
【추천 튜토리얼: CSS 비디오 튜토리얼】
우선 무엇을 하는지 이해해 봅시다.
문서 설명: 이미지 경계의 안쪽 오프셋을 제어합니다.
뭐? ? ? 이것은 무엇을 의미합니까? 나는 그것을 전혀 이해할 수 없다! ! ! 자, 서두르지 말고 살펴봅시다:
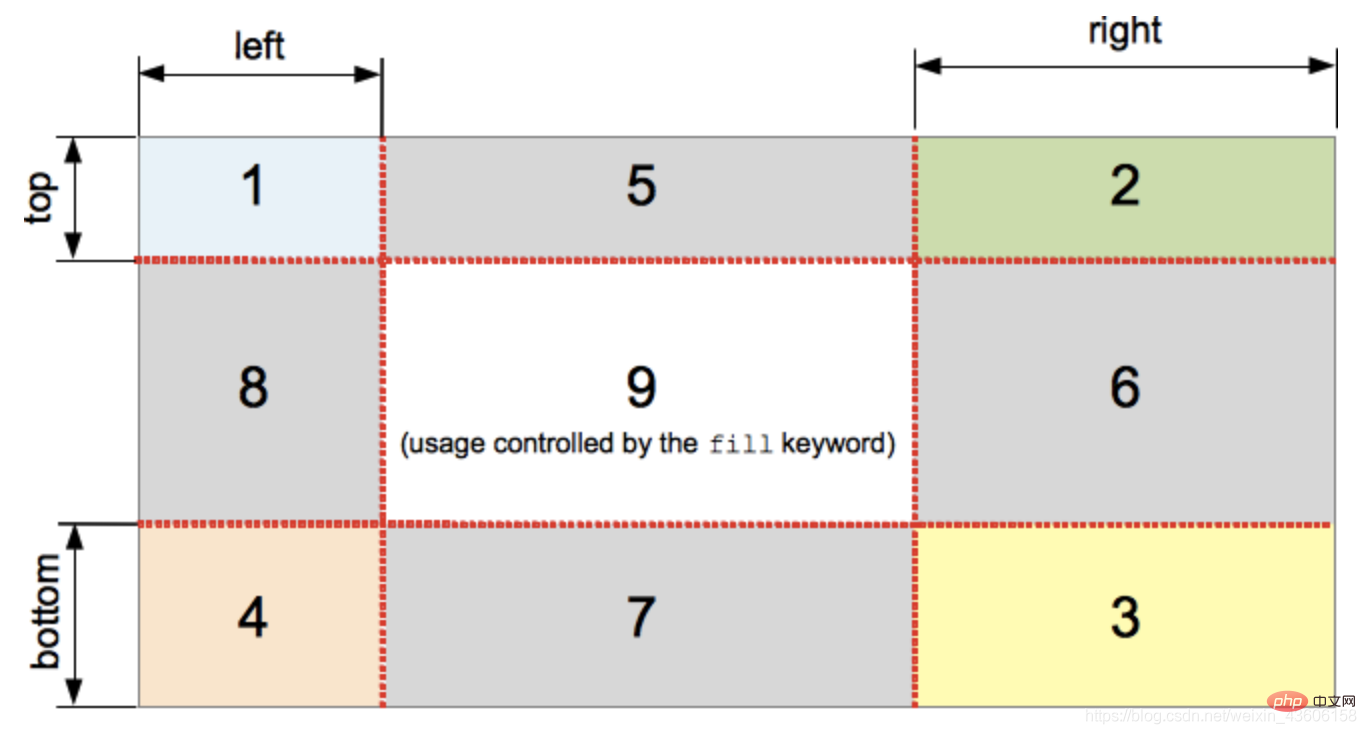
border-image-source를 통해 테두리 이미지를 참조할 때 border-image-slice 속성은 이미지를 9개 영역으로 나눕니다: 네 모서리 , 네 개의 가장자리 및 중앙 영역. 4개의 슬라이싱 선은 각각의 측면에서 주어진 거리를 설정하여 영역의 크기를 제어합니다. 
border-image-slice 속성을 사용한 후 이미지를 9개 부분으로 나누어서 이해가 더 잘 된 것 같습니다.
아래를 살펴보겠습니다.
위 사진은 각 지역의 위치를 보여줍니다.
지역 1~4는 코너 지역입니다. 각각은 최종 경계 이미지의 모서리를 형성하기 위해 한 번 사용됩니다. (각각은 최종 테두리 이미지의 모서리를 형성하기 위해 한 번 사용됩니다.)
영역 5-8 가장자리 영역. 최종 테두리 이미지에서 반복하여 요소의 크기에 맞게 크기를 조정하거나 수정합니다. (이러한 요소는 요소의 치수와 일치하도록 최종 테두리 이미지에서 반복되거나 크기가 조정되거나 수정됩니다.)
