
【추천 튜토리얼: CSS 동영상 튜토리얼】
CSS를 사용하여 레이아웃을 구축할 때 텍스트 길이가 변경될 때 처리하는 방법을 명확하게 알 수 있다면 긴 텍스트 내용과 짧은 텍스트 내용을 고려하는 것이 중요합니다. 불필요한 문제를 많이 피할 수 있습니다.
많은 경우 단어를 추가하거나 제거하면 UI의 모양이 바뀔 수 있으며, 더 나쁘게는 원래 디자인이 손상되어 액세스할 수 없게 될 수도 있습니다. CSS를 배운 초기에는 단어를 추가하거나 제거하는 것의 힘을 과소평가했습니다. 이 글에서는 CSS에서 다양한 길이의 텍스트를 처리하기 위해 즉시 사용할 수 있는 몇 가지 다양한 기술을 소개하겠습니다.
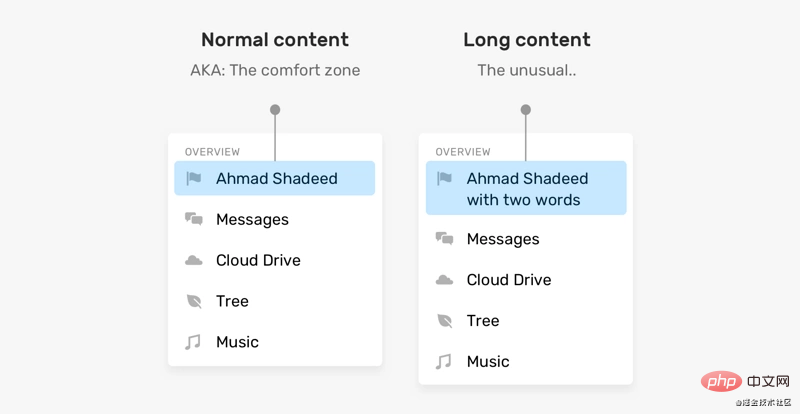
텍스트 콘텐츠를 처리하는 기술을 논의하기 전에 먼저 수직 탐색이 있다고 가정하고 문제를 설명하겠습니다.

이름의 길이는 다양할 수 있으며, 특히 다국어 웹사이트에서 작업하는 경우 더욱 그렇습니다. 위의 예에서는 이름이 길어질수록 두 번째 줄로 줄바꿈됩니다. 몇 가지 질문이 있습니다
이 텍스트를 줄여야 할까요
여러 줄로 바꿔야 할까요? 그렇다면 최대 몇 줄까지 감쌀 수 있나요?
이 경우 예상보다 많은 단어가 있는데, 단어가 너무 길면 어떻게 되나요? 기본적으로 컨테이너가 오버플로됩니다.

전문 프론트엔드 개발자로서 이런 상황에서 무엇을 해야 하는지 아는 것이 중요합니다. 다행히도 이 문제를 해결하기 위해 특별히 설계된 몇 가지 CSS 속성이 있습니다.
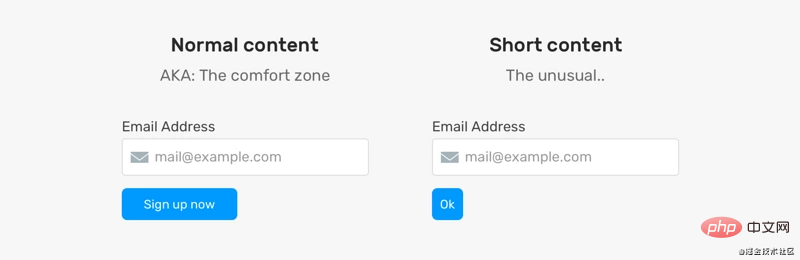
그 외에도 문제는 긴 콘텐츠뿐만 아니라 짧은 콘텐츠도 UI를 깨뜨리거나 적어도 이상하게 보이게 만들 수 있습니다. 아래 예에서와 같이

