이 문서에서는 CSS의 배경 이미지 기능인 url(), image(), image-set(), cross-fade(), element()를 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 튜토리얼: CSS 비디오 튜토리얼】
url 함수는 리소스에 대한 참조를 나타내며
background-image: url('./背景图片函数.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9VCSS의 배경 이미지 기능을 살펴보세요!');image url과 기능은 유사하지만 url과 달리 image는 우아한 저하 기능을 제공합니다. 예를 들어
background-image: image('a.webP','a.png','a.jpg');이 코드는 브라우저가 webP 형식 이미지를 지원하는 경우 a.webP를 적용한다는 의미입니다. 그렇지 않은 경우 현재 브라우저에 적응할 때까지 a.png를 다시 테스트하세요. 아쉽게도 이 기능은 아직 초안 단계에 있습니다.

그래서 지금은 이 기능의 다른 기능에 관심을 기울이지 않겠습니다. 관심 있는 학생들은 MDN에 가서 더 많은 관련 정보와 최신 진행 상황을 알아볼 수 있습니다.
image-set 이미지가 해상도가 다른 장치에 적용되고 장치 유형에 따라 다른 이미지가 표시될 수 있는지 확인하세요. 아래 예를 참조하세요.
background-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);
이 예는 bg1x.png가 1x 화면에 표시되고 bg1x.png가 2x 화면에 표시된다는 의미입니다. bg2x.png를 표시합니다. 호환성 측면에서는 현재 최신 주류 브라우저에서 지원하고 있지만 지원하지 않는 기기의 경우 호환성을 위해 이 기능을 사용하기 전에 background: url() 을 사용할 수 있습니다.

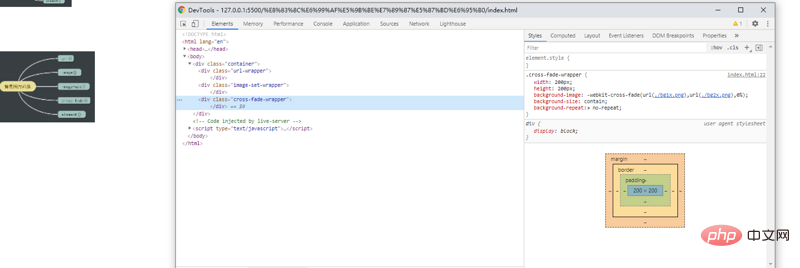
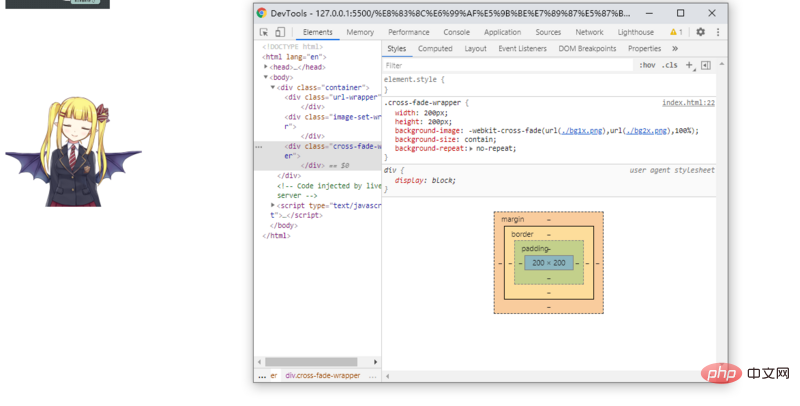
cross-fade는 두 개의 겹쳐진 배경 이미지에 투명도를 적용하는 데 사용됩니다. 사용법은 다음과 같습니다
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
처음 두 매개변수는 이미지의 리소스 위치이고, 후자는 투명도를 나타내기 위해 백분율을 전달해야 합니다. 예를 들어, 백분율이 0%일 때 이때는 첫 번째 이미지만 표시되어야 합니다

퍼센트가 100%일 때 두 번째 이미지만 표시되어야 합니다.

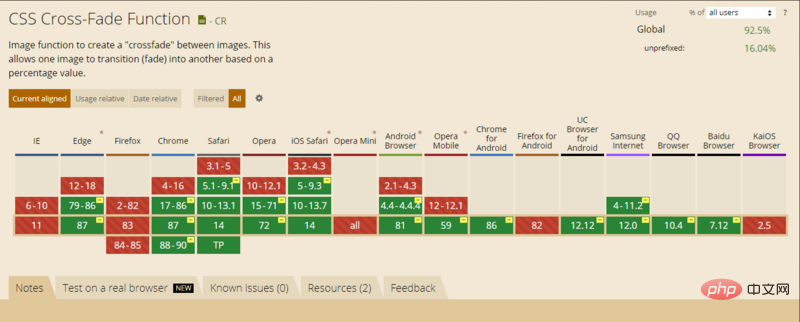
이 속성은 Firefox에서는 전혀 호환되지 않지만 Chrome 및 Safari에서는 호환성이 훨씬 좋습니다

element 함수는 웹사이트의 특정 요소를 이미지로 사용할 수 있습니다. 그림에 대한 속성 요소가 적용되는 객체에도 적용 가능합니다.
element(id)
메소드를 사용할 때 ID를 전달해야 합니다. 요소를 사용하여 양방향 바인딩과 유사한 기능적 효과를 얻는 아래 예를 참조하세요.
<p>
<span>hello world</span>
</p>
<p></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
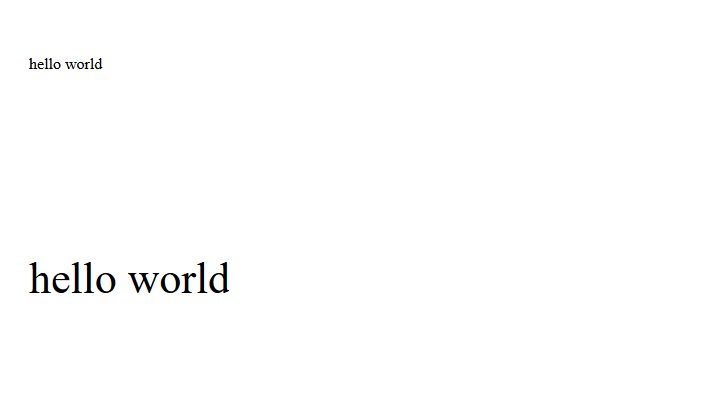
}Renderings

이 속성은 더 흥미로운 효과를 얻을 수도 있습니다. 호환성 측면에서 보면 불행하게도 현재 Firefox에서만 이 속성을 지원합니다.
자세한 내용은 여기에서 확인하세요. , 방문해주세요: 프로그래밍 비디오! !
위 내용은 CSS의 배경 이미지 기능을 살펴보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!