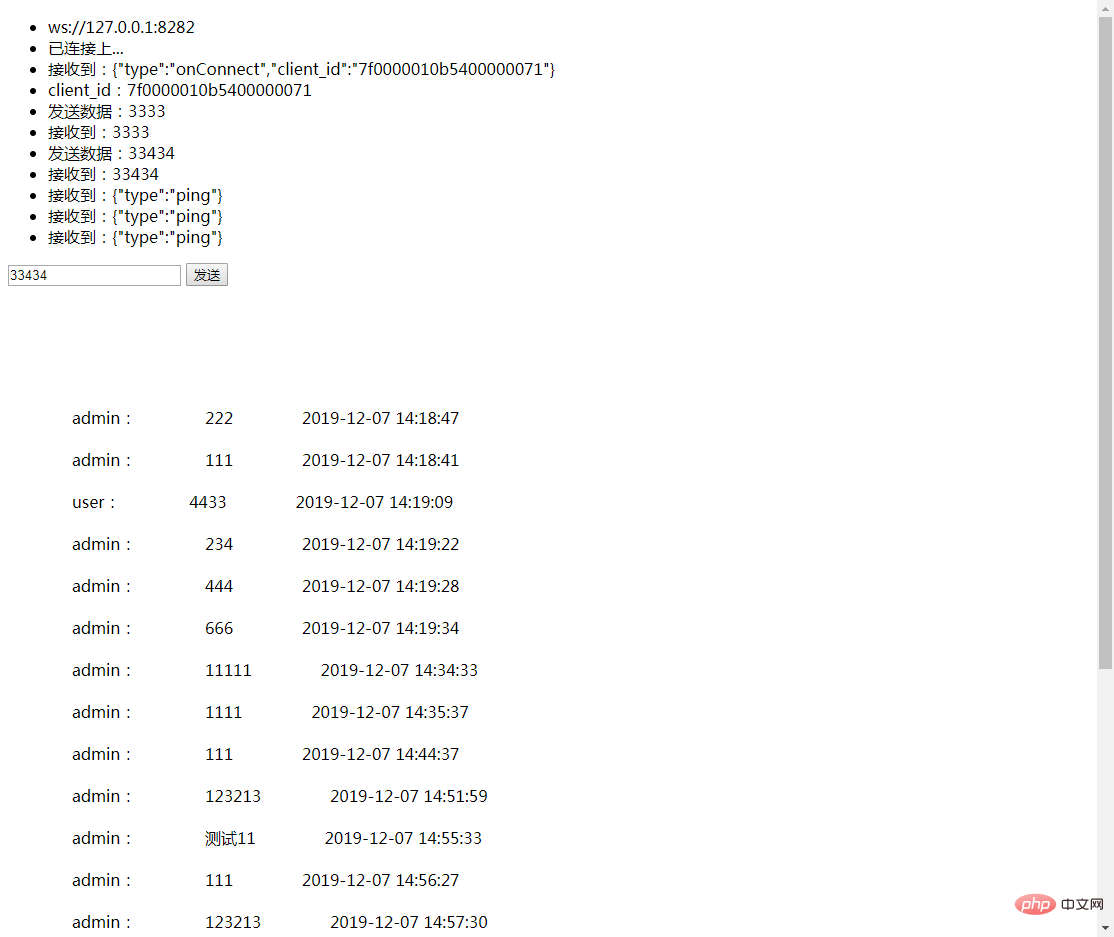
}메시지를 보내고 데이터베이스에 저장하면 해당 페이지가 표시됩니다.

더 많은 컴퓨터 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Workerman을 사용하여 인스턴트 채팅 기능을 구현하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!