ok 텍스트가 있는 버튼의 너비는 매우 작습니다. 이것이 치명적인 문제라고 말하는 것은 아니지만 버튼이 약해 보이거나 눈에 띄기 어려워 보일 수 있습니다. ok文本的按钮的宽度非常小。我并不是说这是一个致命的问题,但它会让按钮看起来很弱或很难被注意到。
在这种情况下我们该怎么办? 也许在按钮上设置min-width? 无论内容长度如何,都可以提供安全的宽度。
在,大家已经对问题有所了解,我们接着深入研究CSS 技巧,这些技巧可为处理长内容提供解决方案。
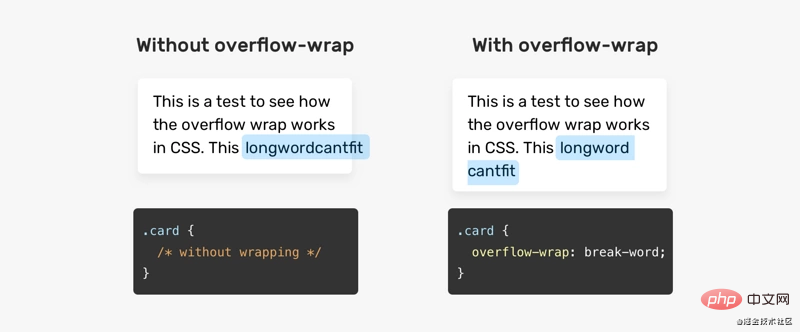
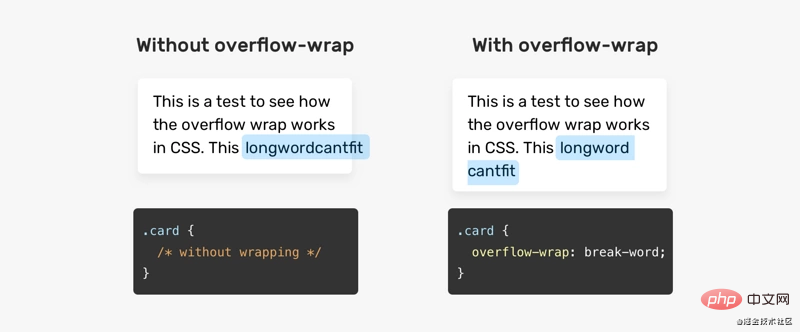
CSS 属性 overflow-wrap 是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。

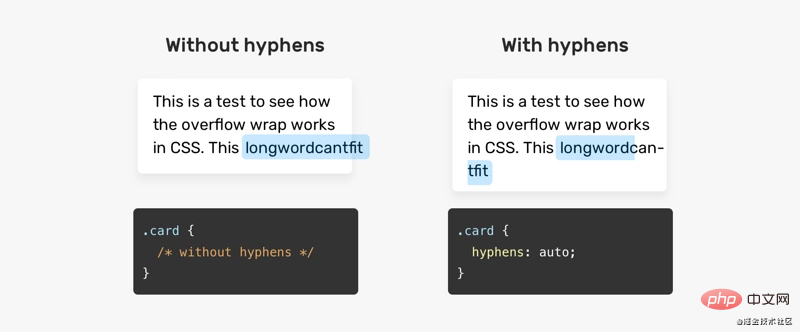
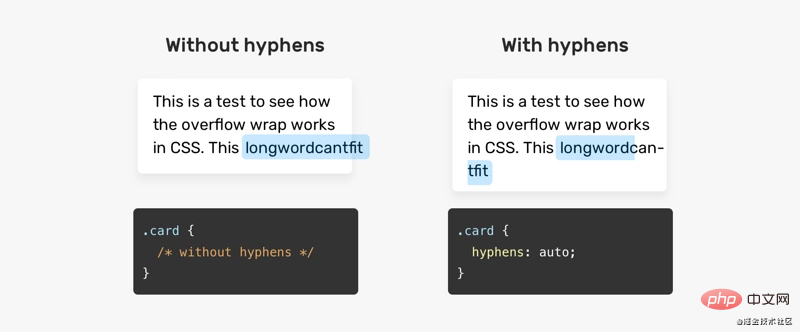
CSS 属性 hyphens 告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符,也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
.element {
hyphens: auto;
}
截断是指在句子的末尾添加点,以表明有更多的文本内容。

没有text-truncation属性或其他属性,但是它混合了一些CSS属性,可以为我们完成工作。
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}如果要截断多个行,可以使用line-clamp属性。
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}要让这种工作,必须使用display: -webkit-box。-webkit-line-clamp指定截断工作的最大行数。

这种技巧的缺点是,如果要为元素添加padding,它很容易失败。当添加padding时,会导致显示下一行的一部分,这本应该要被截断的。见下图:

有时候,截断或连接一个单词并不总是可行。 例如,当一个长字换成新行时,JavaScript代码可能会变得难以阅读。 在这种情况下,水平滚动将使阅读体验更好。

在某些情况下,大家可能会忘记添加padding
min-width를 설정할 수 있을까요? 콘텐츠 길이에 관계없이 안전한 너비를 제공합니다.  긴 콘텐츠
긴 콘텐츠
overflow-wrap은 브라우저에 관계없이 분리할 수 없는 문자열이 래핑 상자를 채우기에 너무 길 때 오버플로를 방지하는 데 사용됩니다. 그러한 단어가 줄바꿈을 깨뜨릴 수 있도록 허용합니다. 🎜🎜 🎜
🎜hyphens 속성은 줄바꿈 시 단어를 연결하기 위해 하이픈을 사용하는 방법을 브라우저에 알려줍니다. 하이픈 사용을 완전히 금지하거나, 브라우저에서 하이픈을 사용하는 시기를 제어하거나, 하이픈 사용 시기를 브라우저에서 결정하도록 할 수 있습니다. 🎜/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
} 🎜
🎜 🎜🎜
🎜🎜텍스트 잘림 없음 code> 속성 등이 있지만 일부 CSS 속성을 혼합하여 우리를 위해 작업을 수행합니다. 🎜.nav__item {
min-width: 50px;
}line-clamp 속성을 사용할 수 있습니다. 🎜.article-content p {
overflow-wrap: break-word;
}display: -webkit-box를 사용해야 합니다. -webkit-line-clamp잘림 작업을 위한 최대 줄 수를 지정합니다. 🎜🎜 🎜🎜이 기술의 단점은 요소에 대한
🎜🎜이 기술의 단점은 요소에 대한 패딩은 쉽게 실패할 수 있습니다. 패딩을 추가하면 다음 줄의 일부가 표시되므로 잘려야 합니다. 아래 그림을 참조하세요: 🎜🎜 🎜
🎜 🎜
🎜padding 추가를 잊어버릴 수도 있습니다. 다음 질문을 고려해보세요. 🎜🎜🎜🎜这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
回到本文开头向大家展示的一个示例。 我们要如何增强它并使按钮看起来更好?

我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。

现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
这是长内容的常见示例。 很难预测名称的长度。 我们应该如何应对呢?
/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}在处理多语言布局时,内容长度会发生变化。考虑以下示例

LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item {
min-width: 50px;
}
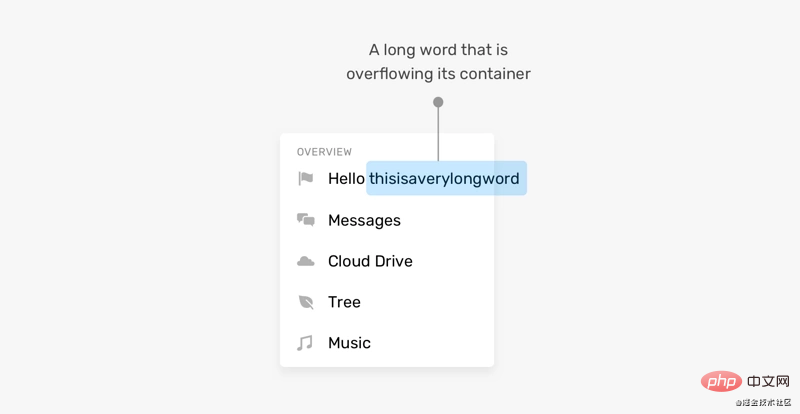
一个长词或一个链接是很常见的,尤其是在手机上。考虑以下

上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p {
overflow-wrap: break-word;
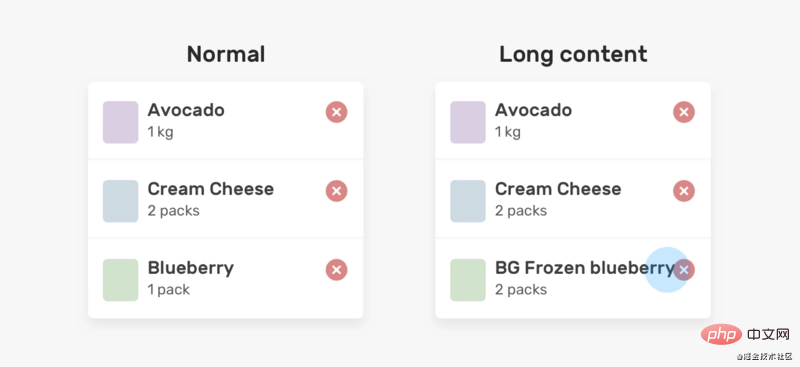
}产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。

这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name {
margin-right: 1rem;
}flexbox
和长内容会发生某种行为,从而导致元素溢出其父元素。 考虑以下示例:

html
<div class="user">
<div class="user__meta">
<h3 class="user__name">Ahmad Shadeed</h3>
</div>
<button class="btn">Follow</button>
</div>css
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。

原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta {
/* other styles */
min-width: 0;
}
我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
原文地址:https://isheed.com/article/css-short-long-connt/
作者:shadeed
译文地址:https://segmentfault.com/a/1190000038665888
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS에서 다양한 길이의 텍스트를 처리하기 위한 몇 가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!