v-for에서 key 속성의 역할을 살펴보겠습니다!

관련 권장 사항: "vue.js Tutorial"
사실 vue뿐만이 아닙니다. React도 목록 렌더링을 수행할 때 각 구성 요소에 키 속성을 추가해야 합니다.
키의 역할을 설명하려면 먼저 가상 DOM의 Diff 알고리즘을 소개해야 합니다.
우리는 vue와 React 모두 가상 DOM 세트를 구현한다는 것을 알고 있습니다. 이를 통해 DOM 요소를 직접 조작하지 않고 데이터만 조작하여 페이지를 다시 렌더링할 수 있습니다. 그 뒤에 숨겨진 원리는 효율적인 Diff 알고리즘입니다.
vue와 React의 가상 DOM의 Diff 알고리즘은 거의 동일하며 핵심은 두 가지 간단한 가정을 기반으로 합니다.
두 개의 동일한 구성 요소는 유사한 DOM 구조를 생성하고, 서로 다른 구성 요소는 서로 다른 DOM 구조를 생성합니다.
동일한 레벨의 노드 그룹으로, 고유한 ID로 구분할 수 있습니다.
위의 두 가지 가정을 기반으로 가상 DOM Diff 알고리즘의 복잡성이 O(n^3)에서 O(n)으로 감소됩니다.
여기서 간략하게 설명하기 위해 React의 diff 알고리즘에서 그림을 빌려왔습니다. 
페이지의 데이터가 변경되면 Diff 알고리즘은 동일한 수준의 노드만 비교합니다.
노드 유형이 다르면 그냥 종료하세요. 이전 노드를 삭제하고 새 노드를 생성하여 삽입하면 이 노드의 후속 하위 노드는 비교되지 않습니다.
노드 유형이 동일할 경우 노드의 속성이 재설정되어 노드가 업데이트됩니다.
특정 레이어, 즉 리스트 노드에 동일한 노드가 여러 개인 경우 Diff 알고리즘의 업데이트 프로세스도 기본적으로 위의 원칙을 따릅니다.
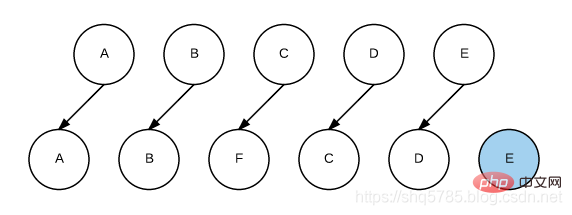
예를 들어, 다음 상황에서:

B와 C 사이에 F를 추가하려고 합니다. Diff 알고리즘의 기본 실행은 다음과 같습니다. 
즉, C를 F로, D를 C로 업데이트합니다. , E를 D로 업데이트하고 마지막에 E를 삽입하는 방식은 매우 비효율적이지 않나요?
따라서 우리는 각 노드를 고유하게 식별하기 위해 키를 사용해야 합니다. Diff 알고리즘은 이 노드를 올바르게 식별하고 새 노드를 삽입할 올바른 위치를 찾을 수 있습니다.

한마디로 key의 주요 기능은 가상 DOM을 효율적으로 업데이트하는 것입니다. 또한 Vue에서 동일한 태그 이름을 가진 요소의 전환 전환을 사용할 때 Vue가 이를 구별할 수 있도록 하는 목적도 사용됩니다. 그렇지 않으면 Vue는 내부 속성만 교체하고 전환을 트리거하지 않습니다. 효과.
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 교육위 내용은 v-for에서 key 속성의 역할을 살펴보겠습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.




