외부 CSS가 표시되지 않는 경우 수행할 작업
외부적으로 호출된 CSS가 표시되지 않는 문제에 대한 해결 방법: 먼저 Chrome의 F12 디버거를 열어 확인한 다음 Sublime 편집기를 사용하여 로컬 CSS 파일 인코딩 형식을 "utf-16LE"로 수정하고 마지막으로 CSS 코드를 다시 작성하세요.

이 기사의 운영 환경: Windows 7 시스템, Sublime Text3&&css3 버전, DELL G3 컴퓨터.
외부 호출 CSS가 표시되지 않는(효과적이지 않은) 이유는 무엇입니까?
css 디렉토리 style.css 아래에 CSS 스타일 문서를 작성하세요. 현재는 문장이 하나뿐입니다:
body {
background-color: #ddd;
}그런 다음 이 외부 CSS를 HTML 파일에 도입합니다:
<link rel="stylesheet" type="text/css" href="css/style.css">
브라우저를 새로 고칩니다. . 와, 카오. 응답하지 않았고 작동하지 않았습니다. . 문제가 없는지 확인하기 위해 이 경로를 여러 번 확인한 후 크롬의 F12 디버거를 열었습니다. 브라우저가 CSS 파일을 로드했는지 확인한 후 파일을 열고 다음을 확인했습니다.

이 깨졌습니다. . 인코딩이나 형식에 문제가 있는 것 같은데 알 수 없습니다. . 프런트엔드 파트너와 상담한 후 웹페이지의 현재 인코딩을 확인했습니다.

은 UTF-16LE 인코딩을 보여줍니다. .
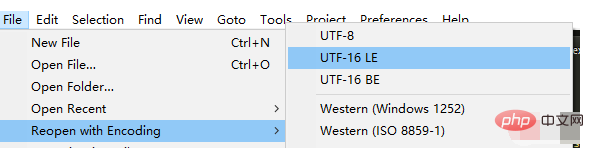
나중에 시도해 보고 sublime 편집기를 사용하여 로컬 CSS 파일 인코딩 형식을 이 utf-16LE로 수정했습니다.

css 코드를 다시 작성했습니다. 저장하고 실행하세요. . 물론이죠, 그게 다입니다. .
하지만 내 HTML은 utf-8로 지정되어 있고 CSS는 utf-16으로 지정되어 있어 매우 불행합니다. . 그래서 다시 해결책을 물었습니다. 해결이 가능하고 간단합니다. .
CSS를 utf-8로 다시 변경하고 내부 코드를 편집하세요. HTML에서 이 CSS를 도입할 때 인코딩 형식을 선언하기만 하면 됩니다.

즉, 링크 태그에 charset="utf-8" 속성을 추가합니다. . . 정말 간단합니다. . .
추천: "css 비디오 튜토리얼"
위 내용은 외부 CSS가 표시되지 않는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7802
7802
 15
15
 1645
1645
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





