
관련 권장 사항: "javascript 비디오 튜토리얼"
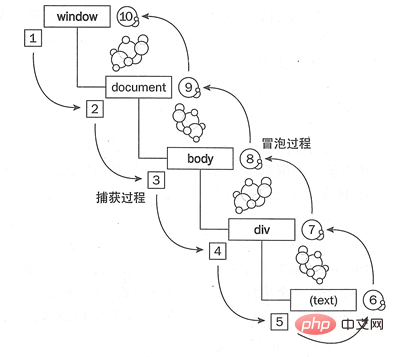
JS 이벤트 흐름 도식 다이어그램:

이로부터 우리는 완전한 JS 이벤트 흐름이 창에서 시작하여 마침내 반환된다는 것을 알 수 있습니다. 창에 대한 프로세스는 캡처 프로세스(1~5), 대상 프로세스(5~6), 버블링 프로세스(6~10)의 세 단계로 나뉩니다.
실제로 캡처 프로세스와 버블링 프로세스는 완전히 반대되는 프로세스입니다. 즉, 이벤트가 부모 요소에서 자식 요소로, 자식 요소에서 부모 요소로 전파되는 프로세스입니다.
이벤트 캡처
이벤트 캡처는 이벤트 바인딩의 두 번째 형태로만 달성할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//点击div3部分时,分别弹出div1,div2,div3
oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡
oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>위의 예에서 p3이 클릭되면 p1은 두 개의 클릭 이벤트를 받게 됩니다. 하나는 p1의 클릭 이벤트는 캡처 단계에서 트리거되고 p1의 클릭 이벤트는 버블링 단계에서 트리거됩니다. addEventListener의 세 번째 매개변수는 true----capture, false------bubble로 설정됩니다. true는 캡처 단계에서 클릭 이벤트가 트리거됨을 의미합니다
참고: p1은 이벤트가 트리거되었는지 여부에 관계없이 두 개의 클릭 이벤트를 수신합니다
또 다른 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);
//点击div3,分别弹出3,2,1
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>팝을 보려면 p3을 클릭하세요. -up 결과는 다음과 같습니다. 3, 2, 1
p3을 클릭하면 p1은 두 개의 클릭 이벤트를 수신합니다. 캡처 단계(true)에서 p1의 클릭 이벤트가 트리거되고 결과가 나타납니다. 3 ; 버블링 단계에서 p3의 클릭 이벤트가 트리거되고 팝업 결과는 2입니다. 그런 다음 p1의 클릭 이벤트가 트리거되고 팝업 결과는 1
이벤트 버블링입니다.
요소가 이벤트를 받으면 받습니다. 받은 모든 이벤트는 이벤트 버블링 메커니즘이라고 하는 최상위 창까지 해당 부모에게 전파됩니다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//事件函数绑定
oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1
oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阻止冒泡</title>
<style>
#div1{
width:100px;
height:200px;
border:1px solid red;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn1');
var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){
var oEvent=ev||event;
//阻止当前事件函数事件冒泡
oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){
/* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/
oDiv.style.display='none';
}
}
</script>
</head>
<body>
<input type="button" value="按钮" id="btn1">
<div id="div1">点击按钮div就出现,点击除按钮以外的部分div就消失</div>
</body>
</html>
이벤트 버블링 적용
다음은 웹사이트에서 일반적으로 사용되는 기능입니다. 기능 - 를 방문하세요! ! 위 내용은 JavaScript의 이벤트 버블링 및 이벤트 캡처에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
#div1{
width:100px;
height:200px;
background: red;
position: absolute;
left:-100px;
top:100px;
}
#div2{
width:30px;
height:60px;
position: absolute;
right:-30px;
top:70px;
background:#000000;
color:#ffffff;
text-align: center;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function(){
this.style.left=0+'px';//鼠标移动到div2时,div2接收到over、out事件时它自己不做,传播给父级div1执行
}
oDiv.onmouseout=function(){
this.style.left=-100+'px';
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">分享到</div>
</div>
</body>
</html>