Angular의 구조적 지시문, 모듈 및 스타일에 대한 자세한 설명

관련 권장 사항: "angular tutorial"
1. 구조적 지시문
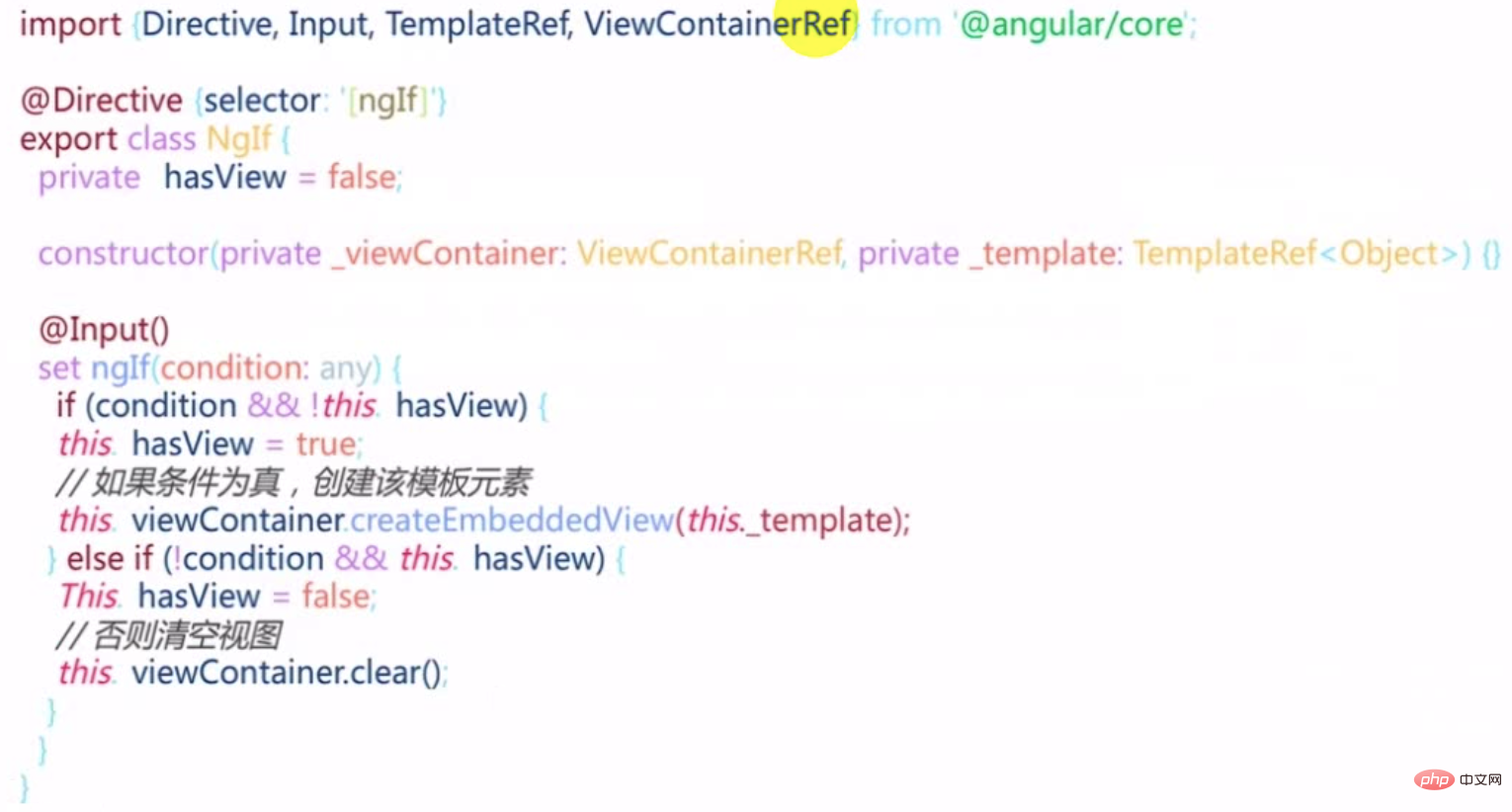
*은 구문 설탕입니다. Exit ng 템플릿 작성을 피하세요. 구조 명령이 구조를 변경할 수 있는 이유는 무엇인가요? ng소스 코드 set 메소드가 @Input으로 표시되어 있으면 조건이 true이고 뷰가 포함되어 있지 않으면 내부 hasView 플래그 위치를 true로 설정하고 viewContainer를 통해 템플릿을 기반으로 하위 뷰를 생성합니다. 조건이 true가 아닌 경우 뷰 컨테이너를 사용하여 내용을 삭제하세요. viewContainerRef: 컨테이너, 명령어가 위치한 뷰의 컨테이너 두 번째, 모듈 Module 모듈이란 무엇인가요? 파일을 구성하는 데 사용되는 독립적으로 기능하는 파일 컬렉션입니다. 모듈 메타데이터 entryComponents: 호출될 때가 아니라 모듈(예: 대화 상자)에 들어간 직후에 로드되어야 합니다. 내보내기: 모듈 내부의 모든 내용을 모든 사람이 공유하도록 하려면 모듈을 내보내야 합니다. forRoot()가 무엇인가요? imports: [RouterModule.forRoot(routes)], imports: [RouterModule.forChild(route)]; 사실 forRoot와 forChild는 두 가지 정적 팩토리 메서드입니다. 메타데이터는 상황에 따라 변경됩니다. 메타데이터를 동적으로 지정할 수 없습니다. 메타데이터를 작성하지 않고 직접 정적 엔지니어링 방법을 구성하고 모듈을 반환하세요. serviceModule 만들기: $ ng g m services ServiceModule의 메타데이터는 필요하지 않습니다. forRoot의 정적 메서드를 사용하여 반환합니다. 핵심 모듈에서 가져올 때 사용 imports: [ServicesModule.forRoot();] 3, 스타일 정의 ngClass, ngStyle 및 [class.yourclass] ngClass: 사용된 조건이 동적으로 지정됩니다. 스타일 클래스는 스타일이 많이 변경되는 상황에 적합합니다. 클래스를 미리 정의하세요. ngStyle: 스타일을 조건부로 동적으로 지정하는 데 사용되며 작은 변경에 적합합니다. 예를 들어 다음 예에서는 [ngStyle]="{'order':list.order}"입니다. 키는 문자열입니다. [class.yourclass]: [class.yourclass] = "조건"은 조건에 직접적으로 해당합니다. 이 조건이 충족되어 이 클래스를 적용하기에 적합합니다. ngClass에 해당하는 작성 방법은 ngClass의 변형 및 약어에 해당합니다. 1. 드래그할 때 ngStyle을 사용하여 순서를 조정하세요. 플렉스 컨테이너 스타일의 순서를 목록 모델 객체의 순서로 동적으로 지정하는 것이 원칙입니다. list-container는 플렉스 컨테이너이며 정렬 순서는 순서에 따라 결정됩니다. 두 srcList의 순서를 바꾸세요. target list 더 보기 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! ! 위 내용은 Angular의 구조적 지시문, 모듈 및 스타일에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<ng-template [ngIf]="user.login">
<a>退出</a>
</ng-template>
<ng-template [ngIf]="item.reminder">
<mat-icon >
alarm
</mat-icon>
</ng-template>
<!-- <mat-icon *ngIf="item.reminder">
alarm
</mat-icon> -->
constructor(guard: any, router: Router);
/**
* Creates a module with all the router providers and directives. It also optionally sets up an
