HTML에서 margin-top은 "상단 여백"을 의미하며 요소의 위쪽 여백을 설정하는 데 사용되는 CSS 속성입니다. 구문 형식은 "margin-top:auto|length|%;"이므로 음수 설정이 가능합니다. 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.

CSS margin-top 속성
margin-top 속성은 요소의 위쪽 여백을 설정합니다.
참고: 음수 값이 허용됩니다.
구문:
margin-top:auto|length|%|inherit;
속성 값:
auto: 브라우저에서 설정한 상단 여백.
length: 고정 상단 여백을 정의합니다. 기본값은 0입니다.
%: 상위 개체의 전체 너비를 기준으로 위쪽 여백을 백분율로 정의합니다.
inherit: 위쪽 여백이 상위 요소에서 상속되도록 지정합니다.
[추천 튜토리얼: CSS 비디오 튜토리얼, "html 비디오 튜토리얼"]
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
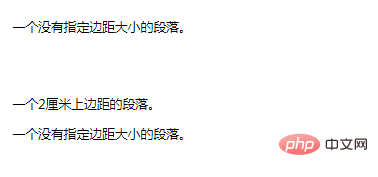
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 비디오 ! !
위 내용은 HTML에서 margin-top은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



