svg를 빠르게 사용하여 아름다운 애니메이션을 그려보세요!

저는 영웅들이 Codepen에서 놀라운 애니메이션을 그리기 위해 SVG를 사용하는 것을 종종 봅니다. 저는 항상 그것이 어떻게 작동하는지 궁금했습니다. 저는 항상 SVG에 대한 철저한 이해가 필요하다고 생각합니다. SVG 패턴을 사용하면 그를 움직이게 할 수 있어요. Codepen上看到大侠们用SVG画出不可思议的动画,我一直很好奇他们是怎么运作的,总觉得这需要对SVG有足够透彻的了解,并且自己画出那些SVG图案,才有办法让他动起来。
但其实不然,今天教大家一个简单的小技巧,让你快速实现一个svg动画!
打开Codepen,点击界面中的build按钮,就可以使用动画构建一个房子,并且让它升起寥寥炊烟!
演示地址:https://codepen.io/johnYu243/pen/bGBVEwv
寻找精美的svg图案
既然自己画不出来,那我们就去找现成的库,svg库有很多,如Flaticon、iconfont、Iconfinder或icons8等网站会提供很多免费的svg图案。


分析svg图案
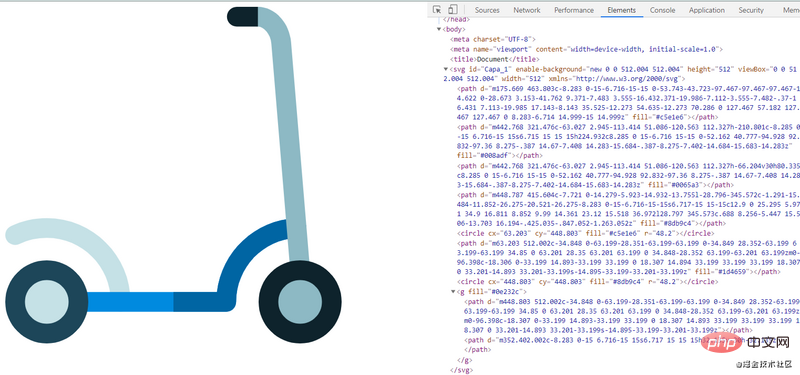
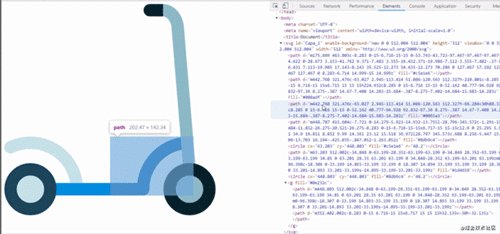
打开devtool观察 svg 图案,你会看到下面的结果:

element里头path跟circle都是svg的DOM元素,分别表示svg图案内的线条与圆形。
举个例子:
<path></path>
上面代码中的d的内容:M代表将笔移动到(10, 25),接着L画一条线到(10, 75),最后回到起点画出一个三角形。
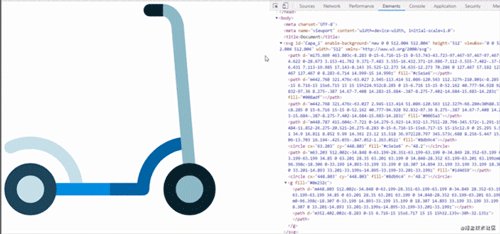
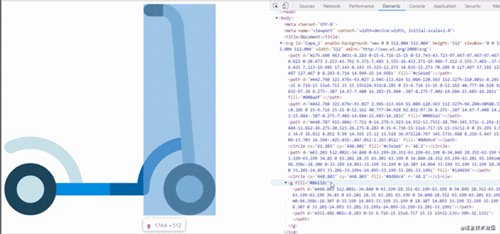
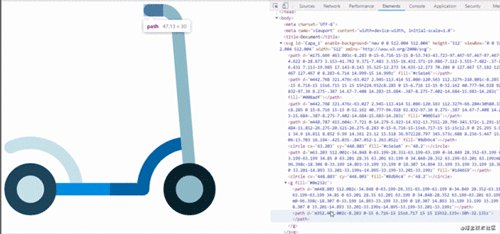
通过devtool,我们可以看到每个path对应图案的哪个部分:

这时候应该形成思路,既然我们可以知道每个元素对应到图案的哪个部分,我们就可以针对想要套上动画的DOM 元素来操作!
TimelineLite/TimelineMax 工具
如果单纯通过id、className 来使用 CSS 或JavaScript 自行处理动画,难度还是颇高,更重要的是,要耗费大量的时间
所以我们得借用工具,Timeline(Lite|Max)跟TweenMax是知名的GreenSock Animation Platform(简称GSAP)推出的可创建时间轴(timeline)作为动画或其他时间轴的容器,这使得整个动画控制和精确管理时间变得简单。
GSAP甚至为我们提供了Ease Visualizer来展示每种Ease function的效果,更顺带附上代码:

演示地址:https://codepen.io/johnYu243/pen/jOVbMzX
简单几句代码就能达到如下效果:


上手GSAP
GSAP的API功能十分强大,还有相关社区:官网文档、论坛、TimelineMax中文手册
在一开始的房子构建例子中,我主要使用的是TimelineMax的from与staggerFrom,这两个API只需要设定初始值,他会在指定时间内将补间动画完成:
tl.from("#House > rect:nth-child(24)", 1, {
scaleX: 0,
transformOrigin: "center",
ease: Power2.easeOut
})这一步我们将CSS Selector #House > rect:nth-child(24) 这个元素,从scaleX为0开始,以center(中心)为变形起点,利用Power2.easeOut,在一秒内回复到原始状态,并执行补间动画。
.staggerFrom(
["#House > path:nth-child(34)", "#House > path:nth-child(32)"],
0.8,
{
scaleY: 0,
transformOrigin: "bottom",
ease: Bounce.easeOut,
stagger: 0.2
},
0,
"scene1+=0.5"
)与from相似,只是staggerFrom可以一次放入多个CSS Selector,用stagger这个属性来设置数组中的Selector要以怎样的时间差出现。
详细API参数可以参考官方文档
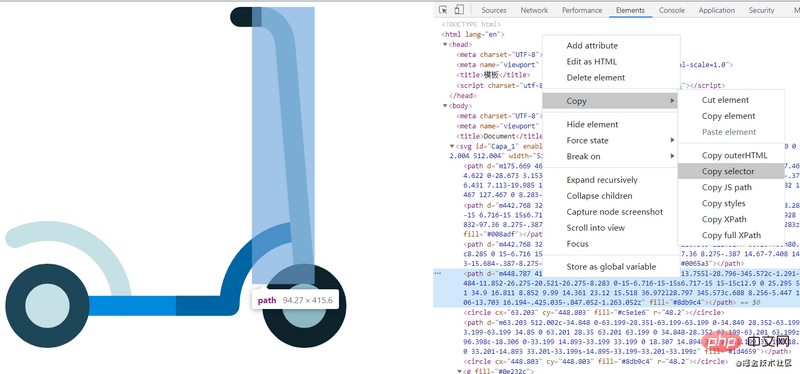
接着回到我们的SVG,在devtool的帮助下,要取出svg内部元素的 CSS Selector 非常容易,在element面板中找到对应的DOM元素点击右键,选择 Copy -> Copy selector

Codepen을 열고 인터페이스에서 build 버튼을 클릭하면 애니메이션을 사용하여 집을 짓고 연기와 함께 솟아오를 수 있습니다!
🎜데모 주소: https://codepen.io/johnYu243/pen/bGBVEwv🎜
아름다운 svg 패턴을 찾는 중
🎜직접 그릴 수는 없으니, 그런 다음 기성 라이브러리를 찾아보겠습니다. Flaticon, iconfont, Iconfinder 또는 Icons8과 같은 많은 svg 라이브러리가 많은 무료 svg 패턴을 제공합니다. 🎜🎜
 🎜
🎜svg 패턴 분석
🎜devtool을 열고 svg 패턴을 관찰하면 다음 결과를 볼 수 있습니다: 🎜🎜 🎜🎜
🎜🎜element path 및 circle는 모두 svg입니다. DOM 요소는 각각 svg 패턴의 선과 원을 나타냅니다. 🎜🎜예: 🎜<!--html part-->
<button> Build! </button>
<!--css part-->
<style>
#Capa_1 {
margin: 0 auto;
display: block;
width: 256px;
height: 100%;
}
</style>path가 패턴의 어느 부분에 해당하는지 확인할 수 있습니다: 🎜🎜 🎜🎜 이때 아이디어가 형성되어야 합니다. 각 요소가 패턴 중 어느 부분에 해당하는지 알 수 있으므로 타겟으로 삼을 수 있습니다. 원하는 애니메이션 DOM 요소를 넣어서 작동해보세요! 🎜
🎜🎜 이때 아이디어가 형성되어야 합니다. 각 요소가 패턴 중 어느 부분에 해당하는지 알 수 있으므로 타겟으로 삼을 수 있습니다. 원하는 애니메이션 DOM 요소를 넣어서 작동해보세요! 🎜TimelineLite/TimelineMax 도구
🎜CSS나 JavaScript를 사용하여 단순히 id와 className을 통해서만 애니메이션을 처리한다면 여전히 꽤 어렵습니다. 더 중요한 것은 시간이 많이 걸린다는 것입니다🎜🎜그래서 우리는 이렇게 했습니다. 도구를 빌릴 수 있는 Timeline(Lite|Max)과 TweenMax는 잘 알려진 GreenSock 애니메이션 플랫폼(GSAP라고도 함)입니다. 애니메이션이나 기타 타임라인의 컨테이너로 타임라인(타임라인)을 생성할 수 있으므로 전체 애니메이션을 쉽게 제어하고 타이밍을 정확하게 관리할 수 있습니다. 🎜🎜GSAP는 각 Ease 기능의 효과를 보여주기 위해 Ease Visualizer도 제공합니다. 위 코드: 🎜🎜 🎜
🎜🎜데모 주소: https://codepen.io/johnYu243/pen/jOVbMzX🎜🎜몇 줄의 간단한 코드로 다음 효과를 얻을 수 있습니다.
🎜🎜

