개발 효율성을 향상시키는 실용적인 vscode 플러그인(공유)
이 글에서는 개발 과정에서 유용한 vscode 플러그인을 공유하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode 튜토리얼"
실용적인 Visual Studio 코드 플러그인
1. vscode-color-highlight------색상 코드 강조 플러그인. (Sublime text도 가능합니다)
2. vscode - 브라우저에서 열기------브라우저에서 마우스 오른쪽 버튼을 클릭하여 엽니다. (숭고한 텍스트에도 있습니다)
3. vscode-Path Intellisense------파일 경로 프롬프트. (숭고한 텍스트도 가능합니다)
4. vscode-JS-CSS-HTML 서식------js-css-html 서식. (숭고한 텍스트도 사용 가능)
5. vscode-Visual Studio 코드 형식------vscode 코드 형식 향상 도구입니다. (포맷하려면 마우스 오른쪽 버튼을 클릭하세요.)
6. vscode-Sass------Sass/scss 파일 구문 프롬프트. (숭고한 텍스트도 가능합니다)
7. vscode-Easy Sass------scss는 css, min.css로 컴파일됩니다. (좋은 Sass 컴파일 도구)
8. vscode-csscomb------css 속성 정렬. (숭고한 텍스트도 사용 가능)
9. vscode-HTML 클래스 제안------Workspace 클래스 코드 프롬프트. NPS: (1) NPM CSSCOMB -G 설치
NPM CSSCOMB -SAVE -DEV
설치 이 두 단계가 필요합니다.
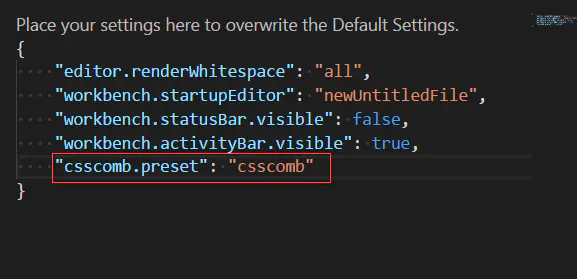
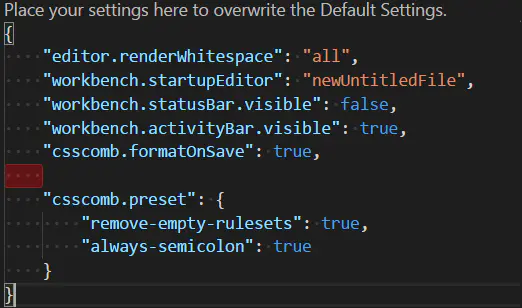
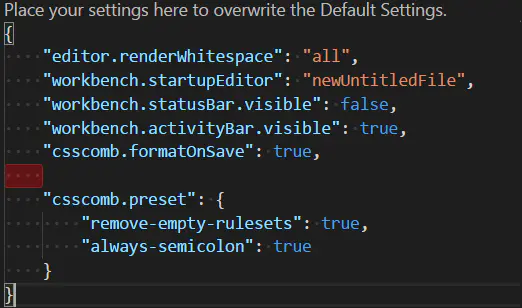
(2) vscode 구성
"파일" - "기본 설정" - "설정"을 엽니다. "
csscomb 구성" 옵션을 찾으세요. "csscomb.preset" 옵션이 추가되었습니다. csscomb, yandex 및 zen의 세 가지 모드가 있습니다. 하나를 선택하세요. (3) css/less/scss 파일을 선택하고 F1을 눌러 실행한 후 "csscomb"를 입력하고 Enter를 누릅니다. ㅋㅋ ~ S v 10.vscode-Fake ------ 다양한 가짜 데이터 유형을 생성합니다. (이름, 전화번호)
11.vscode-CSS Peek------클래스 이름 정의 점프. (드디어 dw cc의 CSS 정의 점프 기능이 생겼습니다)12.vscode-eCSStractor------페이지의 클래스를 추출하고 CSS 문서를 생성합니다.  13.vscode-Regex Previewer------정규식 일치 미리보기.
13.vscode-Regex Previewer------정규식 일치 미리보기.
14.vscode-Quokka------js 실시간 컴파일. (작성 중 콘솔 정보를 출력하는 것과 동일) 15.vscode-SVG 뷰어------svg 미리보기.
16.vscode-대소문자 변경-----변수 이름 명명 스타일을 전환합니다. (일관되지 않은 명명 스타일을 해결하는 도구) 17.vscode-Document 이것은------jsdoc 주석 생성입니다.
18.vscode-Live Server------http 서버(nodejs를 사용하는 http-server와 동일).  추신: vscode 하단에서 클릭해서 실행할 수 있어 매우 편리합니다. ㅋㅋㅋ
추신: vscode 하단에서 클릭해서 실행할 수 있어 매우 편리합니다. ㅋㅋㅋ
vue 프레임워크 18.vscode-Vue 2 스니펫------vue2 구문 강조 및 구문 팁.
19.vscode-Vetur------vue 단일 파일은 html, js, css처럼 작성하고 주석을 달 수 있습니다.  20.vscode-wpy-beautify------vue2 단일 파일 형식.
20.vscode-wpy-beautify------vue2 단일 파일 형식.
3. 기본적으로 통합단자가 있습니다. 터미널을 열기 위해 플러그인을 설치할 필요가 없습니다.
추가 정보: 1. Visual Studio Code만 사용 - Insiders 버전에는 여러 프로젝트 끌어서 놓기를 지원하는 작업 공간 기능이 있습니다.
2.vscode는 공백 코드를 표시합니다. "보기" - "공간 렌더링 전환"을 엽니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 개발 효율성을 향상시키는 실용적인 vscode 플러그인(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 95
95
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.





