VSCode가 Git을 사용하여 소스 코드를 시각적으로 관리하는 방법에 대한 자세한 설명
VSCode의 기능과 플러그인이 계속해서 더 강력해지고 향상됨에 따라 일상적인 개발에 없어서는 안 될 파트너가 되었습니다. 다음 기사에서는 Git을 사용하여 VSCode로 소스 코드를 시각적으로 관리하는 방법에 대한 자세한 튜토리얼을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode tutorial"
VS Code 소개:
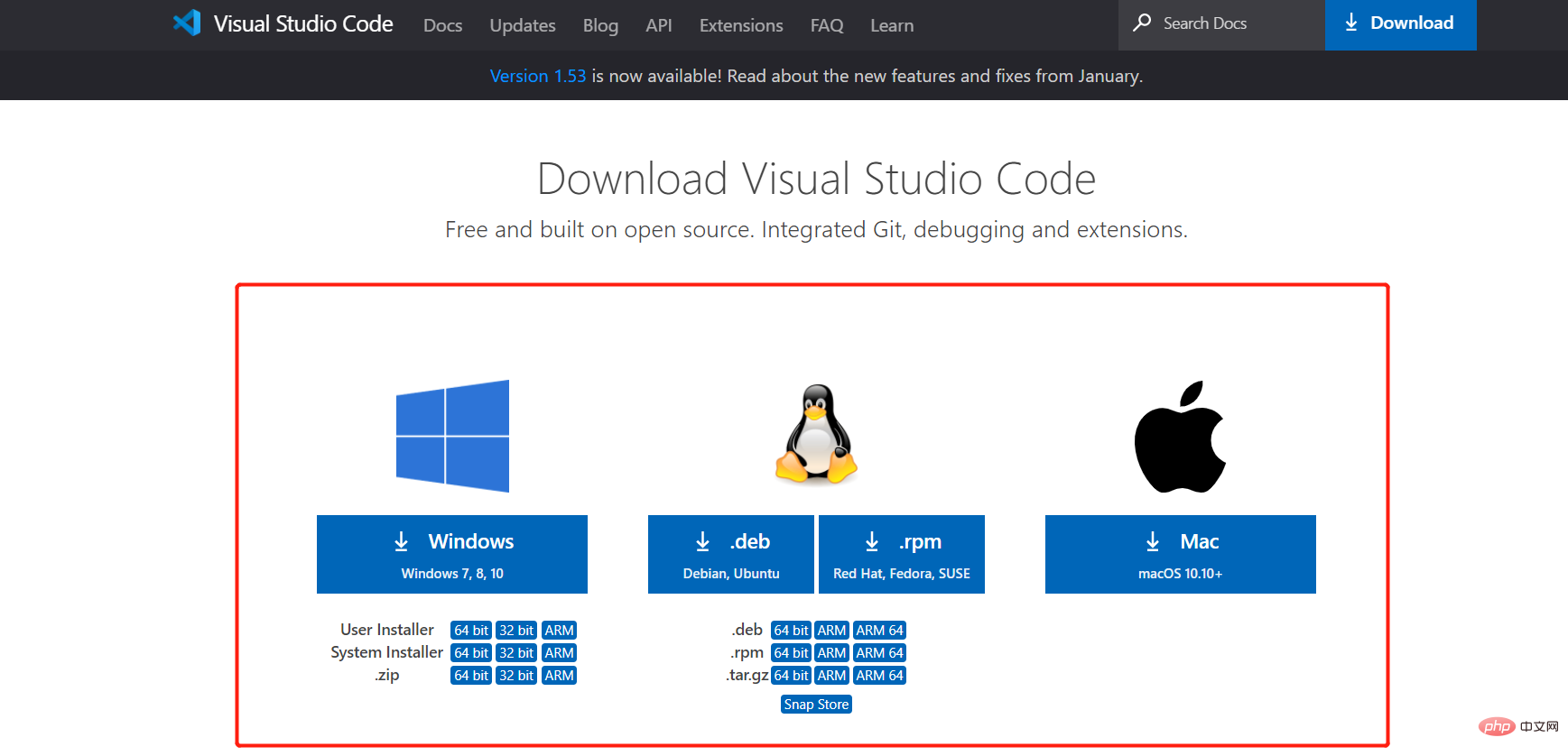
공식 다운로드 주소:
https://code.visualstudio.com/
Visual Studio Code는 경량 데스크톱에서 실행되고 Windows, macOS 및 Linux에서 사용할 수 있는 가벼우면서도 강력한 소스 코드 편집기입니다. JavaScript, TypeScript 및 Node.js에 대한 기본 지원과 다른 언어(예: C++, C#, Java, Python, PHP, Go) 및 런타임(예: .NET 및 Unity) 시스템. VS Code에는 Git에 대한 지원이 내장되어 있으며 그래픽 인터페이스를 사용하여 임시 저장소 추가, 업데이트 제출, 원격 코드 가져오기, 원격 코드 라이브러리에 코드 푸시, 병합 분기 생성, 파일 콘텐츠 비교 등의 버전 제어를 쉽게 수행할 수 있습니다. 차이점 등 일상적인 작업.
환경 준비:
1. 먼저 Visual Studio Code를 설치해야 합니다.
다운로드 주소 : https://code.visualstudio.com/Download
설치할 해당 플랫폼 선택 (윈도우 플랫폼은 제가 직접 설치했습니다) :

2 Git 환경 설치 :
Git 설치에 대한 자세한 튜토리얼: https://blog.csdn.net/qq_43715354/article/details/108638061
GitHub에서 저장소 복제:
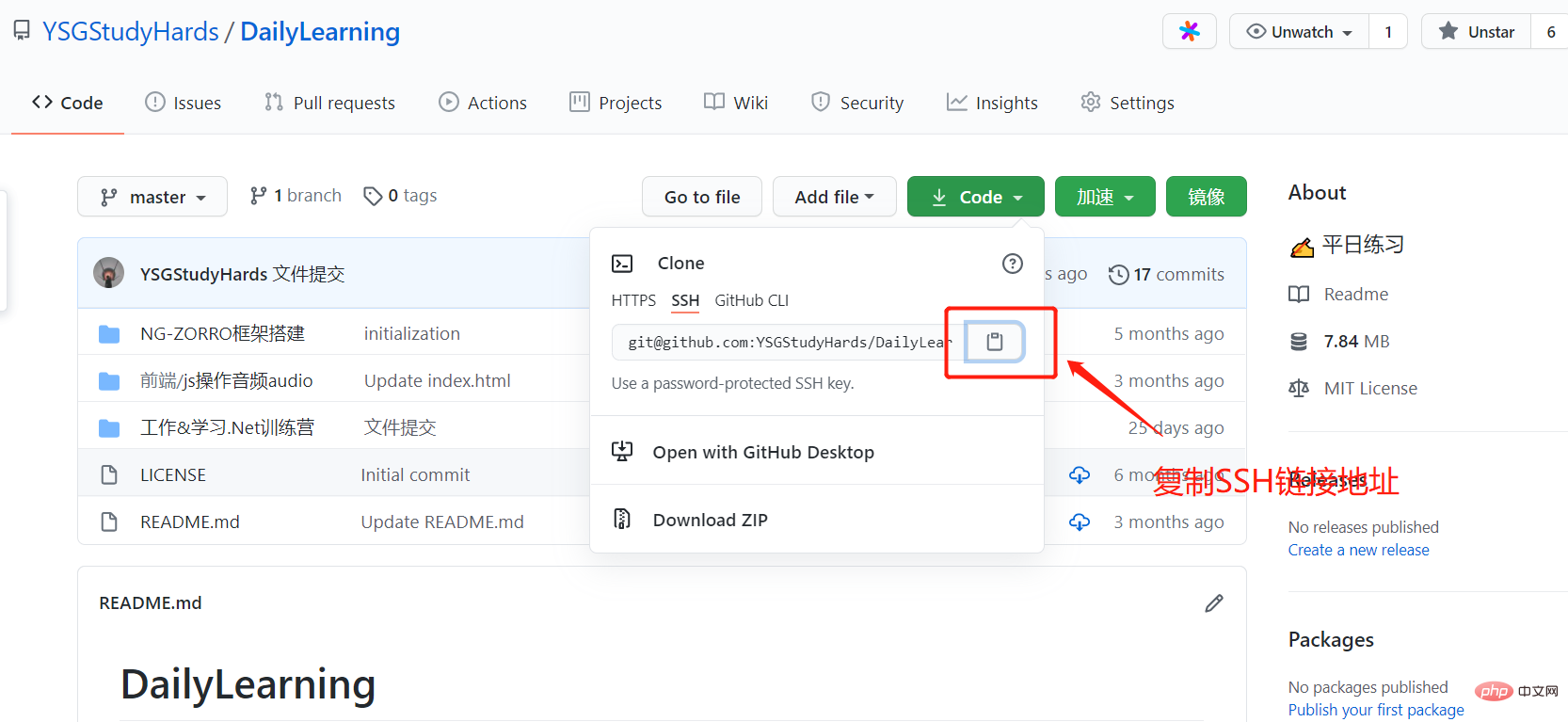
1 GitHub 저장소의 SSH 링크 주소를 복사합니다:

