IE9 이하 버전은 CSS3 애니메이션을 지원하지 않습니다. CSS3 애니메이션은 하위 버전 브라우저, 특히 IE9 이하 버전을 지원하지 않습니다. CSS3 애니메이션은 요소를 한 스타일에서 다른 스타일로 점진적으로 변경하는 것을 의미합니다. 다른 스타일로 바꾸는 것.

이 튜토리얼의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, CSS3 버전.
css3 애니메이션은 요소를 한 스타일에서 다른 스타일로 점진적으로 변경하는 효과입니다. 복잡한 애니메이션 효과를 얻기 위해 종종 사용되는 여러 노드를 설정하여 하나 또는 애니메이션 그룹을 정밀하게 제어할 수 있습니다. 0%는 애니메이션의 시작이고, 100%는 애니메이션의 완료입니다.
ie는 CSS3 애니메이션을 지원하지 않나요?
IE9 이하 버전은 CSS3 애니메이션을 지원하지 않습니다. CSS3 애니메이션은 저사양 브라우저, 특히 IE9 이하 브라우저를 잘 지원하지 않습니다.
그래서 가끔 간단한 애니메이션 효과를 js 코드로만 구현하는 경우도 있는데 효율이 낮고 효과가 좀 뻣뻣하고 매끄럽지 못한 경우도 있습니다. 결국 js 코드를 사용하여 애니메이션을 구현하는 것은 올바른 방법이 아닙니다.
확장:
IE10에서의 CSS3 애니메이션(애니메이션) 특수 효과 [권장: css 비디오 튜토리얼]
CSS3의 애니메이션 특수 효과. Javascript 없이 순수 CSS만 사용하면 놀라운 애니메이션 효과, 심지어 3D 애니메이션 효과도 얻을 수 있습니다. 저자를 따라 IE10을 사용하여 클래식 CSS3 애니메이션 효과 보기(http://andrew-hoyer.com/experiments/walking/)

CSS3는 걷는 사람의 애니메이션을 보여줍니다
3가지 유형의 애니메이션이 있습니다. CSS:
변환, 변환 및 애니메이션
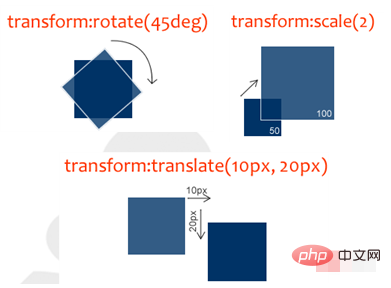
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform은 X 및 Y 좌표를 기반으로 요소의 위치를 변경하는 행렬 변환을 지원합니다

위 내용은 즉, CSS3 애니메이션을 지원하지 않습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




