dw로 HTML 파일을 여는 방법
Feb 20, 2021 pm 01:53 PMdw로 HTML 파일을 여는 방법: 1. Dreamweaver 소프트웨어를 두 번 클릭합니다. 2. 상단 탐색 모음에서 "파일" 옵션을 클릭합니다. 3. 드롭다운 메뉴에서 "새로 만들기" 버튼을 클릭합니다. 4. "새 문서" 인터페이스에서 "페이지 유형"으로 html을 선택하고 "문서 유형"으로 HTML5를 선택합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Adobe Dreamweaver cc2020 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
dw로 HTML 파일을 여는 방법:
1 컴퓨터에서 dw 소프트웨어를 찾아 두 번 클릭하여 엽니다.

2. dw 소프트웨어를 연 후 아래 그림과 같이 왼쪽 상단에 있는 파일을 클릭합니다.

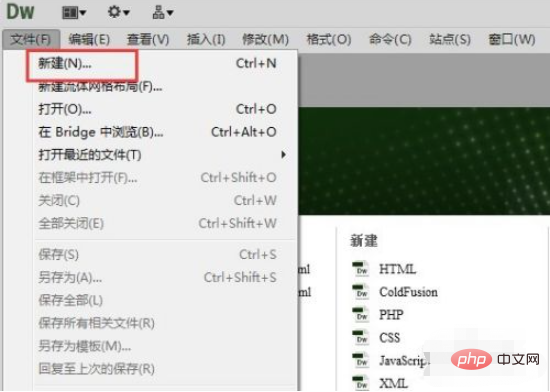
3. 파일에서 새로 만들기 버튼을 클릭합니다.

4 새 파일에서 페이지 유형으로 html을 선택하고

5 이런 식으로 dw를 사용하여 새 html5 파일을 작성할 수 있습니다. 파일의 해당 코드 내용.

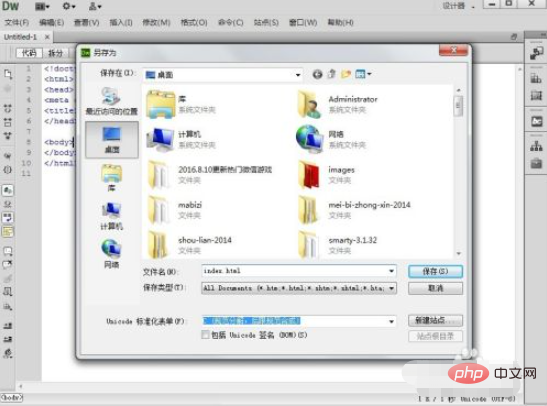
6. 새로 생성된 html5 문서를 바탕화면에 (ctrl+s 단축키)로 저장해야 합니다.

관련 학습 권장 사항: html 튜토리얼
위 내용은 dw로 HTML 파일을 여는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7306
7306
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법