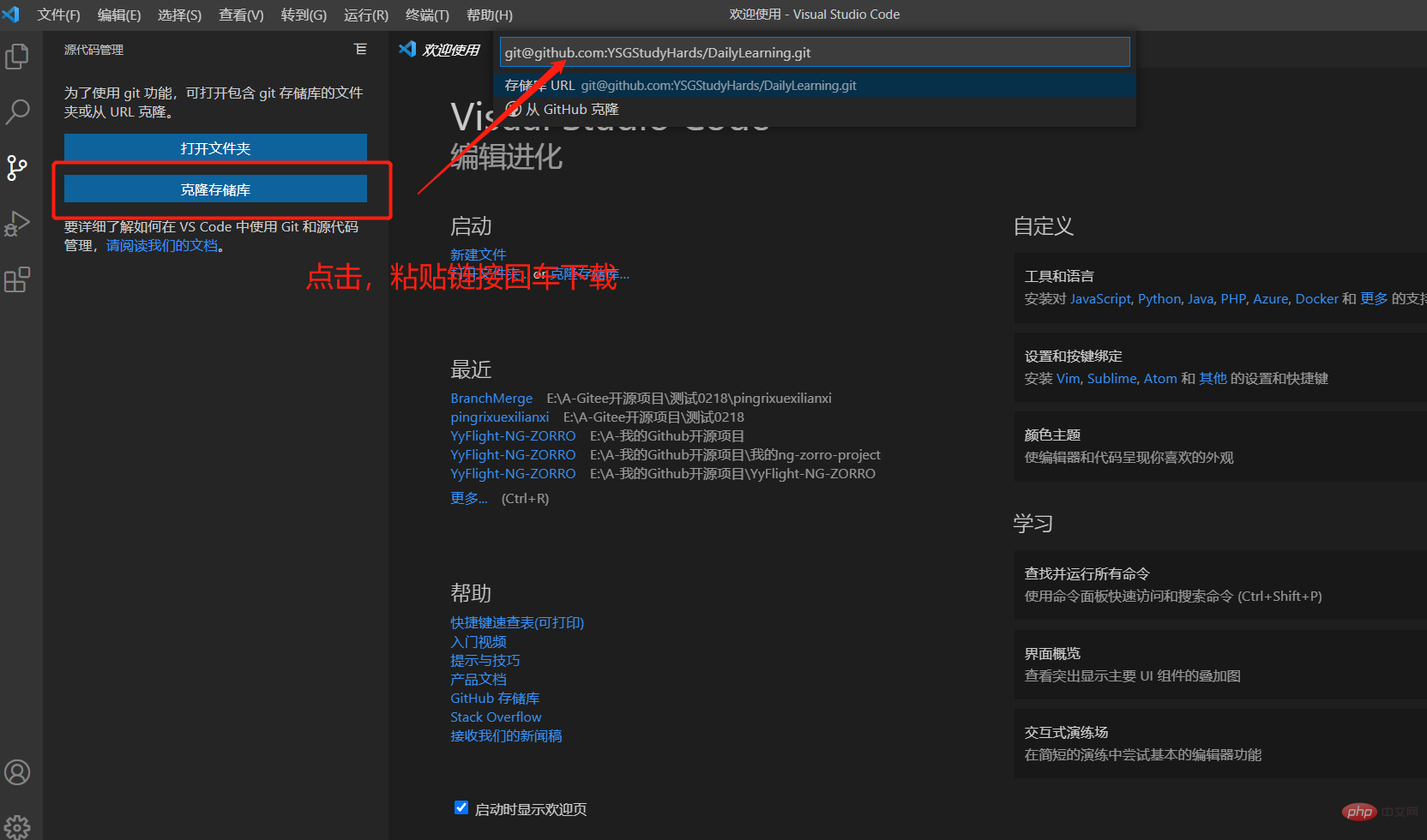
2. VS Code를 열고 Clone을 클릭한 후 다운로드할 SSH 링크 주소를 붙여넣습니다.

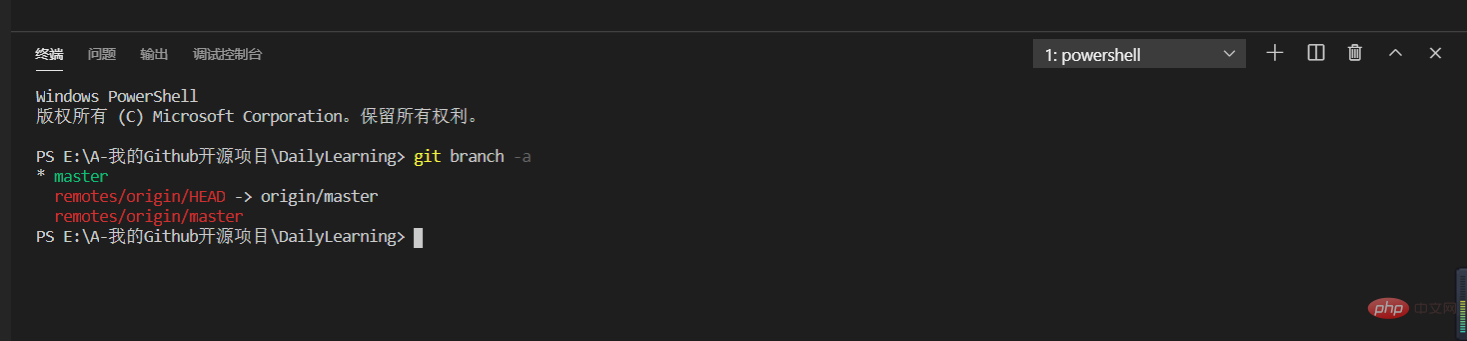
현재 브랜치 보기:
1 인터페이스 보기:

