여러분이 이해하지 못할 CSS 속성 함수 attr()에 대해 이야기해 보겠습니다.
이 글에서는 CSS 속성 함수 attr()을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

속성 함수 attr()은 HTML 요소의 속성 값을 얻어 스타일에 사용하는 데 사용되지만 현재는 CSS 요소의 의사 요소에만 적용할 수 있습니다.
예

도구 설명 구현
nbsp;html>
<meta>
<meta>
<title>css attr函数</title>
<style>
.tooltip {
width: 100px;
position: relative;
margin: 0 auto;
}
.tooltip:hover::after {
padding: 5px;
position: absolute;
/* 在伪元素中作为字符串中使用 */
content: attr(data-tooltip);
color: #fff;
background-color: #000;
border-radius: 10px;
top: 25px;
left: 0;
}
/* 箭头 */
.tooltip:hover .arrow::after {
content: "";
position: absolute;
bottom: -5px;
left: 20%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
<div>
Hover me
<span></span>
</div>
구문의 실험적 속성(현재 모든 브라우저에서 지원되지 않음)
새 구문에서 다양한 유형의 CSS 속성 지원 특정 지원 , MDN 문서 #Specifications "MDN Document")를 확인하세요. 예를 들어 margin-top을 설정해야 하는 경우 일반적으로 클래스 이름을 찾아 설정해야 합니다. CSS 클래스 이름을 전역적으로 소개한 후 호출하면 어느 정도 편리하지만 상단 여백을 15px로 설정하려면 새 클래스를 추가해야 합니다. 이름은 여전히 매우 번거롭습니다.
<div></div>
//style
.mt10{
margin-top: 10px;
}하지만 실험적 속성이 지원된다면 이렇게 작성할 수 있습니다.
<div></div>
//style
[mt] {
margin-top: attr(mt,0);
}이 작성 방법은 컴포넌트 개발과 매우 유사합니다. 특정 크기의 px 값을 지정할 필요가 없으며 HTML 요소에 직접 지정할 수 있습니다. JS가 포함되지 않으므로 더 가벼워집니다. 다만, 현재 모든 브라우저가 지원하지 않는 점은 아쉽고, 앞으로도 오랫동안 지원되지 않을 것으로 예상됩니다. 컴포넌트 개발에 대한 아이디어를 제공하기 위해 살펴보겠습니다. 다행스럽게도 정보를 검색하는 과정에서 Zhang Xinxu가 이미 이 가능성을 탐색한 후 이 기능에 대한 Polyfill을 만들었다는 사실을 발견했습니다.
Polyfill attr() 실험적 속성 원칙
CSS 사용자 정의 속성을 사용하여 attr의 속성 값을 전달
.test-attr {
--mbNum: attr(mb px);
margin-bottom: var(--mbNum);
--mlNum: attr(ml px);
margin-left: var(--mlNum);
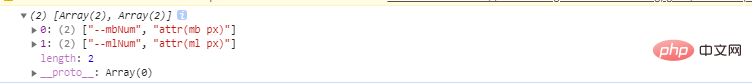
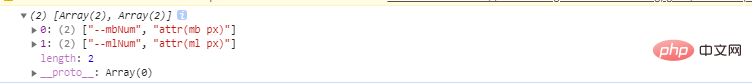
}그런 다음 attr() 함수가 포함된 모든 사용자 정의 속성 이름을 가져옵니다
// 获取页面中所有的CSS自定义属性
var isSameDomain = function (styleSheet) {
if (!styleSheet.href) {
return true;
}
return styleSheet.href.indexOf(window.location.origin) === 0;
};
var isStyleRule = function (rule) {
return rule.type === 1;
};
var arrCSSCustomProps = (function () {
return [].slice.call(document.styleSheets).filter(isSameDomain).reduce(function (finalArr, sheet) {
return finalArr.concat([].slice.call(sheet.cssRules).filter(isStyleRule).reduce(function (propValArr, rule) {
var props = [].slice.call(rule.style).map(function (propName) {
return [
propName.trim(),
rule.style.getPropertyValue(propName).trim()
];
}).filter(function ([propName]) {
return propName.indexOf('--') === 0;
});
return [].concat(propValArr, props);
}, []));
}, []);
})();arrCSSCustomProps를 인쇄하고

