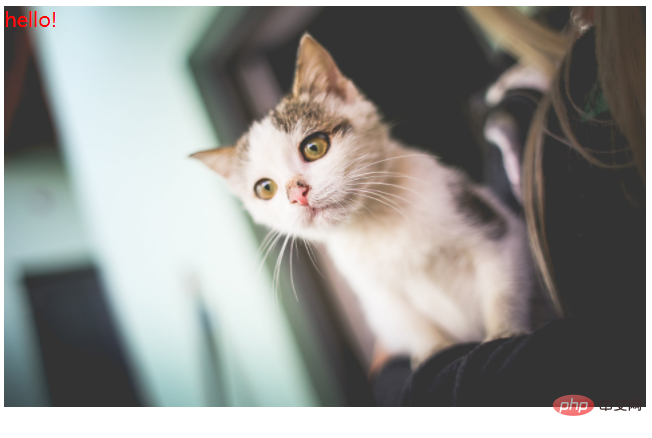
HTML에서 이미지 표면에 텍스트를 배치하는 방법: 1. "Background-image"를 사용하여 배경 이미지를 정의하고, 2. "img"를 사용하여 이미지를 정의한 다음 img 블록과 텍스트 블록을 동일한 div를 사용하여 절대 위치 지정을 사용하고 상대 위치 지정을 사용하여 그림과 텍스트의 위치를 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
방법 1: 이미지를 배경 이미지로 사용합니다. 즉, background-image:url("....");
여기에서 배경 이미지의 가로 및 세로 타일링을 제어할 수 있습니다.
Background-repeat : 없음; 타일링 없음
Background-repeat : X축 타일링
Background-repeat : y축 타일링
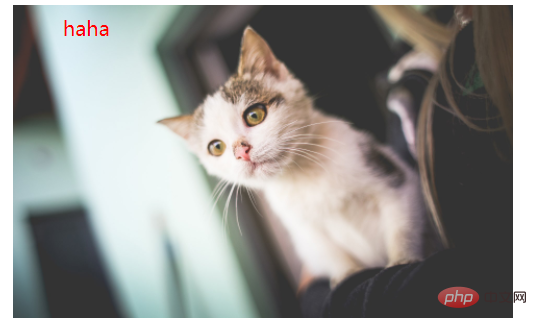
background-repeat : 반복; 블록과 텍스트 블록을 동일한 div에 배치한 다음 둘 사이의 위치를 설정합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
예:
1 2 3 4 5 6 |
|

위치의 상대 속성 값과 절대 속성 값의 차이에 대해:
위치: 절대 위치는 브라우저의 위치에 상대적입니다. .
예: 위치: 절대; 왼쪽: 20px; 상단: 80px; 이 컨테이너는 항상 브라우저 왼쪽에서 20px, 브라우저 상단에서 80px 위치에 있습니다.
위치: 상대 위치는 이전 컨테이너를 기준으로 하는 상대 위치 지정입니다. 현재 위치 지정을 위해 왼쪽 상단을 사용할 수 없습니다. 마진을 사용해야 합니다.
예:
 1의 위치가 고정된 경우. 1의 스타일은 float: left; height: 800px;
1의 위치가 고정된 경우. 1의 스타일은 float: left; height: 800px; 2의 스타일은 float: left; margin-left: 20px; 1의 오른쪽, 거리 120px
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오
를 방문하세요! !위 내용은 HTML에서 그림 표면에 텍스트를 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