2. the command:
git branch -a

[*Important] 실무 개발의 4단계(add,lift,pull,push):
먼저 4단계 중 4단계가 무엇인지 이해해야 하며 그들의 기능은 무엇입니까?
Tim: 로컬 스테이징 영역 git add에 수정된 콘텐츠를 추가하세요.
팁: 로컬 스테이징 영역의 콘텐츠를 로컬 코드 베이스 git commit -m 'description'에 제출하세요.
풀(Pull): 원격 코드 베이스에서 콘텐츠를 가져오는 동기화는 다중 사용자 공동 개발에서 매우 중요합니다. 미리 최신 버전으로 동기화하고 업데이트하지 않으면 다른 사람이 수정한 내용을 덮어쓸 수 있기 때문입니다. 끌어온 후 충돌이 발생하면 직접 사용하십시오. VS Code는 git pull을 사용하여 충돌을 해결할 수 있습니다.
푸시: 로컬 코드 저장소의 콘텐츠를 원격 코드 저장소 git push로 푸시합니다.
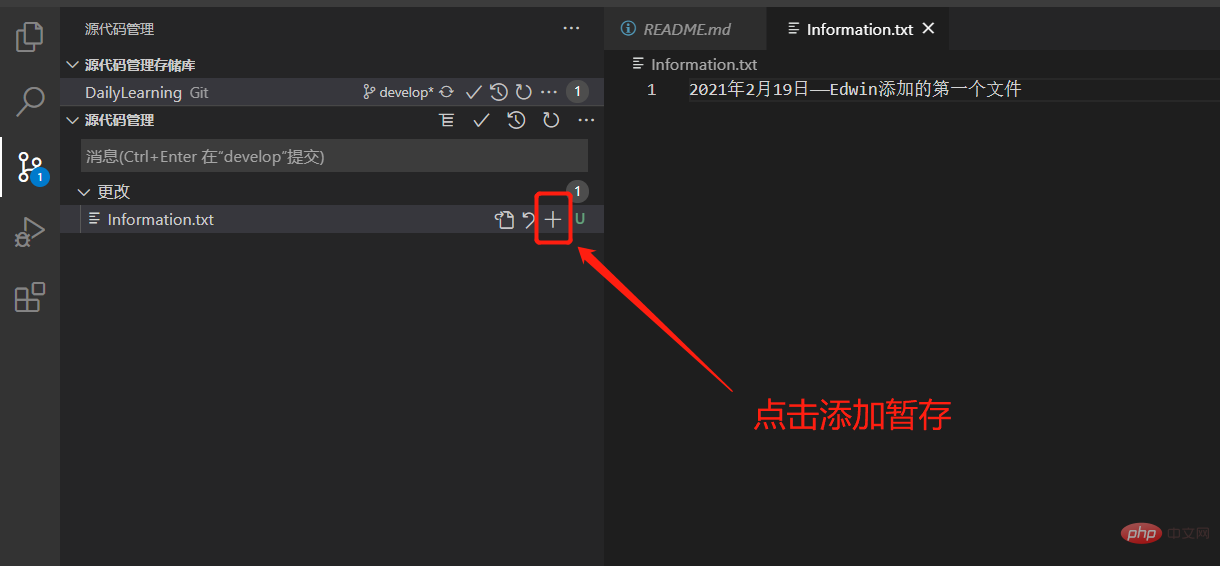
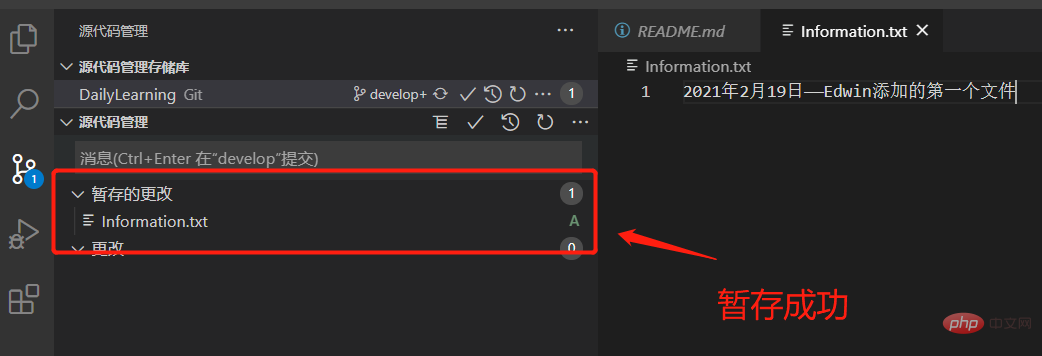
임시 저장 영역 추가:
Information.txt 텍스트 파일을 추가하고 로컬 임시 저장 영역에 추가합니다.


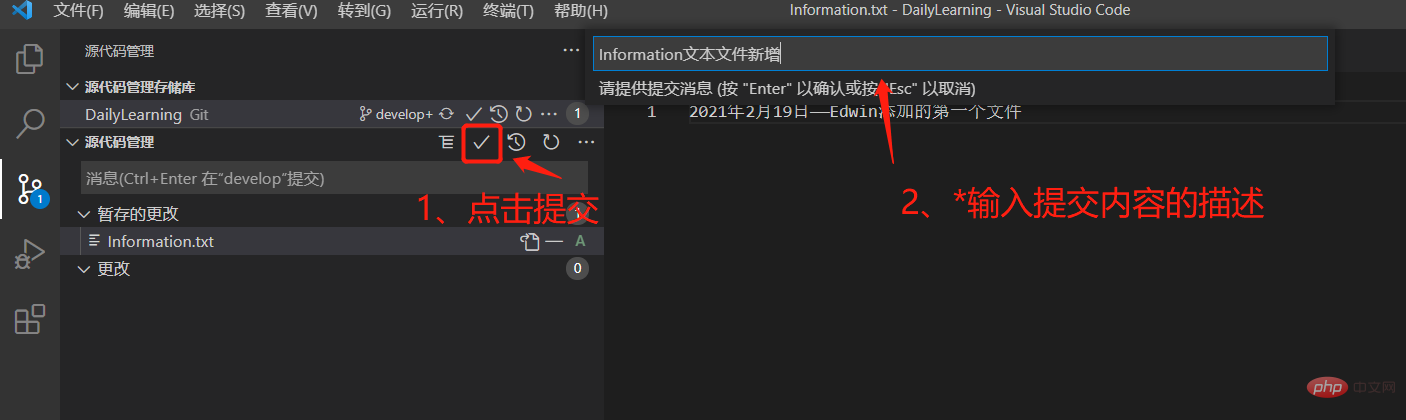
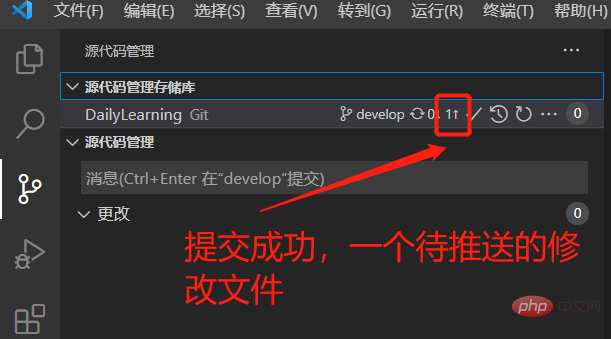
로컬 코드 베이스 제출:


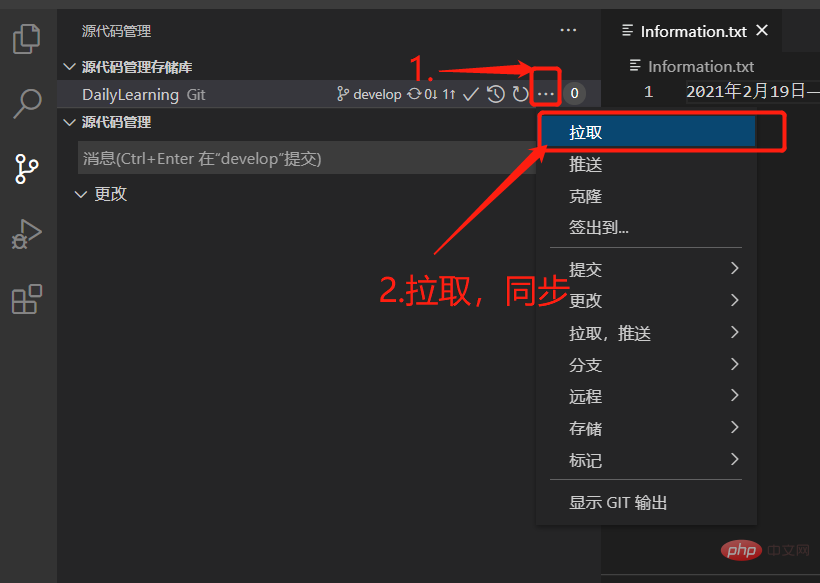
최신 원격 코드 베이스 가져오기 및 동기화:

