CSS3에서는 backface-visibility 속성을 사용하여 요소에 "backface-visibility:hidden;" 스타일을 추가하여 뒷면이 보이지 않도록 설정할 수 있습니다. backface-visibility 속성은 요소가 화면을 향하지 않을 때 표시되는지 여부를 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 backface-visibility 속성
backface-visibility 속성은 요소의 뒷면이 화면을 향할 때 요소가 표시되는지 여부를 정의합니다.
이 속성은 요소를 회전할 때 요소의 뒷면을 보고 싶지 않을 때 유용합니다.
Syntax
backface-visibility: visible|hidden;
속성 값:
visible: 뒷면이 보입니다.
hidden: 뒷면이 보이지 않습니다.
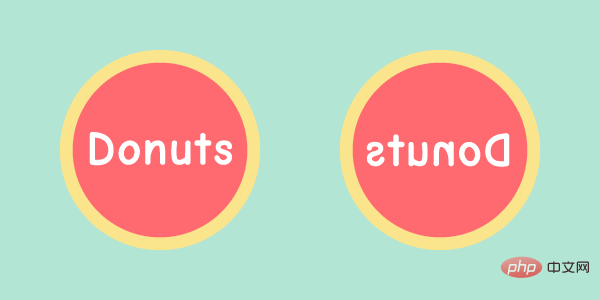
backface-visibility 속성은 3D 변형 효과와 관련이 있으며 요소가 사용자를 향할 때 뒷면이 표시되는지 여부를 결정하는 데 사용됩니다. 예를 들어, 아래 그림은 두 개의 원형 요소를 보여줍니다. 앞쪽에 있는 것이 앞쪽이고 뒤쪽에 있는 것이 뒤쪽입니다. 뒷면으로 뒤집으면 그 위에 있는 텍스트가 앞면의 거울 이미지가 되어야 하며 이는 기본 동작입니다.

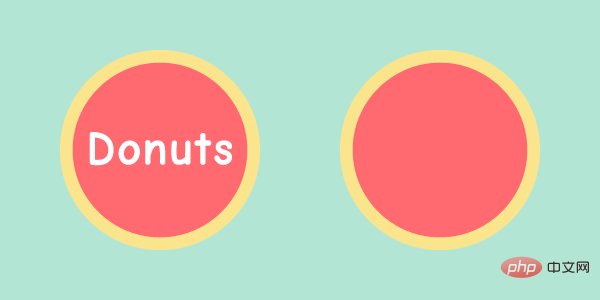
backface-visibility: hidden; 스타일을 사용하는 경우 뒷면을 나타내는 다른 그림이 원래 뒷면을 대체합니다.

【추천 튜토리얼: CSS 비디오 튜토리얼】
브라우저 호환
모든 최신 브라우저 모두 지원 뒷면 가시성 속성. Chrome, Safari 및 Opera 브라우저는 -webkit- 공급업체 접두사를 사용해야 합니다. 모든 IE 브라우저 IE10+는 이 속성을 지원합니다.
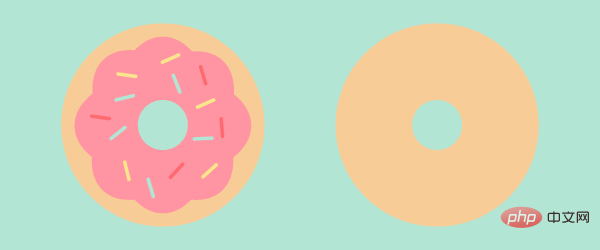
예: 회전하는 도넛

도넛을 뒤집을 때 더 이상 앞면을 보고 싶지 않습니다. 따라서 원본 뒷면을 대체하려면 도넛 뒷면을 나타내는 또 다른 이미지가 필요합니다. "전면" 표면을 "후면" 주 표면과 동일한 위치에 배치하고 "전면" 표면을 "후면" 표면 앞에 배치합니다. "앞면"은 뒷면 가시성을 사용하여 뒷면을 숨깁니다. 뒷면을 돌리면 "앞면"이 사라지고 다른 그림이 표시됩니다.
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}두 사진 모두 동일한 애니메이션을 사용하고 있지만, 뒤로 회전하면 첫 번째 사진이 숨겨지고, 두 번째 사진이 자연스럽게 표시됩니다.
데모 및 다운로드 주소: https://www.php.cn/xiazai/js/6231
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 교육! !
위 내용은 CSS3에서 요소의 뒷면이 보이지 않도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!