Bootstrap 학습의 목록 그룹 구성 요소를 사용하는 방법
이 문서에서는 Bootstrap에서 목록 그룹 구성 요소를 사용하는 방법을 보여줍니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "부트스트랩 튜토리얼"
목록 그룹은 목록, 수직 탐색 및 기타 효과를 만드는 데 사용할 수 있으며, 더 아름다운 구성 요소를 만들기 위해 다른 구성 요소와 함께 사용할 수도 있습니다. 부트스트랩 프레임워크의 독립 구성 요소이므로 자체 독립 소스 코드도 있습니다.
LESS: list-group.less
SASS:_list-group.scss
목록 그룹은 다음과 같습니다. 목록 기호가 있는 목록은 항목을 제거하고 일부 특정 스타일을 갖추고 있습니다. 부트스트랩 프레임워크의 기본 목록 그룹은 주로 두 부분으로 구성됩니다.
-
list-group: 일반적으로 사용되는 목록 그룹 컨테이너는 ul 요소입니다. ol 또는 p 요소가 되십시오
list-group-item: 목록 항목은 일반적으로 li 요소 또는 p 요소입니다.
기본 목록 그룹에 대한 스타일 설정을 너무 많이 하지 않았습니다.
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}예를 살펴보겠습니다.
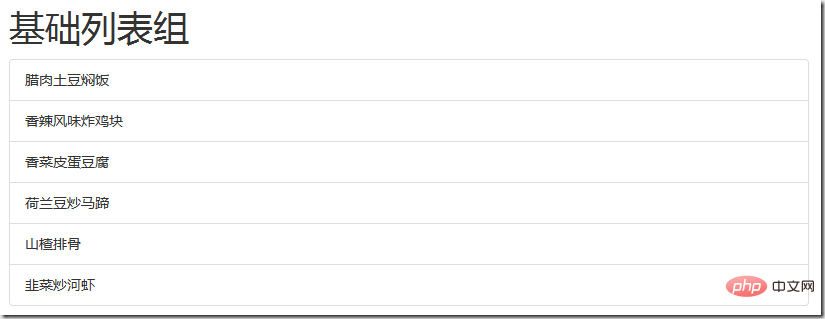
<h1 id="基础列表组">基础列表组</h1>
<ul class="list-group">
<li class="list-group-item">腊肉土豆焖饭</li>
<li class="list-group-item">香辣风味炸鸡块</li>
<li class="list-group-item">香菜皮蛋豆腐</li>
<li class="list-group-item">荷兰豆炒马蹄</li>
<li class="list-group-item">山楂排骨</li>
<li class="list-group-item">韭菜炒河虾</li>
</ul>
배지가 있는 목록 그룹
배지가 있는 목록 그룹은 실제로 배지 구성 요소와 부트스트랩 프레임워크의 기본 목록 구성 요소는 매우 간단합니다. .list-group-item
을 기반으로 배지 구성 요소 "배지"를 추가하면 됩니다. 구현 원칙:
배지에 대한 올바른 부동을 설정합니다. 물론 두 개의 뱃지가 동시에 같은 목록 항목에 있는 경우 에 나타날 때 둘 사이의 거리도 설정됩니다. 실제로는 각 목록 항목에 링크 효과가 있다는 의미입니다. 일반적으로 사람들이 생각하는 것은 기본 목록 그룹을 기반으로 목록 항목의 텍스트에 링크를 추가하는 것입니다.
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
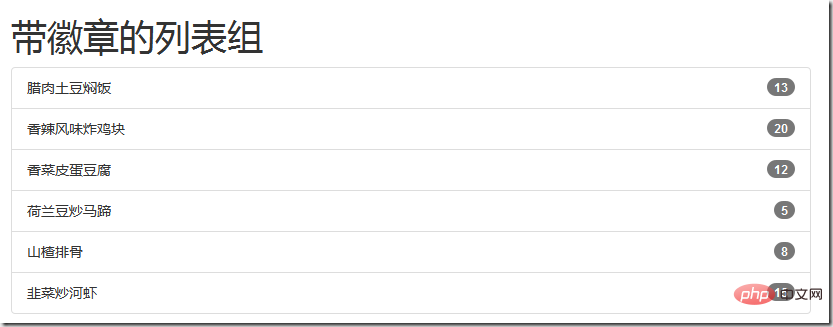
}효과는 다음과 같습니다.