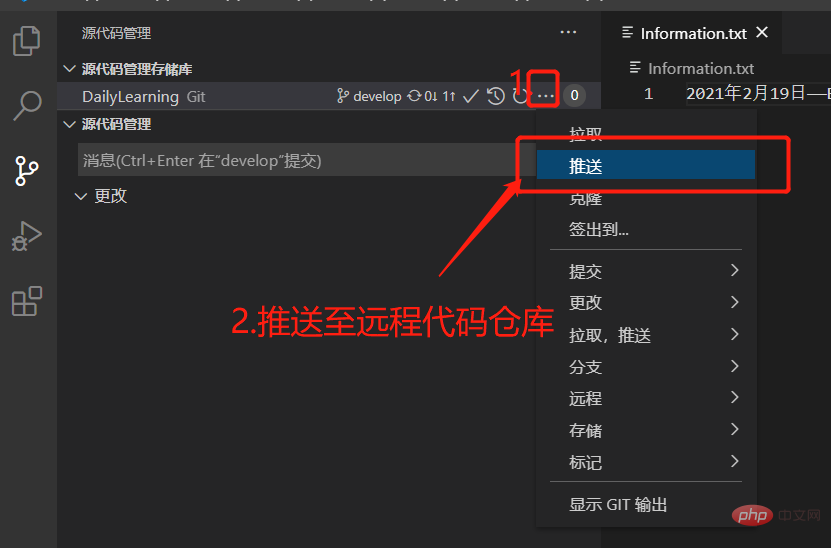
원격 코드 베이스로 푸시:

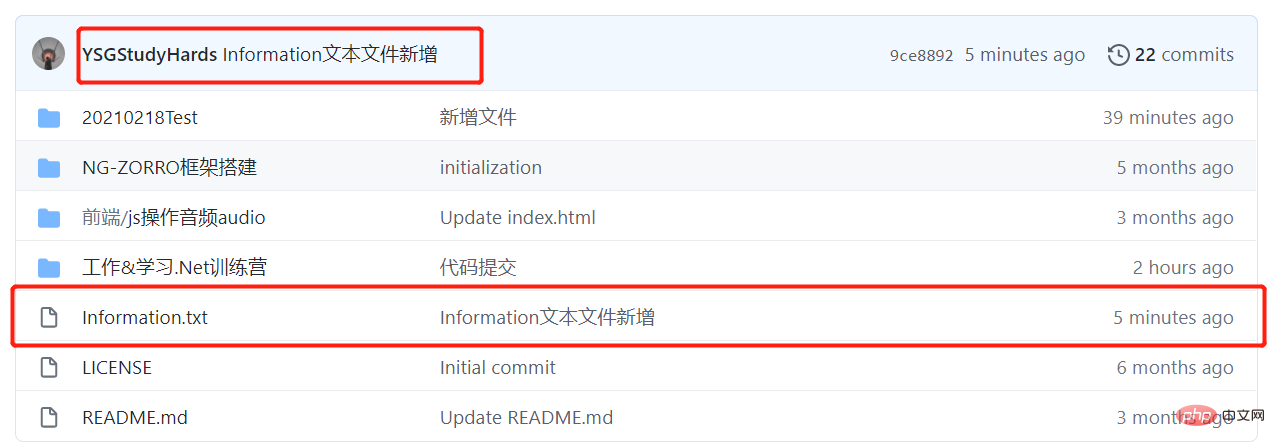
확인 푸시가 성공했는지 여부, GitHub에서 웨어하우스의 내용 보기:

충돌 해결:
다음으로 다중 사용자 개발을 직접 시뮬레이션해 보겠습니다. 예를 들면 다음과 같습니다. Information.txt 텍스트 파일의 내용을 수정합니다. 그런 다음 GitHub에서 수정하면 제출할 때 로컬에서 충돌이 발생하고 VS Code의 지능형 충돌 해결 방법을 사용하여 충돌을 해결할 수 있습니다.
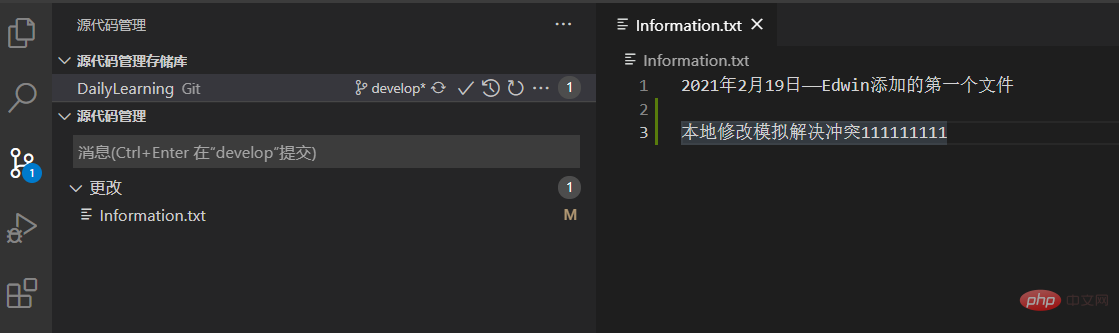
로컬 수정:

GitHub 수정:

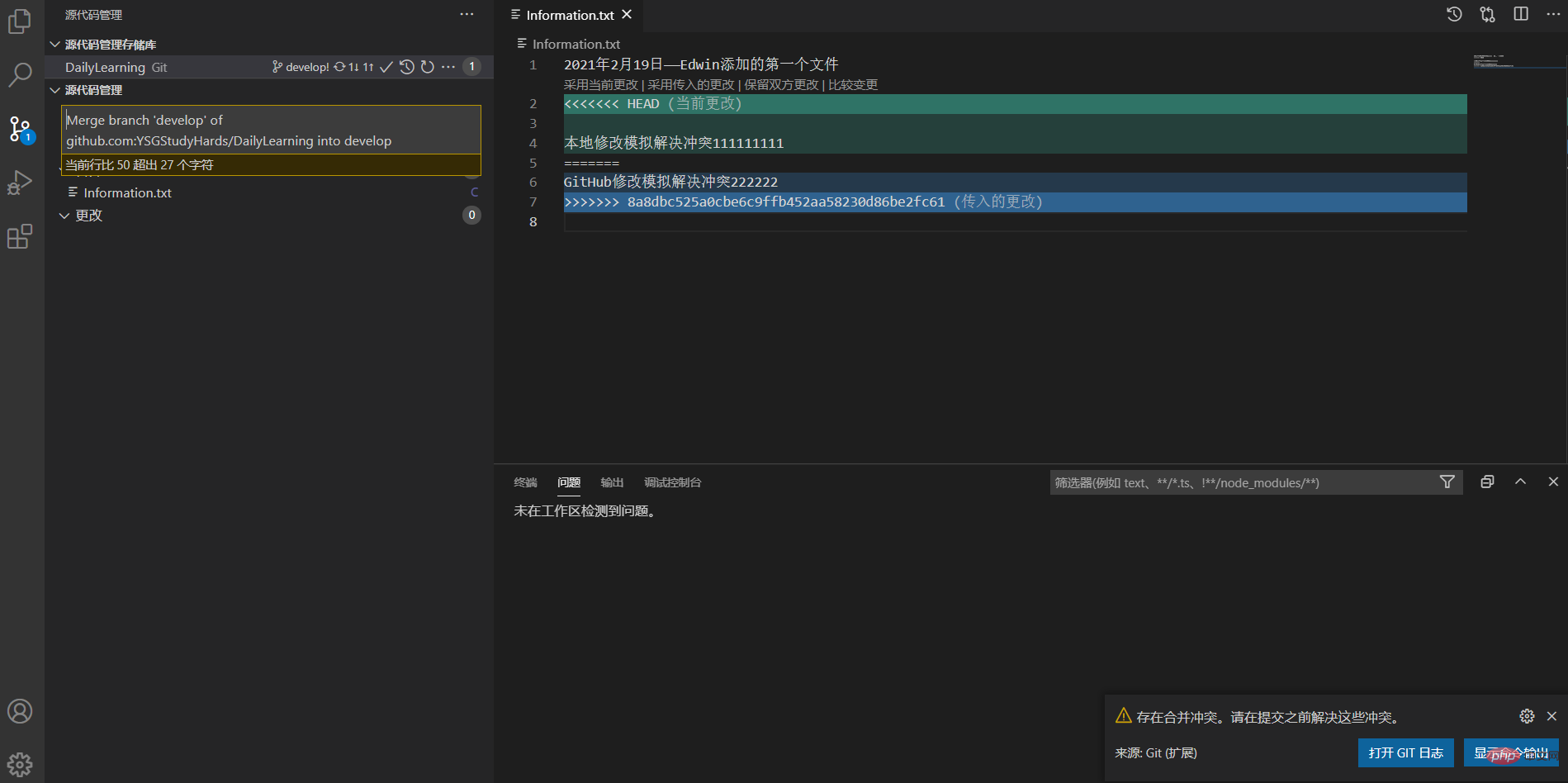
로컬 제출 후 풀링 시 충돌 프롬프트는 다음과 같습니다.