마지막 단계는 Dom을 순회하는 것입니다. 해당 사용자 정의 속성이 설정되면 속성 값은 attr을 통해 정의되고 CSS로 구문 분석할 수 있는 사용자 정의 속성 값 var로 변환됩니다.
// attr()语法转换成目前CSS变量可识别的语法
var funAttrVar2NormalVar = function (objParseAttr, valueAttr) {
// attr()语法 attr( <attr-name> <type-or-unit>? [, <attr-fallback> ]? )
// valueVar示意:attr(bgcolor color, deeppink)
// valueAttr示意: 'deepskyblue'或者null
var attrName = objParseAttr.attrName;
var typeOrUnit = objParseAttr.typeOrUnit;
// typeOrUnit值包括:
// string | color | url | integer | number | length | angle | time | frequency | cap | ch | em | ex | ic | lh | rlh | rem | vb | vi | vw | vh | vmin | vmax | mm | Q | cm | in | pt | pc | px | deg | grad | rad | turn | ms | s | Hz | kHz | %
var arrUnits = ['ch', 'em', 'ex', 'ic', 'lh', 'rlh', 'rem', 'vb', 'vi', 'vw', 'vh', 'vmin', 'vmax', 'mm', 'cm', 'in', 'pt', 'pc', 'px', 'deg', 'grad', 'rad', 'turn', 'ms', 's', 'Hz', 'kHz', '%'];
var valueVarNormal = valueAttr;
// 如果是string类型
switch (typeOrUnit) {
case 'string': {
valueVarNormal = '"' + valueAttr + '"';
break;
}
case 'url': {
if (/^url\(/i.test(valueAttr) == false) {
valueVarNormal = 'url(' + valueAttr + ')';
}
break;
}
}
// 数值变单位的处理
if (arrUnits.includes(typeOrUnit) && valueAttr.indexOf(typeOrUnit) == -1 && parseFloat(valueAttr) == valueAttr) {
valueVarNormal = parseFloat(valueAttr) + typeOrUnit;
}
return valueVarNormal;
};
var valueVarNormal = funAttrVar2NormalVar(objParseAttr, strHtmlAttr);
console.log(valueVarNormal); //100px
// 设置
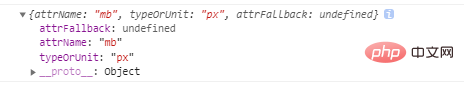
node.style.setProperty(cssProp, valueVarNormal); // margin-bottom : 100px</attr-fallback></type-or-unit></attr-name>objParseAttr은 구문 분석된 attr입니다. (mb px) Object, valueAttr은 사용자 정의 속성의 값입니다. 예에서는 100입니다.

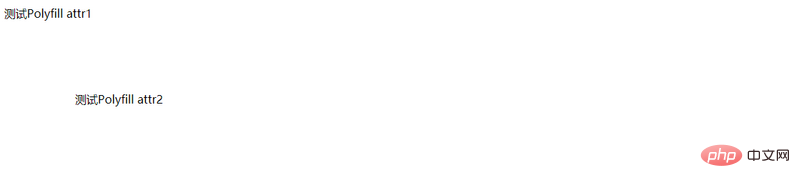
Rendering

마지막으로
attr()과 호환성 이후의 실험적 기능은 매우 강력하고 매우 유연합니다. 나중에 이 작성 방법이 필요한 몇 가지 일반적으로 사용되는 속성을 통합하고 이를 npm 패키지로 캡슐화하여 일상적인 애플리케이션 개발을 촉진할 계획입니다. 이 기사의 관련 코드를 보려면 https://github.com/Kerinlin/CSS-Function/tree/main/%E5%B1%9E%E6%80%A7%E5%87%BD%E6%95를 방문하세요. %B0
프로그래밍 관련 지식을 더 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 여러분이 이해하지 못할 CSS 속성 함수 attr()에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