* application listener to perform an initial navigation.
*
* Options (see `ExtraOptions`):
* * `enableTracing` makes the router log all its internal events to the console.
* * `useHash` enables the location strategy that uses the URL fragment instead of the history
* API.
* * `initialNavigation` disables the initial navigation.
* * `errorHandler` provides a custom error handler.
* * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`).
* * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See
* `ExtraOptions` for more details.
* * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data
* from parent to child routes.
*/
static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProviders<RouterModule>;
/**
* Creates a module with all the router directives and a provider registering routes.
*/
static forChild(routes: Routes): ModuleWithProviders<RouterModule>;
}forRoot() 작성
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div><div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>1. taskHome의 app-task-list에 순서 추가
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>2. 목록 데이터 구조에는 순서가 있어야 하므로 순서 속성을 추가하세요
lists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];3. 순서를 변경하려면 목록을 드래그할 때 순서를 변경하세요
handleMove(srcData,targetList){
switch (srcData.tag) {
case 'task-item':
console.log('handling item');
break;
case 'task-list':
console.log('handling list');
const srcList = srcData.data;
const tempOrder = srcList.order;
srcList.order = targetList.order;
targetList.order = tempOrder;
default:
break;
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
![WLAN 확장 모듈이 중지되었습니다. [수정]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
Windows 컴퓨터의 WLAN 확장 모듈에 문제가 있는 경우 인터넷 연결이 끊어질 수 있습니다. 이러한 상황은 종종 좌절감을 주지만 다행히도 이 문서에서는 이 문제를 해결하고 무선 연결이 다시 제대로 작동하도록 하는 데 도움이 될 수 있는 몇 가지 간단한 제안 사항을 제공합니다. WLAN 확장성 모듈 복구가 중지되었습니다. Windows 컴퓨터에서 WLAN 확장성 모듈의 작동이 중지된 경우 다음 제안에 따라 문제를 해결하십시오. 네트워크 및 인터넷 문제 해결사를 실행하여 무선 네트워크 연결을 비활성화했다가 다시 활성화하십시오. WLAN 자동 구성 서비스 다시 시작 전원 옵션 수정 수정 고급 전원 설정 네트워크 어댑터 드라이버 재설치 일부 네트워크 명령 실행 이제 자세히 살펴보겠습니다.
 WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
이 문서에서는 무선 LAN 확장 모듈을 시작할 수 없음을 나타내는 이벤트 ID10000을 해결하는 방법을 자세히 설명합니다. 이 오류는 Windows 11/10 PC의 이벤트 로그에 나타날 수 있습니다. WLAN 확장성 모듈은 IHV(독립 하드웨어 공급업체) 및 ISV(독립 소프트웨어 공급업체)가 사용자에게 맞춤형 무선 네트워크 기능을 제공할 수 있도록 하는 Windows의 구성 요소입니다. Windows 기본 기능을 추가하여 기본 Windows 네트워크 구성 요소의 기능을 확장합니다. WLAN 확장성 모듈은 운영 체제가 네트워크 구성 요소를 로드할 때 초기화의 일부로 시작됩니다. 무선 LAN 확장 모듈에 문제가 발생하여 시작할 수 없는 경우 이벤트 뷰어 로그에 오류 메시지가 표시될 수 있습니다.
 macOS: 데스크탑 위젯의 색상을 변경하는 방법
Oct 07, 2023 am 08:17 AM
macOS: 데스크탑 위젯의 색상을 변경하는 방법
Oct 07, 2023 am 08:17 AM
macOS Sonoma에서는 이전 버전의 Apple macOS에서처럼 위젯을 화면 외부에 숨기거나 알림 센터 패널에서 잊어버릴 필요가 없습니다. 대신 Mac의 데스크탑에 직접 배치할 수 있으며 대화형이기도 합니다. 사용하지 않을 때 macOS 데스크탑 위젯은 단색 스타일로 배경으로 페이드되어 방해 요소를 줄이고 활성 애플리케이션이나 창에서 진행 중인 작업에 집중할 수 있도록 해줍니다. 그러나 바탕 화면을 클릭하면 풀 컬러로 돌아갑니다. 단조로운 모양을 선호하고 데스크탑의 통일성을 유지하고 싶다면 영구적으로 만드는 방법이 있습니다. 다음 단계에서는 이 작업이 수행되는 방법을 보여줍니다. 시스템 설정 앱을 엽니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Python에서 일반적으로 사용되는 표준 라이브러리 및 타사 라이브러리 2-sys 모듈
Apr 10, 2023 pm 02:56 PM
Python에서 일반적으로 사용되는 표준 라이브러리 및 타사 라이브러리 2-sys 모듈
Apr 10, 2023 pm 02:56 PM
1. sys 모듈 소개 앞서 소개한 os 모듈은 주로 운영 체제용이지만, 이 글의 sys 모듈은 주로 Python 인터프리터용입니다. sys 모듈은 Python과 함께 제공되는 모듈입니다. Python 인터프리터와 상호 작용하기 위한 인터페이스입니다. sys 모듈은 Python 런타임 환경의 다양한 부분을 처리하기 위한 많은 함수와 변수를 제공합니다. 2. sys 모듈에서 일반적으로 사용되는 메서드 dir() 메서드를 통해 sys 모듈에 어떤 메서드가 포함되어 있는지 확인할 수 있습니다. import sys print(dir(sys))1.sys.argv-get 명령줄 매개변수 sys. argv는 프로그램 외부에서 명령을 구현하는 데 사용됩니다. 프로그램에 매개변수가 전달되고 명령줄 매개변수 열을 얻을 수 있습니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Python 프로그래밍: 네임드 튜플 사용의 핵심 사항에 대한 자세한 설명
Apr 11, 2023 pm 09:22 PM
Python 프로그래밍: 네임드 튜플 사용의 핵심 사항에 대한 자세한 설명
Apr 11, 2023 pm 09:22 PM
서문 이 기사에서는 계속해서 Python 컬렉션 모듈을 소개합니다. 이번에는 그 안에 있는 명명된 튜플, 즉 명명된 튜플의 사용을 주로 소개합니다. 더 이상 고민할 필요 없이 시작하겠습니다. 좋아요, 팔로우 및 전달을 기억하세요~ ^_^네임드 튜플 생성하기 Python 컬렉션의 네임드 튜플 클래스인 Tuples는 튜플의 각 위치에 의미를 부여하고 코드의 가독성을 향상시킵니다. 일반 튜플이 사용되는 모든 곳에서 사용할 수 있으며 위치 인덱스가 아닌 이름으로 필드에 액세스하는 기능을 추가합니다. 이는 Python 내장 모듈 컬렉션에서 나옵니다. 사용되는 일반 구문은 다음과 같습니다. import collections XxNamedT