영역 9는 중앙 영역(중간 영역)입니다. 기본적으로는 폐기되지만, 키워드 채우기를 설정하면 배경 이미지로 사용됩니다. (기본적으로 폐기되나, fill 키워드가 설정된 경우 배경 이미지처럼 사용됩니다.)
중간 영역은 테두리로 사용되지 않으며, fill 키워드가 설정된 경우 배경 이미지로 사용됩니다. 이 키워드는 속성의 임의 위치(두 값 앞, 뒤 또는 사이)에 설정할 수 있습니다.
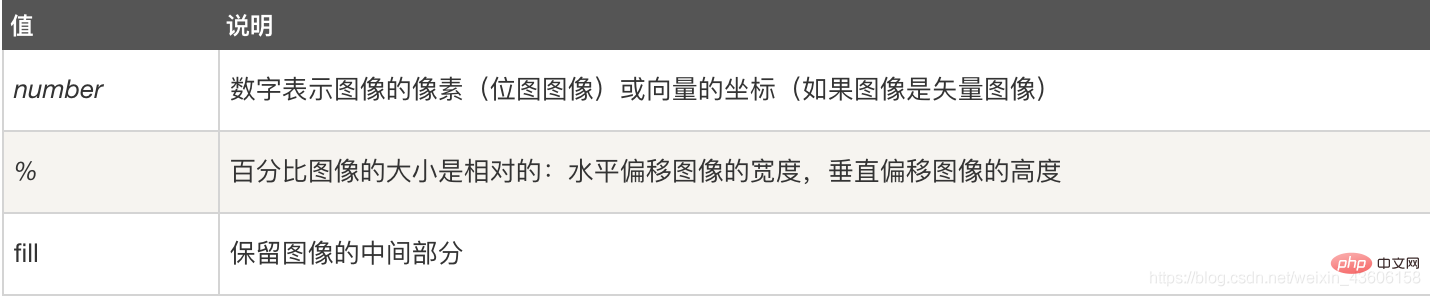
위의 기본 지식을 읽은 후 매개 변수를 살펴보겠습니다.

/* 只有一个值的时候它控制所有的边 */ border-image-slice: 30%; /* 有俩个值的的时候它分别控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三个值的时候它分别控制 