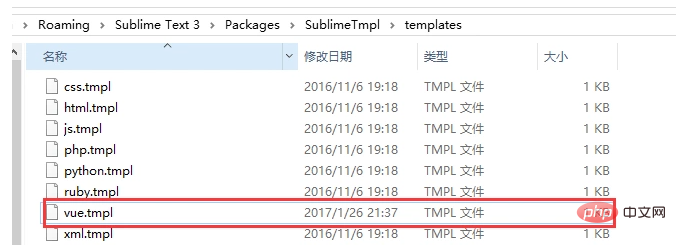
경로 아래에 새 vue.tmpl 파일을 만듭니다. Sublime Text 3PackagesSublimeTmpltemplates:
 2단계: 기본값 열기 .sublime-commands, 다음 구성을 복사하여 붙여넣습니다
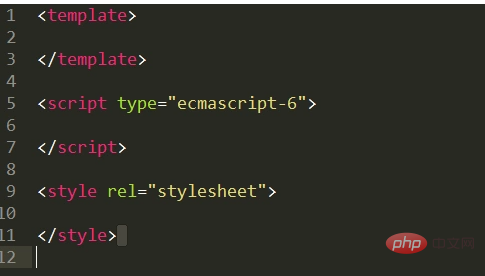
2단계: 기본값 열기 .sublime-commands, 다음 구성을 복사하여 붙여넣습니다<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>로그인 후 복사
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}로그인 후 복사
3단계: 단축키 Default.sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}로그인 후 복사
를 추가합니다. 4단계: ctrl+alt+e를 사용하여 새 vue 템플릿을 만듭니다





















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