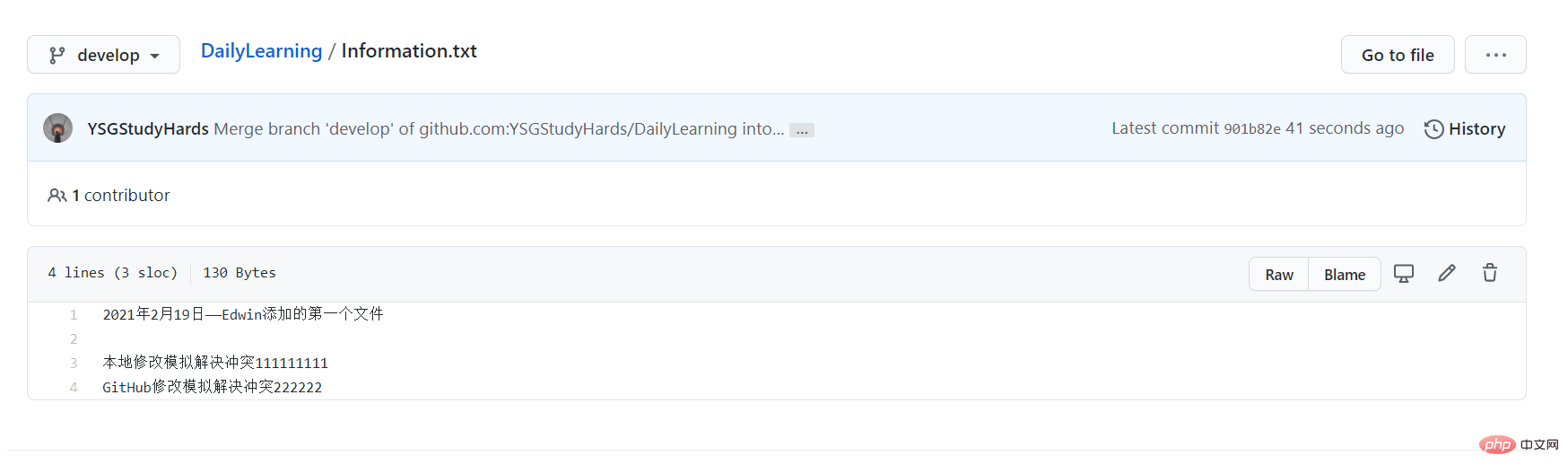
병합 충돌은 원격 코드 베이스에 제출됩니다.
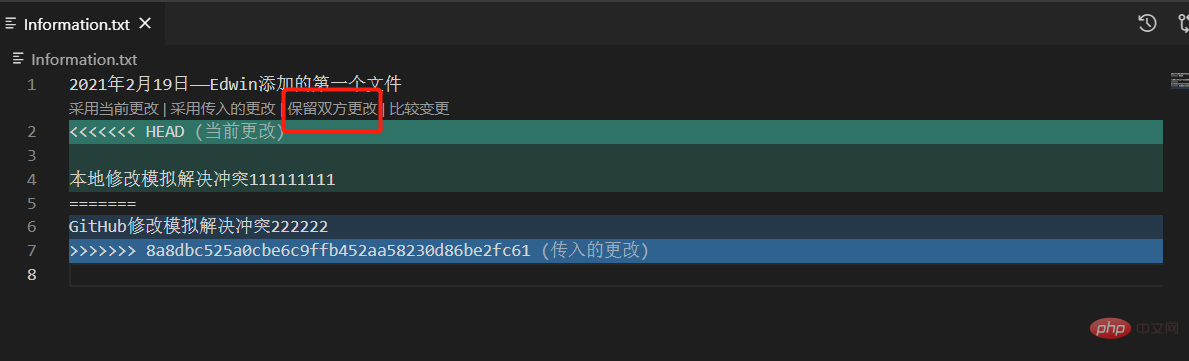
VS Code 네 가지 스마트 병합 방법을 제공하여 선택 사항을 제공하고 실제 상황에 따라 코드 충돌을 해결할 수 있습니다. 물론 문제를 해결하기 위해 수동으로 삭제할 수도 있지만, 동료들이 며칠 동안 열심히 작성한 코드를 실수로 덮어쓸 수도 있으니 주의하시기 바랍니다. 갈등을 해결하십시오.

완벽한 충돌 해결:

브랜치를 생성하고 원격 코드 베이스로 푸시:
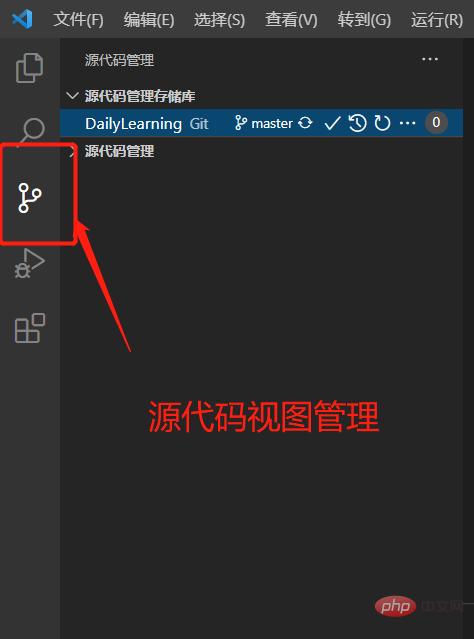
1 소스 코드 관리 뷰로 전환:

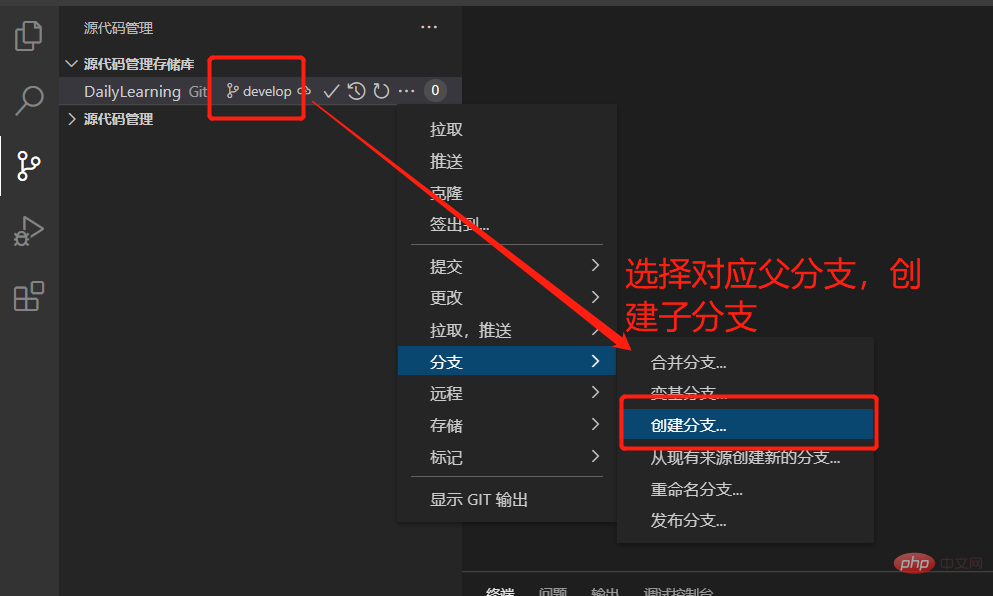
2. 하위 분기를 만들어야 합니다.
참고: 여기서는 개발 분기를 위한 feature-20210218 분기를 만듭니다.


