CSS z-index의 가중치 문제에 대한 자세한 설명

이 글은 CSS의 z-index 가중치 문제를 여러분과 공유할 것입니다. 어떻게 하면 최상위에 있고 싶은 요소를 최상위에 두고, 최하위에 있고 싶은 요소를 최하위로 만들 수 있을까요?
1. 실제 전투에서 다음과 같은 Z-index 상황을 살펴보겠습니다.
한 쪽은 위치 지정을 정의하고, 다른 쪽은 위치 지정을 지정하지 않았습니다.
부모 상자 하나는 배치되고 하나는 배치되지 않고 배치되지 않은 하위 상자는 배치되는데 누가 맨 위에 있습니까?
부모 상자가 배치되어 있지만 위치가 지정되지 않은 하위 항목의 위치를 설정하고 위치가 지정된 하위 요소에 Z-색인을 추가합니다.
둘 다 위치가 지정되어 있지만 Z-색인을 설정하지 않았습니다. 맨 위에 있는 사람은 누구인가요?
둘 다 위치에 있고, 하나는 z-index를 1로 설정합니다. 누가 맨 위에 있습니까?
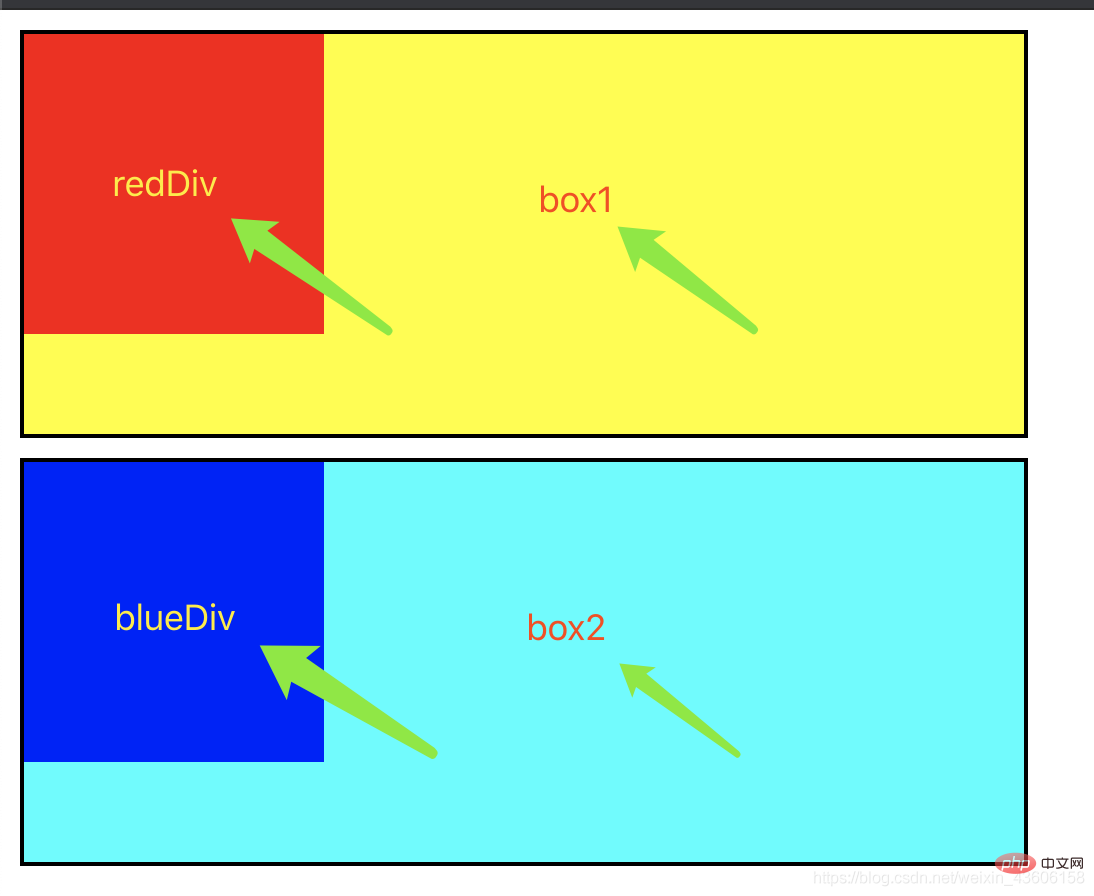
2. 기본 돔 구조와 스타일 설정 및 테스트 준비
기본 돔 구조 정의:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>3. 테스트 시작
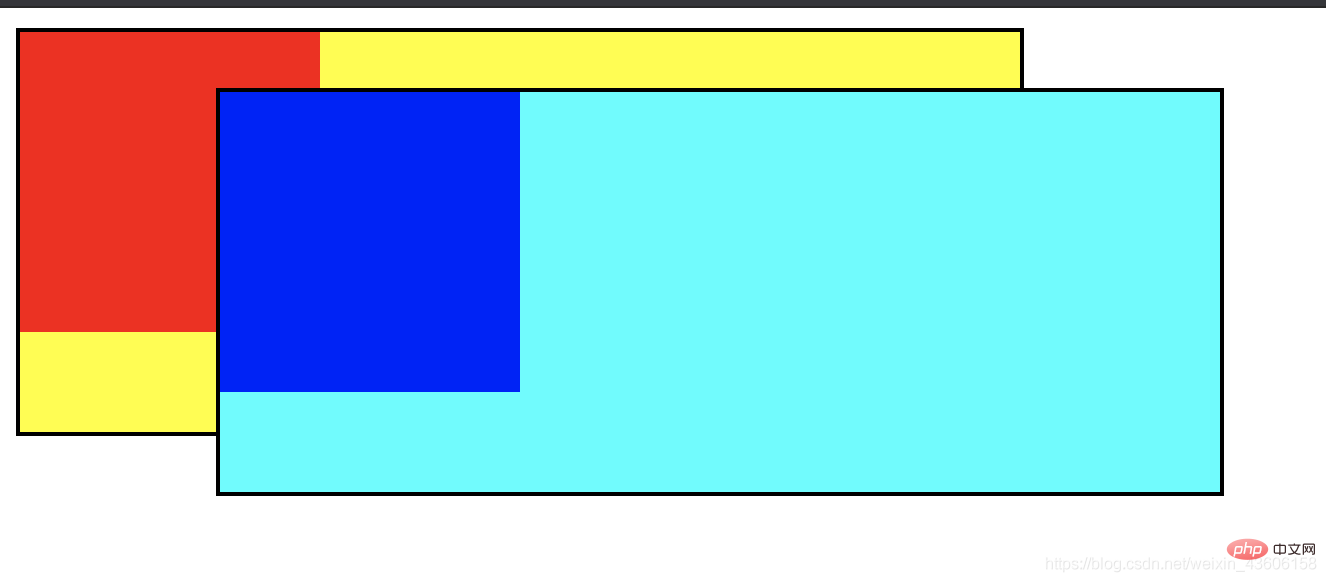
테스트 문제 1:
A 정의 한 사람은 정의된 위치를 갖고 있고 다른 하나는 정의된 위치가 없으면 누가 맨 위에 있습니까?
box2의 위치를 설정하고 위치를 변경합니다
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
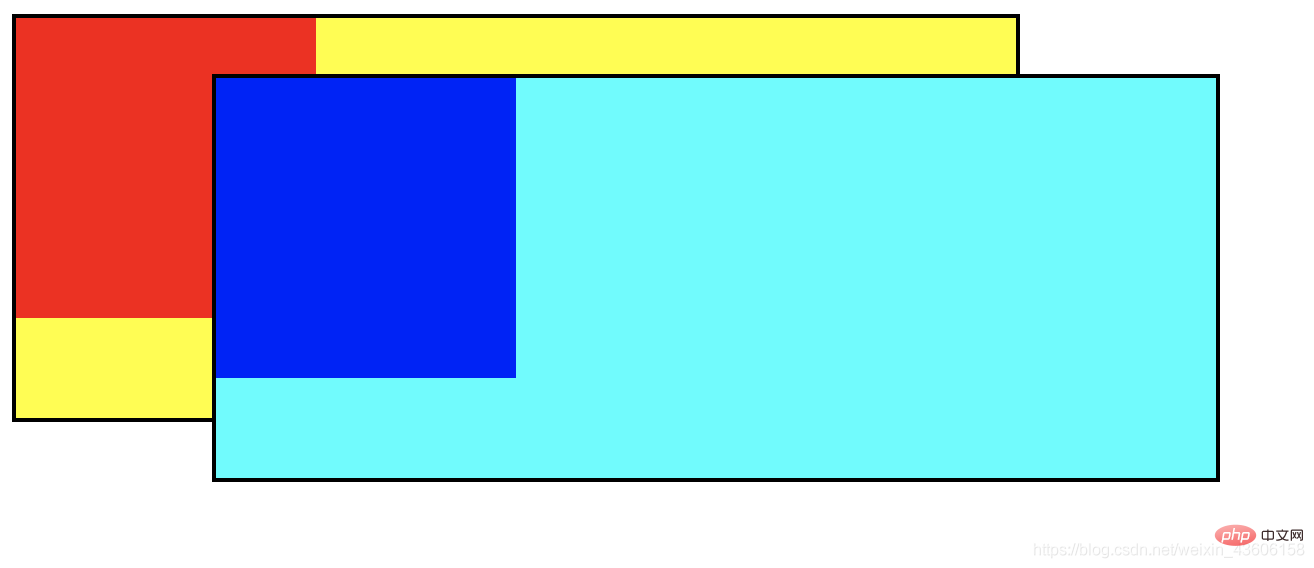
}효과:
box2가 box1 위에서 실행되었습니다.