 🎜
🎜GSAP 시작하기
🎜GSAP의 API 기능은 매우 강력합니다. , 관련 커뮤니티가 있습니다: 공식 웹사이트 문서, 포럼, TimelineMax 중국어 매뉴얼 🎜🎜초기 집 짓기 예시에서는 주로 TimelineMax의from과 staggerFrom을 사용했습니다. 이 두 API는 초기값만 설정하면 되는데, 지정된 시간 내에 트윈 애니메이션을 완료합니다. 🎜 const tl = new TimelineMax();
tl.staggerFrom(
[
"#Capa_1 > g > path:nth-child(1)",
"#Capa_1 > circle:nth-child(7)",
"#Capa_1 > path:nth-child(6)",
"#Capa_1 > circle:nth-child(5)"
],
1,
{
scaleY: 0,
scaleX: 0,
transformOrigin: "center",
ease: Bounce.easeOut,
stagger: 0.2
}
)scaleX에서 CSS 선택기 <code>#House >:nth-child(24) 요소를 변경합니다. code>를 0부터 시작하여 중심을 변형 시작점으로 사용하고 Power2.easeOut을 사용하여 1초 이내에 원래 상태로 돌아가서 트위닝 애니메이션을 수행합니다. 🎜rrreee🎜staggerFrom이 여러 CSS 선택기를 한 번에 배치할 수 있고 stagger 속성을 사용하여 선택기 요구 사항을 설정할 수 있다는 점을 제외하면 from과 유사합니다. 배열은 어떤 시차로 나타납니까? 🎜🎜자세한 API 매개변수는 공식 문서를 참조하세요.🎜🎜그런 다음 SVG로 돌아가서, devtool에서 도움을 받으면 svg 내부 요소의 CSS 선택기를 제거하는 것이 매우 쉽습니다. 요소 패널에서 해당 DOM 요소를 찾아 마우스 오른쪽 버튼을 클릭하고 복사 -> 선택기 복사. 이 요소의 CSS 선택기에 직접 복사: 🎜🎜🎜🎜现在我们能取得svg 中任意部分的CSS Selector,也知道怎么用GSAP API 来进行补间动画,现在是时候将其结合起来!
我们先调整下基本布局,一般在空白Html内直接放入svg时,图案大多会紧靠页面左上角,我们可以套用个margin: 0 auto将其置中,看起来会顺眼一些,你也能额外加些padding。我们在页面添加一个按钮来调用动画:
<!--html part-->
<button> Build! </button>
<!--css part-->
<style>
#Capa_1 {
margin: 0 auto;
display: block;
width: 256px;
height: 100%;
}
</style>接着我们使用TimelineMax提供的staggerFrom函数,利用devtool将滑板车的轮子部分找出来,复制它们的CSS Selector,放入staggerFrom函数参数中,设定x与y轴的scale都从0开始,由center增长,采用Bounce.easeOut的ease function ,而四个Selector间以stagger: 0.2的属性值作为补间动画出现的时间差:
const tl = new TimelineMax();
tl.staggerFrom(
[
"#Capa_1 > g > path:nth-child(1)",
"#Capa_1 > circle:nth-child(7)",
"#Capa_1 > path:nth-child(6)",
"#Capa_1 > circle:nth-child(5)"
],
1,
{
scaleY: 0,
scaleX: 0,
transformOrigin: "center",
ease: Bounce.easeOut,
stagger: 0.2
}
)简单几行代码,就能让我们的滑板车动起来!
演示地址:https://codepen.io/johnYu243/pen/poNjNzz


补间是一个术语,用于描述逐帧序列,有时也称为"中间"。 在那个地方,一个动作导致下一个动作产生一个流畅的动作。
完善动画
你可以把TimelineMax想像成时间轴,动画按指定顺序执行,而staggerFrom则可以同时让多个DOM元素以微小时间差的顺序启动,另外我们还可以设置一些Flag来指定要等到哪几个动画完成后,才接续其他动画。
最后,发挥自己的创意,使用各种API打出一套组合拳:
演示地址:https://codepen.io/johnYu243/pen/yLVYVey

结论
看到这里,跃跃欲试了吗?
总之,我自己觉得蛮有趣的,希望或多或少对读到这篇文章的人有点帮助。
最后给大家分享一个很酷的demo,来自我的文章封面
参考文章
How to Create Beautiful SVG Animations Easily
更多编程相关知识,请访问:编程教学!!
위 내용은 svg를 빠르게 사용하여 아름다운 애니메이션을 그려보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.






