Bootstrap의 드롭다운 메뉴 구성 요소에 대한 심층 분석

관련 권장 사항: "bootstrap Tutorial"
부트스트랩 프레임워크의 드롭다운 메뉴 구성 요소는 버전에 따라 독립적인 구성 요소입니다. 해당 파일은
less입니다. 파일은 다음과 같습니다. dropdowns.less
sass에 해당하는 소스 코드 파일은 _dropdowns.scss
부트스트랩에서 구축한 드롭다운 메뉴를 사용할 때 부트스트랩 프레임워크에서 제공하는 bootstrap.js 파일을 호출해야 합니다. . 컴파일되지 않은 버전의 경우 js 아래에 dropdown.js라는 파일이 있으며 이 파일을 호출할 수도 있습니다. 압축 파일 bootstrap.min.js
을 호출할 수도 있습니다. 부트스트랩 구성요소의 대화형 효과는 모두 jQuery 라이브러리에서 작성된 플러그인에 의존하므로 bootstrap.min.js를 사용하기 전에 jQuery.min.js를 로드해야 합니다.
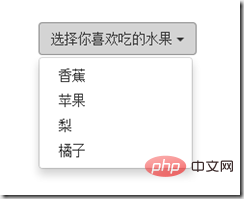
공식 웹사이트의 예:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
자세한 설명:
1 전체 드롭다운 메뉴 요소를 래핑하려면
<div class="dropdown"></div>
3과 일치해야 합니다. 드롭다운 메뉴 항목은 ul 목록을 사용하고 dropdown이라는 클래스를 정의합니다. -menu
data-toggle=“dropdown”
in bootstrap 드롭다운 메뉴 항목은 기본적으로 숨겨져 있습니다. 드롭다운 메뉴 설정 표시: none
<ul class="dropdown-menu"></ul>
사용자가 상위 메뉴를 클릭하면 드롭다운 메뉴가 표시됩니다. 다시 말하지만, 드롭다운 메뉴는 계속 숨겨집니다

 자세한 설명:
자세한 설명:
js를 통해 상위 컨테이너 p.dropdown을 추가하거나 열어 표시 또는 숨기기를 제어합니다. 즉, 기본적으로 p.dropdown에는 클래스 이름이 열려 있지 않습니다. 사용자가 처음 한 번 클릭하면 p.dropdown은 사용자가 다시 클릭하면 클래스 이름이 열립니다. p.dropdown 컨테이너의 이름은 제거됩니다
.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175); }드롭다운 메뉴에 두 개의 그룹이 있다고 가정하면 그룹 사이에 빈
.open > .dropdown-menu {
display: block;
}
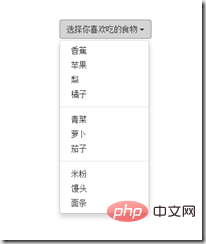
이 그룹을 더 아름답게 만들기 위해 당연히 각 그룹에 헤더 제목을 추가할 수도 있습니다.
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}css 스타일:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">第一部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">第二部分菜单头部</li> … <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
부트스트랩 프레임워크의 드롭다운 메뉴는 기본적으로 왼쪽 정렬됩니다. 드롭다운 메뉴가 상위 컨테이너를 기준으로 오른쪽 정렬되도록 하려면 .dropdown 클래스를 추가할 수 있습니다. -dropdown-menu의 menu-right 참고, 버전 v3.1.0부터 드롭다운 메뉴에 .pull-right 클래스를 사용하는 것이 더 이상 권장되지 않습니다
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div>
기본 상태 드롭다운 메뉴에는 정지 상태: hover 및 focus 상태: focus
.dropdown-menu-right {
right: 0;
left: auto;
}
.dropdown{
float: left;
}드롭다운 메뉴에도 현재 상태와 비활성화 상태가 있습니다. 이 두 가지 상태를 사용하려면 해당 클래스 이름을 해당 클래스 이름에 추가하기만 하면 됩니다. 메뉴 항목
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5; }CSS:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
….
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오위 내용은 Bootstrap의 드롭다운 메뉴 구성 요소에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