이것의 단점은 링크의 클릭 영역이 텍스트에만 있다는 것입니다. 효과적이지만 목록 항목의 모든 영역을 클릭 가능하게 만들고 싶을 때가 많습니다. link label: display: block; 그러나 부트스트랩 프레임워크에서는 다른 구현 방법이 사용됩니다. ul.list-group을 p.list-group으로 바꾸고 li.list-group-item을 a.list-group-item으로 바꾸십시오. 원하는 효과를 얻으려면.
구현 원칙:.list-group-item을 사용하는 경우 텍스트 밑줄 제거, 플로팅 효과 추가 등 스타일을 어느 정도 처리해야 합니다. 다음은 CSS입니다. 소스 코드:
<h1 id="带徽章的列表组">带徽章的列表组</h1>
<ul class="list-group">
<li class="list-group-item">
<span class="badge">13</span>
腊肉土豆焖饭
</li>
<li class="list-group-item">
<span class="badge">20</span>
香辣风味炸鸡块
</li>
<li class="list-group-item">
<span class="badge">12</span>
香菜皮蛋豆腐
</li>
<li class="list-group-item">
<span class="badge">5</span>
荷兰豆炒马蹄
</li>
<li class="list-group-item">
<span class="badge">8</span>
山楂排骨
</li>
<li class="list-group-item">
<span class="badge">15</span>
韭菜炒河虾
</li>
</ul>list 그룹(링크 포함) 애플리케이션: 
<ul class="list-group">
<li class="list-group-item"><a href="#">腊肉土豆焖饭</a></li>
<li class="list-group-item"><a href="#">香辣风味炸鸡块</a></li>
<li class="list-group-item"><a href="#">香菜皮蛋豆腐</a></li>
<li class="list-group-item"><a href="#">荷兰豆炒马蹄</a></li>
<li class="list-group-item"><a href="#">山楂排骨</a></li>
<li class="list-group-item"><a href="#">韭菜炒河虾</a></li>
</ul>Customized list group
부트스트랩 프레임워크는 연결된 목록 그룹을 기반으로 두 가지 스타일을 추가합니다:
.list -group-item-heading: 사용 목록 항목 헤더 스타일 정의
.list-group-item-text: 목록 항목의 주요 내용을 정의하는 데 사용
구현 원칙:
이 두 스타일은 주로 호환되지 않는 상태에서 텍스트 색상을 제어합니다. 다음은 CSS 소스 코드입니다.a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}<h1 id="带链接的列表组">带链接的列表组</h1>
<ul class="list-group">
<a class="list-group-item" href="#">腊肉土豆焖饭</a>
<a class="list-group-item" href="#">香辣风味炸鸡块</a>
<a class="list-group-item" href="#">香菜皮蛋豆腐</a>
<a class="list-group-item" href="#">荷兰豆炒马蹄</a>
<a class="list-group-item" href="#">山楂排骨</a>
<a class="list-group-item" href="#">韭菜炒河虾</a>
</ul>列表项的状态设置
bootstrap框架中也给组合列表项提供了状态效果,特别是链接列表组,实现方法和前面介绍的组件类似,在列表组中只需在对应的列表项中添加类名:.active(表示当前状态)、.disabled(表示禁用状态)
实现原理:
在样式上主要对列表项的背景色和文本做了样式设置,下面是css源码:
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}例子:
<h1 id="列表组状态设置">列表组状态设置</h1>
<ul class="list-group">
<a class="list-group-item active">
<h4 id="列表-标题">列表1标题</h4>
<p class="list-group-item-text">列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表2标题</h4>
<p class="list-group-item-text">列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容</p>
</a>
<a class="list-group-item disabled">
<h4 id="列表-标题">列表3标题</h4>
<p class="list-group-item-text">列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表4标题</h4>
<p class="list-group-item-text">列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表5标题</h4>
<p class="list-group-item-text">列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容</p>
</a>
<a class="list-group-item">
<h4 id="列表-标题">列表6标题</h4>
<p class="list-group-item-text">列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容</p>
</a>
</ul>效果如下(第三个列表项是禁用状态,鼠标移放在它上面有个禁用图标,这里是直接截的图,看不到这个效果):

多彩列表组
列表组组件和警告组件一样,bootstrap为不同的状态提供了不同的背景色和文本色,可以使用这几个类名定义不同背景色的列表项:
.list-group-item-success:成功 绿色(背景色)
.list-group-item-info:信息 蓝色(背景色)
.list-group-item-warning:警告 黄色(背景色)
.list-group-item-danger:错误 红色(背景色)
实现原理:
这几个类名仅修改了背景色和文本色,对应的源码如下:
.list-group-item-success {
color: #3c763d;
background-color: #dff0d8;
}
a.list-group-item-success {
color: #3c763d;
}
a.list-group-item-success .list-group-item-heading {
color: inherit;
}
a.list-group-item-success:hover,
a.list-group-item-success:focus {
color: #3c763d;
background-color: #d0e9c6;
}
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus {
color: #fff;
background-color: #3c763d;
border-color: #3c763d;
}其它状态样式代码请查看源码文件,如果想给列表项添加背景色,只需在类.lis-group-item的基础上追加对应的类名即可。
多彩列表组的运用:
<h1 id="多彩列表组">多彩列表组</h1>
<ul class="list-group">
<a href="#" class="list-group-item active">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-success">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-info">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-warning">
列表项1
<span class="badge">10</span>
</a>
<a href="#" class="list-group-item list-group-item-danger">
列表项1
<span class="badge">10</span>
</a>
</ul>效果如下:

更多编程相关知识,请访问:编程教学!!
위 내용은 Bootstrap 학습의 목록 그룹 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