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四个值那就是对应 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就开启了第九个九宫格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
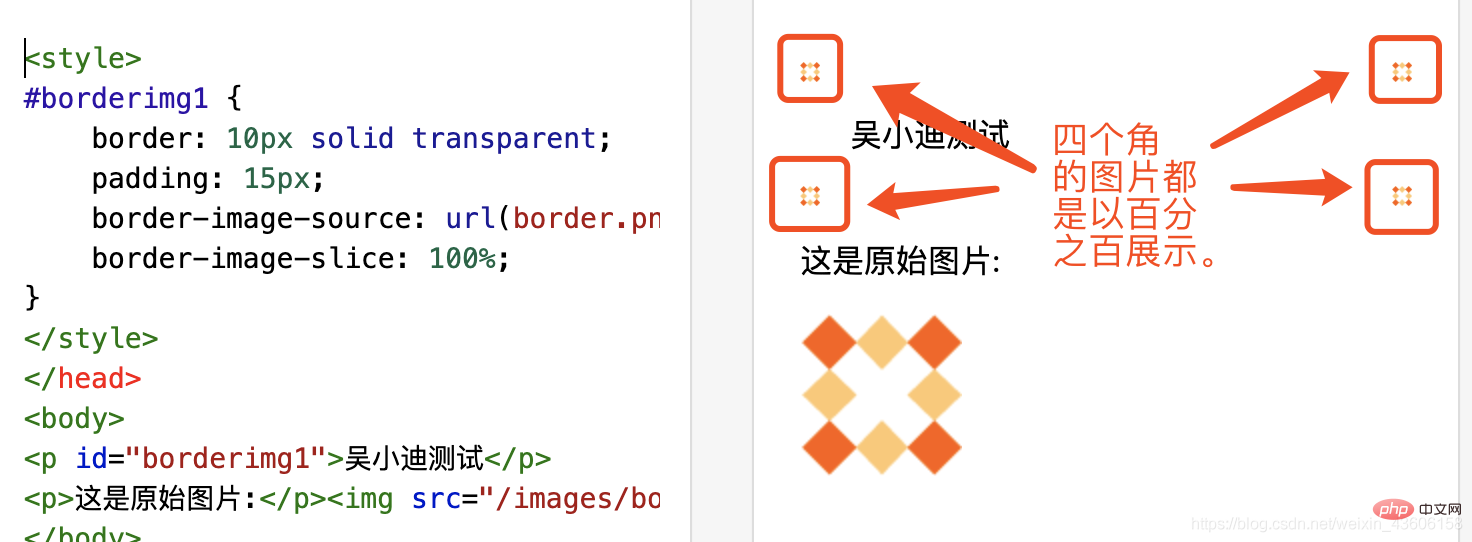
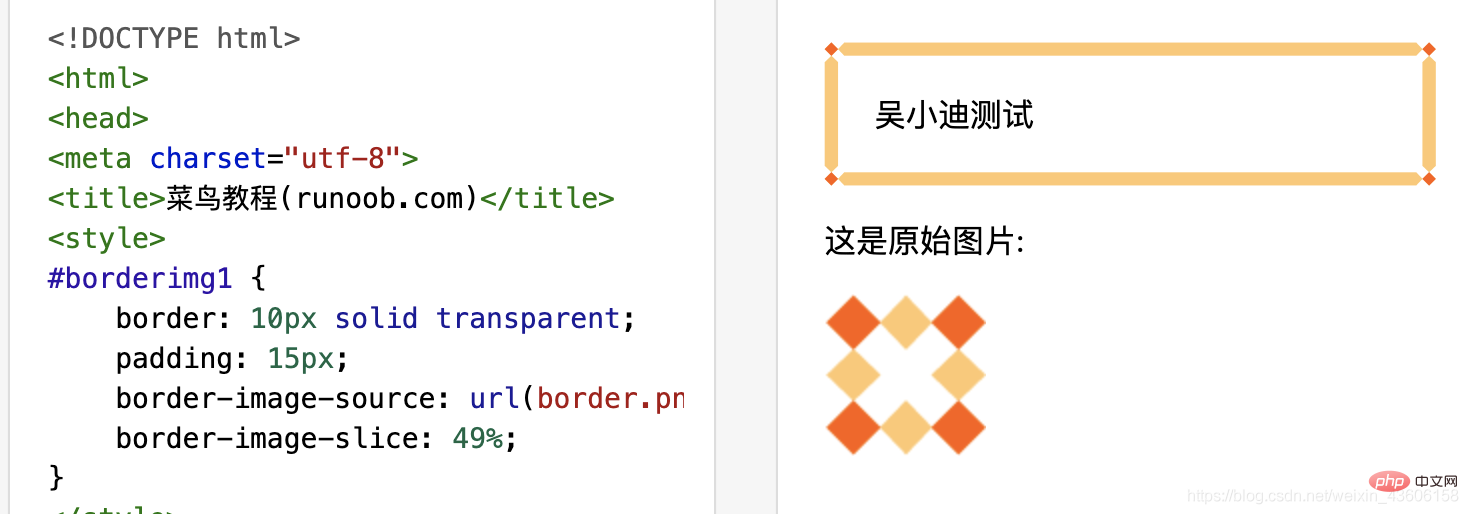
효과를 확인하기 위해 초기 100%부터 시작해 보겠습니다. 
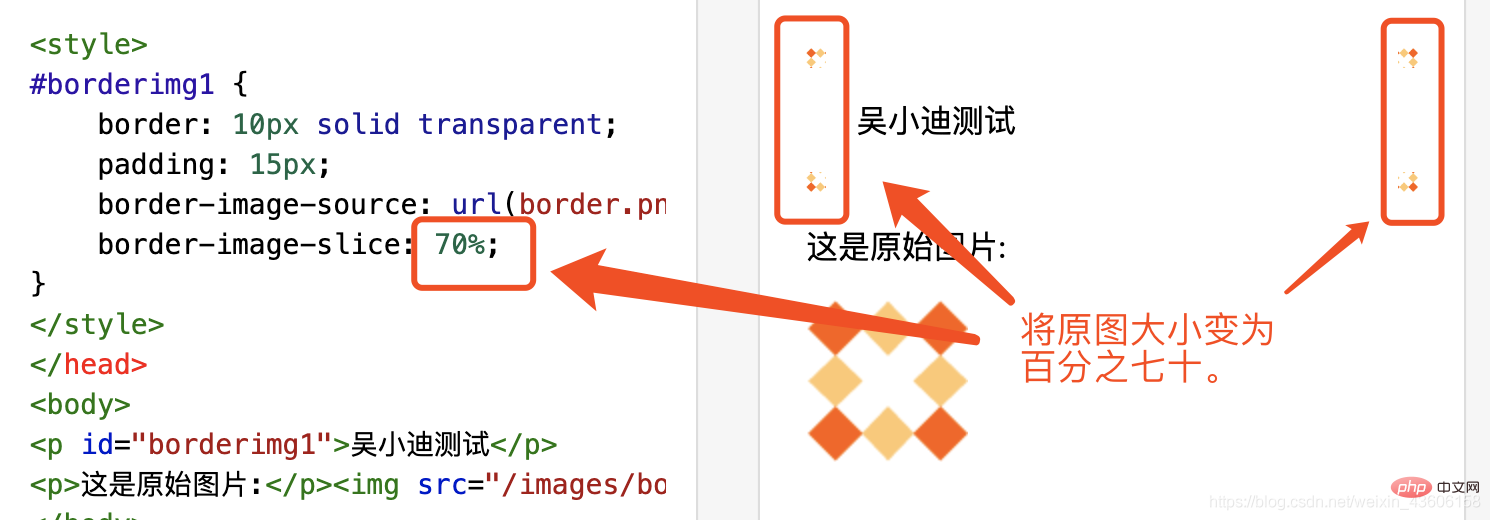
그런 다음 70%: 
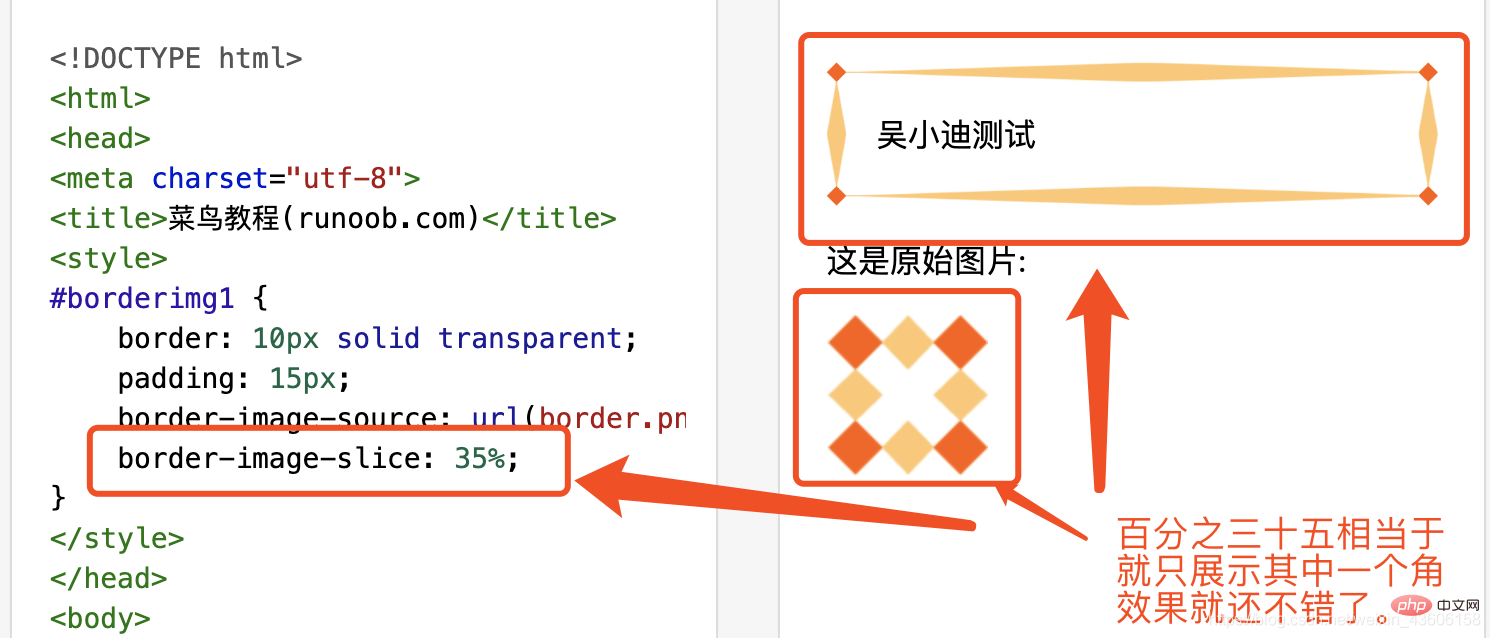
35%: 
이제 우리는 분명히 할 수 있습니다 border-image-slice는 네 모서리에 있는 배경 이미지 소스의 표시를 제어한다는 것을 이해하세요.
그런데 이제 친구들은 35% 사례의 네 가지 측면에 대해 매우 궁금할 것입니다. 
작성자는 이 네 가지 측면을 별도로 설명합니다. border-image-slice가 50% 미만이면 전체로 늘어납니다. 그런 다음 border-image-repeat 속성을 통해 채우기 상태를 제어합니다. 
물론 아직 이해가 안 되는 부분도 있으니 아래 댓글란에서 토론하고 공부해 보세요~
프로그래밍 관련 지식을 더 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS3의 border-image-slice 속성에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!