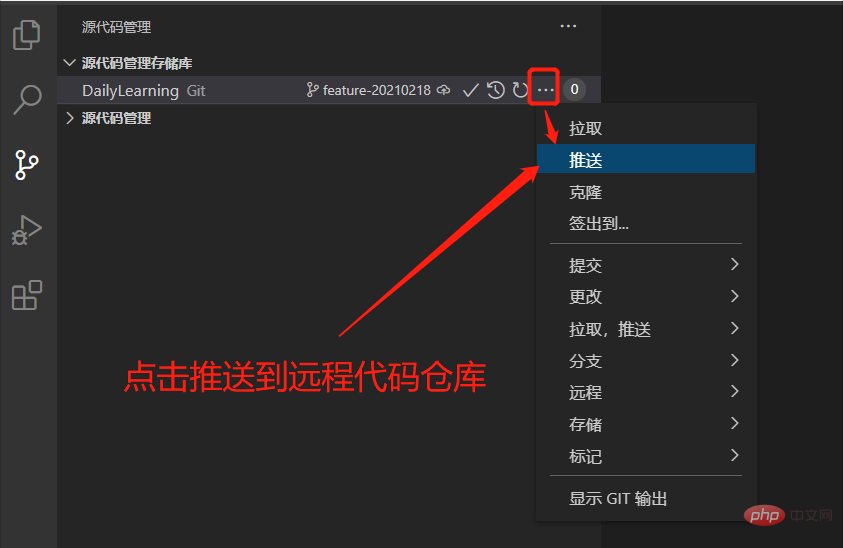
3. 새 브랜치를 원격 코드 베이스로 푸시합니다.


하위 브랜치 개발이 완료된 후 이를 메인 브랜치에 병합합니다.
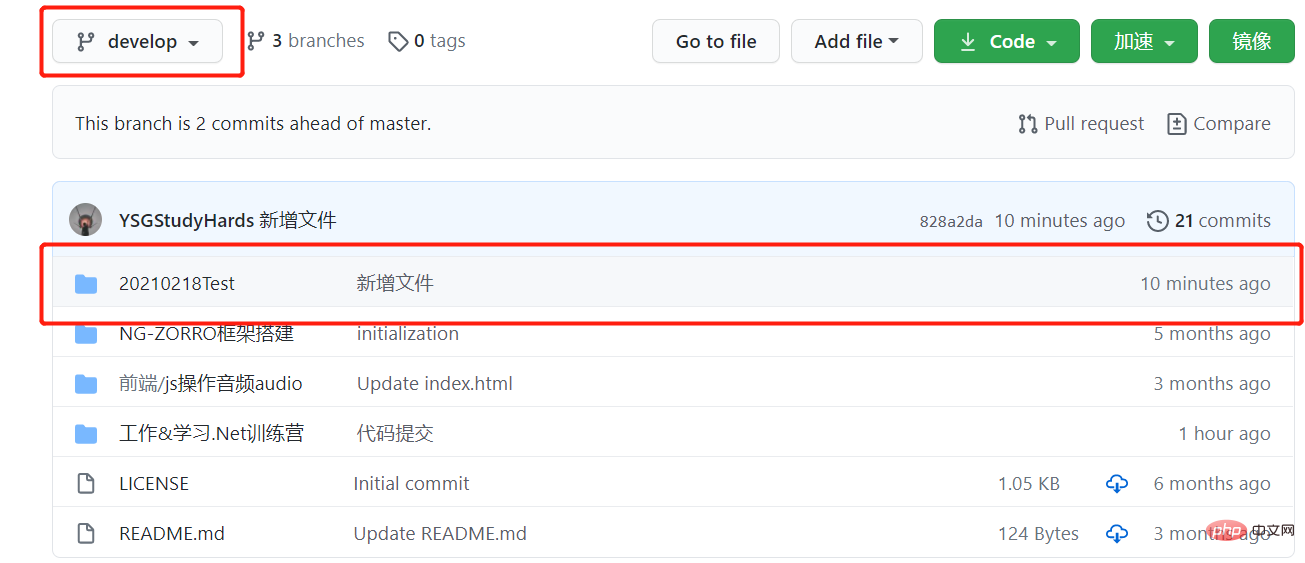
먼저 feature-20210 218 children 브랜치에 폴더와 텍스트 파일을 생성한 후 feature-20210218 하위 브랜치를 개발 개발 브랜치에 병합하고 원격 코드 베이스에 제출합니다.
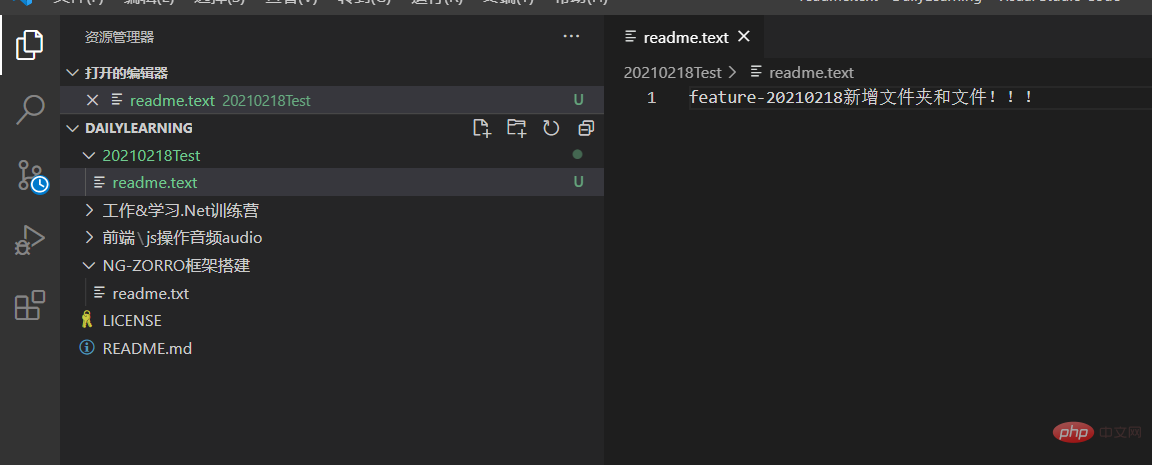
1. feature-20210218 하위 브랜치에 폴더와 파일을 생성합니다:

2. 새로 추가된 콘텐츠를 푸시하려면 4단계 개발(추가, 언급, 가져오기, 푸시)을 사용하세요. 원격 코드 베이스:
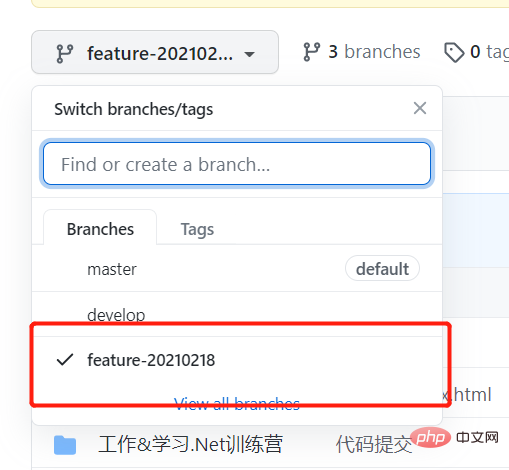
feature-20210218 분기로 전환:

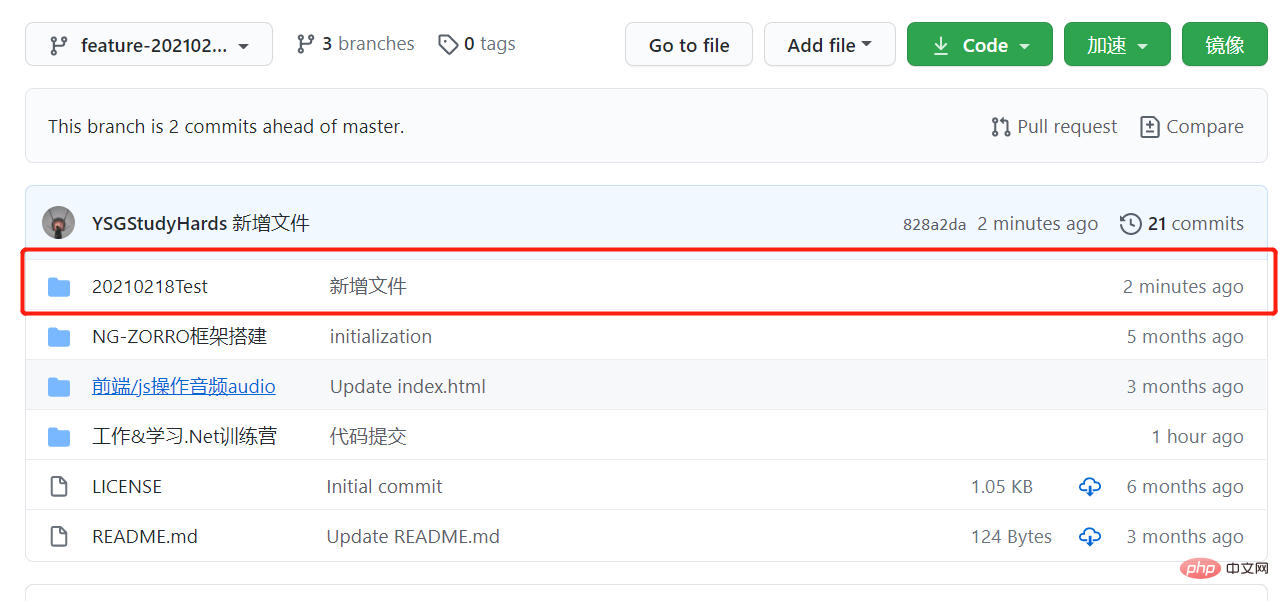
파일이 성공적으로 제출되었는지 확인:

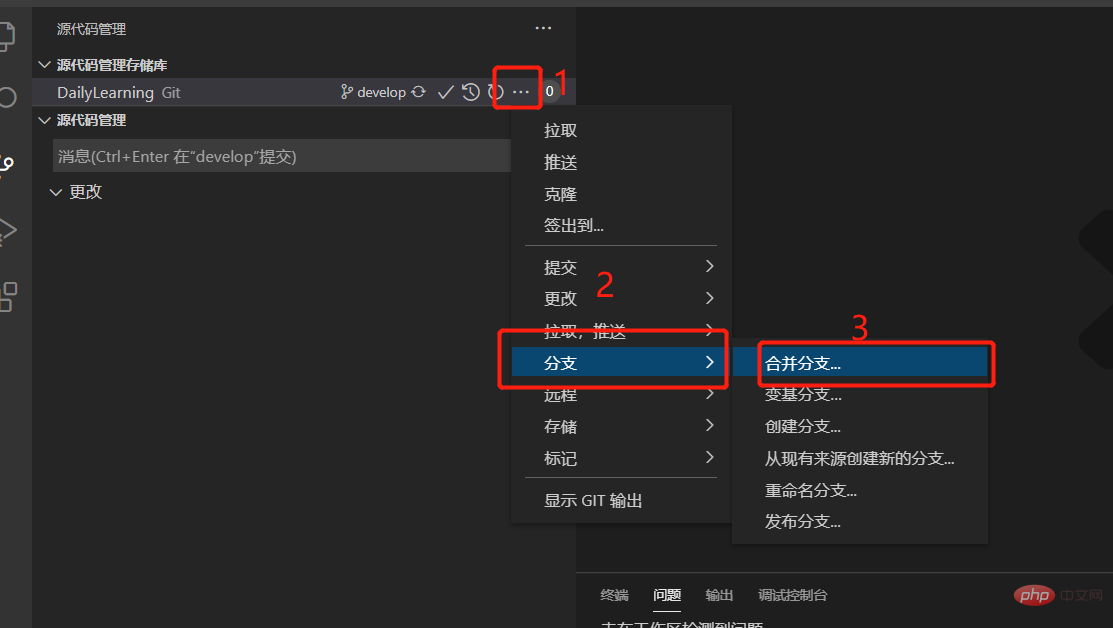
3 feature-20210218 하위 브라를 병합합니다. 발전하다 개발 지점:
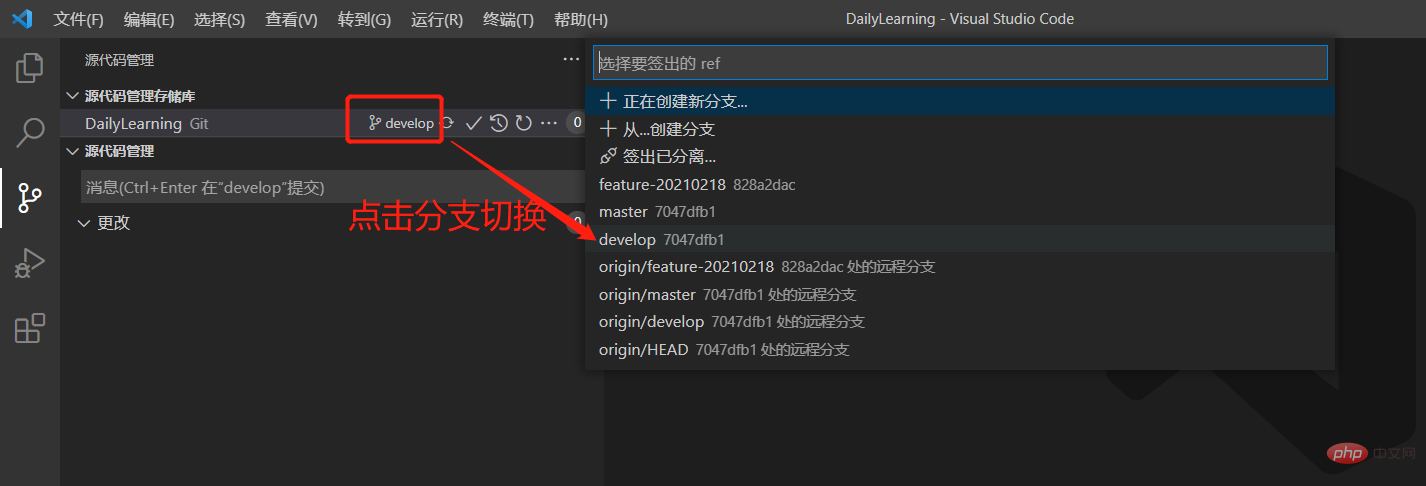
a 먼저 개발 지점으로 전환:

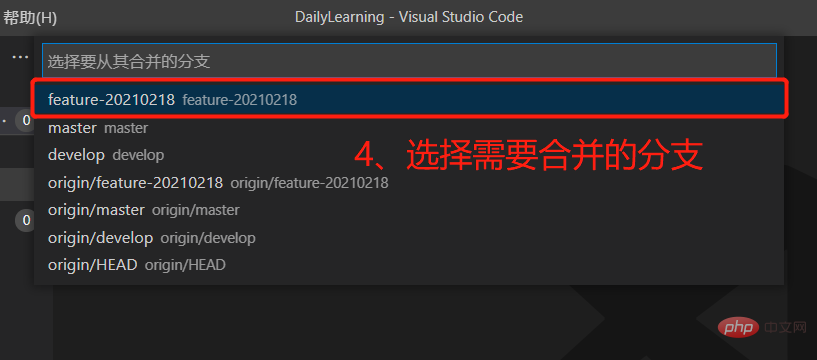
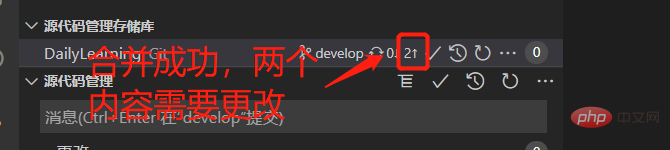
b 병합해야 할 지점을 선택하세요. c. 성공:

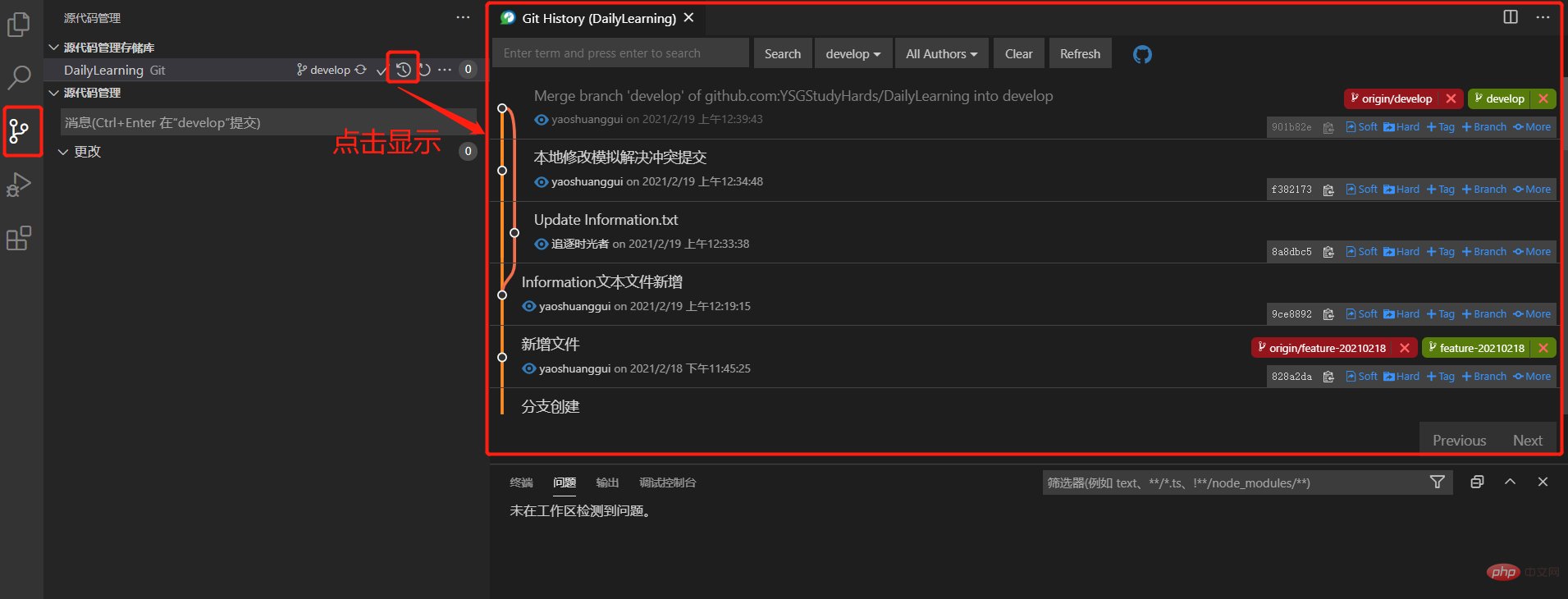
VS Code Git 커밋 수정 기록 보기(비난을 덤프하는 경우에만): 
 Git History
Git History
 해당 파일의 수정 내역 보기:
해당 파일의 수정 내역 보기:
파일 수정 타임라인 보기 및 파일 수정 내용 비교:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 VSCode가 Git을 사용하여 소스 코드를 시각적으로 관리하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 git에서 코드를 업데이트하는 방법
Apr 17, 2025 pm 04:45 PM
git에서 코드를 업데이트하는 방법
Apr 17, 2025 pm 04:45 PM
GIT 코드를 업데이트하는 단계 : 코드 확인 : git 클론 https://github.com/username/repo.git 최신 변경 사항 가져 오기 : Git Fetch Merge 변경 사항 : GIT 병합 원산지/마스터 푸시 변경 (옵션) : Git Push Origin Master
 GIT 다운로드가 활성화되지 않은 경우해야 할 일
Apr 17, 2025 pm 04:54 PM
GIT 다운로드가 활성화되지 않은 경우해야 할 일
Apr 17, 2025 pm 04:54 PM
해결 : GIT 다운로드 속도가 느리면 다음 단계를 수행 할 수 있습니다. 네트워크 연결을 확인하고 연결 방법을 전환하십시오. GIT 구성 최적화 : 포스트 버퍼 크기를 늘리고 (GIT 구성-글로벌 http.postBuffer 524288000) 저속 제한 (git config --global http.lowspeedlimit 1000)을 줄입니다. git 프록시 (예 : git-proxy 또는 git-lfs-proxy)를 사용하십시오. 다른 git 클라이언트 (예 : Sourcetree 또는 Github 데스크탑)를 사용해보십시오. 화재 보호를 확인하십시오
 GIT 프로젝트를 로컬로 다운로드하는 방법
Apr 17, 2025 pm 04:36 PM
GIT 프로젝트를 로컬로 다운로드하는 방법
Apr 17, 2025 pm 04:36 PM
GIT를 통해 로컬로 프로젝트를 다운로드하려면 다음 단계를 따르십시오. GIT를 설치하십시오. 프로젝트 디렉토리로 이동하십시오. 다음 명령을 사용하여 원격 저장소 클로닝 : git 클론 https://github.com/username/repository-name.git
 git로 저장소를 삭제하는 방법
Apr 17, 2025 pm 04:03 PM
git로 저장소를 삭제하는 방법
Apr 17, 2025 pm 04:03 PM
git 저장소를 삭제하려면 다음 단계를 따르십시오. 삭제하려는 저장소를 확인하십시오. 로컬 리포지토리 삭제 : rm -rf 명령을 사용하여 폴더를 삭제하십시오. 원격으로 창고 삭제 : 창고 설정으로 이동하고 "창고 삭제"옵션을 찾은 후 작동을 확인하십시오.
 Git Commit을 사용하는 방법
Apr 17, 2025 pm 03:57 PM
Git Commit을 사용하는 방법
Apr 17, 2025 pm 03:57 PM
Git Commit은 프로젝트의 현재 상태에 대한 스냅 샷을 저장하기 위해 파일 변경을 GIT 저장소에 기록하는 명령입니다. 사용 방법은 다음과 같습니다. 임시 저장 영역에 변경 사항 추가 제출 메시지를 저장하고 종료하기 위해 간결하고 유익한 제출 메시지를 작성하여 제출을 완료하기 위해 제출물을 완료하십시오. 제출자에 서명을 추가하여 제출 내용을보기 위해 GIT 로그를 사용하십시오.
 PHP 프로젝트에서 효율적인 검색 문제를 해결하는 방법은 무엇입니까? Typesense는이를 달성하는 데 도움이됩니다!
Apr 17, 2025 pm 08:15 PM
PHP 프로젝트에서 효율적인 검색 문제를 해결하는 방법은 무엇입니까? Typesense는이를 달성하는 데 도움이됩니다!
Apr 17, 2025 pm 08:15 PM
전자 상거래 웹 사이트를 개발할 때 어려운 문제가 발생했습니다. 대량의 제품 데이터에서 효율적인 검색 기능을 달성하는 방법은 무엇입니까? 기존 데이터베이스 검색은 비효율적이며 사용자 경험이 좋지 않습니다. 일부 연구 후, 나는 검색 엔진 타입을 발견하고 공식 PHP 클라이언트 Typeense/Typeense-PHP를 통해이 문제를 해결하여 검색 성능을 크게 향상 시켰습니다.
 git에서 빈 폴더를 제출하는 방법
Apr 17, 2025 pm 04:09 PM
git에서 빈 폴더를 제출하는 방법
Apr 17, 2025 pm 04:09 PM
git에 빈 폴더를 제출하려면 다음 단계를 따르십시오. 1. 빈 폴더를 만듭니다. 2. 스테이징 영역에 폴더를 추가하십시오. 3. 변경 사항을 제출하고 커밋 메시지를 입력하십시오. 4. (선택 사항) 변경 사항을 원격 저장소로 밀어 넣습니다. 참고 : 빈 폴더의 이름은 시작할 수 없습니다. 폴더가 이미 존재하는 경우 git add -force를 사용하여 추가해야합니다.
 git에서 코드를 병합하는 방법
Apr 17, 2025 pm 04:39 PM
git에서 코드를 병합하는 방법
Apr 17, 2025 pm 04:39 PM
GIT 코드 병합 프로세스 : 충돌을 피하기 위해 최신 변경 사항을 가져옵니다. 병합하려는 지점으로 전환하십시오. 병합을 시작하고 병합을 지정합니다. 병합 충돌을 해결하십시오 (있는 경우). 커밋 메시지를 제공하여 병합을 준비하고 커밋합니다.