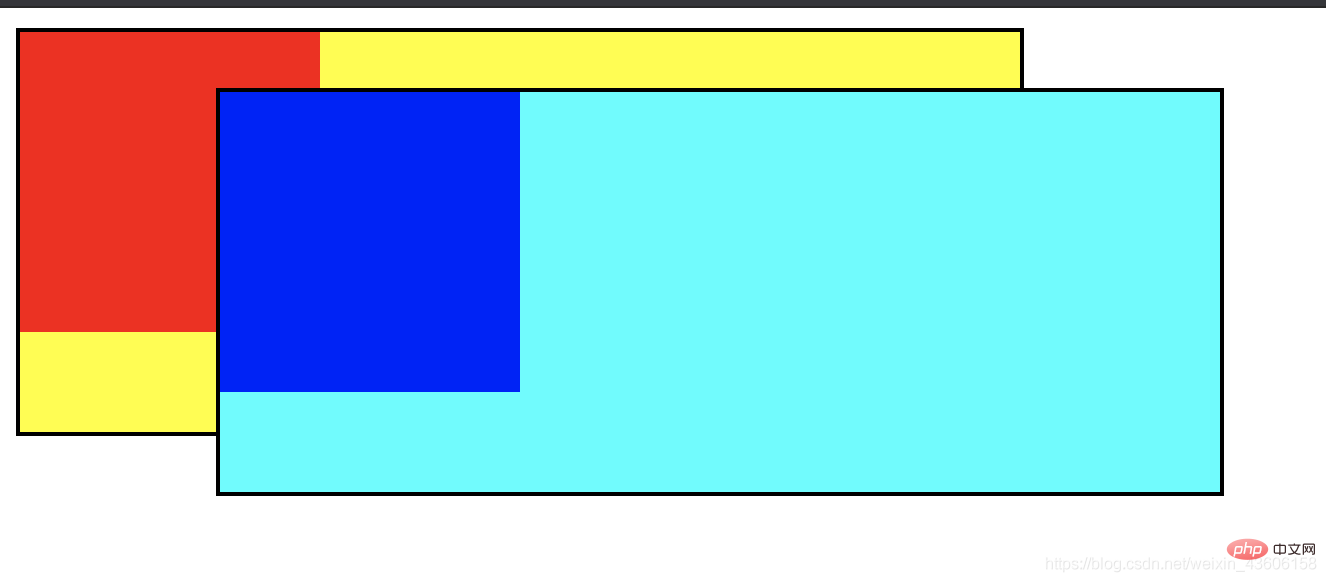
시험 문제 2:
부모 상자는 위치가 지정되어 있고 하나는 위치가 지정되지 않았으며 위치가 지정되지 않은 하위 항목이 위치를 설정합니다. 누가 맨 위에 있습니까?
box1에서 redp의 위치를 설정했습니다.
.redp {
background: red;
position: fixed;
}효과:
box2는 여전히 box1 위에 있습니다. 또한 box1의 위치 지정된 하위 요소에도 있습니다.

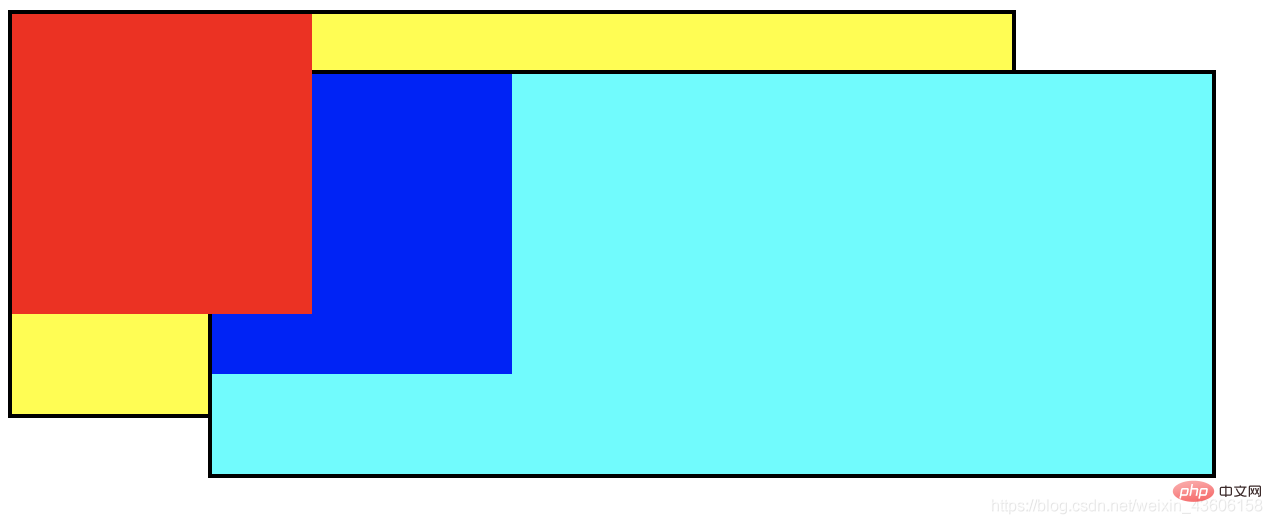
테스트 문제 3:
부모 상자가 배치되어 있고 하나는 배치되지 않았으며 위치가 지정되지 않은 자식은 위치를 설정하고 배치된 자식 요소에 z-index를 추가합니다. 맨 위에 있는 사람은 누구입니까?
