CSS 파일에서 이미지를 중앙에 배치하는 방법: 먼저 HTML 샘플 파일을 만든 다음 배경 이미지를 도입하고 마지막으로 CSS의 "배경 위치" 속성을 사용하여 이미지를 중앙에 배치합니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
CSS를 사용하여 배경 이미지를 중앙에 배치하는 방법
은 실제로 매우 간단합니다. CSS의 배경 위치 속성은 배경 이미지의 가로 및 세로 중심 정렬을 간단한 코드를 통해 소개하겠습니다. 예제 배경 이미지를 중앙에 표시하도록 설정하는 방법입니다.
먼저 배경 이미지를 표시하기 위해 background 속성을 사용합니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
background-image:url(1.jpg) ;
background-size:200px 160px ;
background-repeat:no-repeat ;
}
</style>
</head>
<body>
<div class="demo">
</div>
</body>
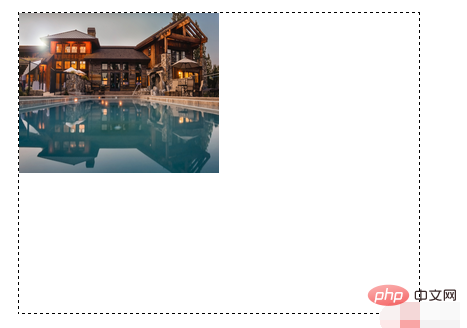
</html>Rendering:

Recommendation: "css video tutorial"
다음으로 background-position 속성을 설정하는 방법을 살펴보겠습니다.
1. 배경 위치는 픽셀을 사용하여 배경 이미지를 중앙에 배치합니다(배경 이미지의 크기를 알 수 있음)
예를 들어 배경 이미지의 오른쪽 하단이 데모 상자의 중앙과 일치합니다. 배경 이미지를 중앙에 맞추려면 배경 이미지의 중앙을 데모 상자의 중앙과 일치시켜야 합니다. 겹치려면 배경 이미지를 높이의 절반, 너비의 절반만큼 오른쪽으로 이동해야 합니다. 따라서 CSS에 다음 코드를 추가하면 배경 이미지를 중앙에 배치할 수 있습니다.
배경 위치: 100px 70px /*너비 절반, 높이 절반*/
Rendering:

2. 50%를 사용하면 배경 이미지를 중앙에 배치할 수 있어 매우 편리합니다.
background-position: 50% 50%;
3. background-position center를 사용하면 배경 이미지를 중앙에 배치할 수 있어 매우 편리합니다. (두 번째 센터는 생략 가능)
background-position:center center;
위의 세 가지 background-position 설정 방법은 모두 배경 이미지의 센터링을 구현할 수 있습니다. background-position 속성의 첫 번째 값은 가로를 설정합니다. 위치 두 가지 값으로 수직 위치를 설정하며 상황에 따라 어떤 방법을 사용할지 결정할 수 있습니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS 파일에서 이미지를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