box1의 redp에 z-index를 추가합니다
.redp {
background: red;
position: fixed;
z-index: 1;
}효과:
redp는 상단에, box2는 중간에, box1은 하단에 있습니다.

테스트 문제 4:
둘 다 위치가 지정되어 있지만 Z-색인을 설정하지 않았습니다. 누가 맨 위에 있습니까?
먼저 초기 스타일 코드를 복원한 다음 다시 변경합니다.
초기 코드에서 box1과 box2의 스타일을 변경하세요
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
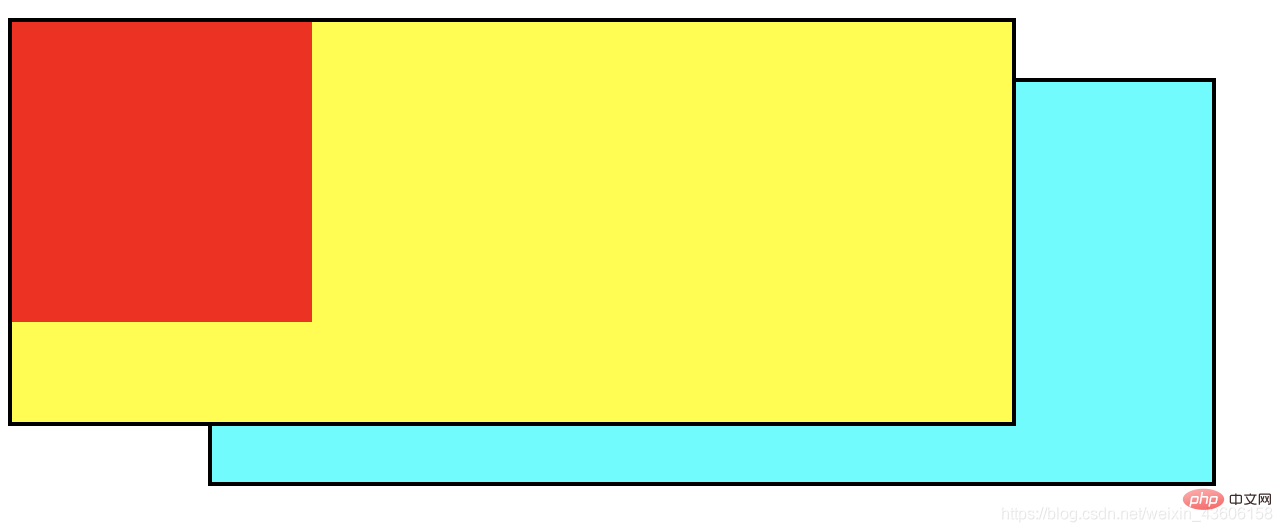
top: 30px;}효과:
box2가 box1 위에 있습니다
테스트 문제 5:
둘 다 위치가 지정되어 있고, 하나는 z-index를 1로 설정합니다. 위에?
box1의 z-index를 1로 설정해 보겠습니다.
.box1 {
background: yellow;
position: fixed;
z-index: 1;} 효과:
box1은 box2 위에서 실행됩니다. 
4. 결론
- 위치가 지정된 요소는 위치가 지정되지 않은 요소 위에 있습니다
- 마찬가지로 나중 요소는 이전 요소 위에 배치됩니다.
- 같은 레벨의 부모는 모두 [자식 무시]로 배치되고, z-index가 더 높은 사람이 맨 위에 배치됩니다.
- 한 부모가 배치되고, 다른 부모가 배치됩니다. 위치 지정이 없고 위치 지정되지 않은 요소의 하위 요소가 위치 지정되면 위치가 지정된 하위 요소와 위치가 지정된 상위 요소에 따라 어느 요소의 z-인덱스가 더 높은지 확인합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS z-index의 가중치 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





