xpath 위치 지정과 CSS 위치 지정의 차이점은 무엇입니까?
차이점: 1. XPATH의 직접 하위 요소는 "/"를 사용하여 정의되는 반면 CSS에서는 ">"를 사용하여 정의됩니다. 요소가 다른 요소(하위 요소 또는 손자 요소) 내에 있는 경우 XPATH에서는 "//"를 사용하고 CSS에서는 공백만 사용하여 정의됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
xpath의 일반적인 위치 지정 방법

xpath 위치 지정과 CSS 위치 지정 비교
Xpath 위치 지정과 CSS 위치 지정은 실제 프로젝트에서 더 일반적으로 사용됩니다. XPath는 XML 문서에서 노드를 찾는 구문입니다. 즉, 해당 경로를 통해 이 요소를 찾을 수 있습니다. Xpath는 더 강력하고 CSS 선택기는 성능이 더 좋고 더 빠르게 실행되며 구문이 더 간단합니다. 두 가지 방법을 비교해 보세요.
직접 하위 요소
XPATH의 직접 하위 요소는 "/"를 사용하여 정의되는 반면 CSS에서는 ">"를 사용하여 정의됩니다.
XPATH://div/input CSS: div>input
하위 요소
요소가 다른 요소(자식 또는 손자) 안에 있는 경우 XPATH에서는 "//"를 사용하고 CSS에서는 공백만 사용하여 정의됩니다.
XPATH://div//input CSS: div input
ID 위치 지정
XPATH의 요소 ID는 "[@id='kw']"를 사용하여 정의되는 반면 CSS에서는 "#kw"로 사용됩니다.
XPATH://input[@id='kw'] CSS: input#kw
【추천 튜토리얼: CSS 동영상 튜토리얼】
CLASS positioning
class 속성의 경우 XPATH는 id와 유사하지만 CSS는 점으로 표시됩니다.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
동생 요소: follow-sibling step-sibling
이는 양식 요소, 즉 동일한 상위 노드 내에 있는 페이지의 다음 인접 요소에 유용합니다.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
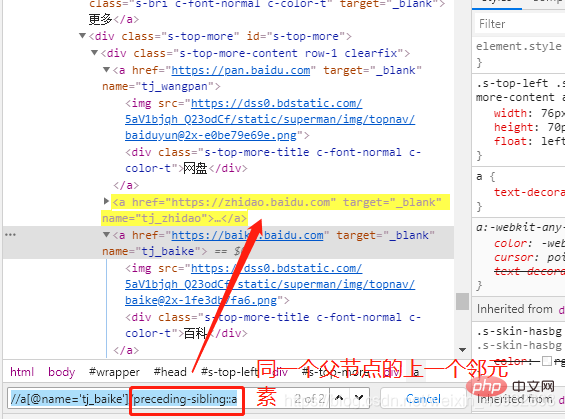
Brother 요소: 선행-형제 동일한 상위 노드에 있는 페이지의 이전 인접 요소입니다.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现
 상위 노드 요소
상위 노드 요소
페이지에 있는 노드의 상위 요소입니다.
XPATH: //input/parent CSS: 无法实现
속성 값
모든 속성 값을 기반으로 요소를 배치할 수 있습니다.
XPATH: //input[@name='username'] CSS: input[name='username']
다중 속성 값
다중 속성을 통해 요소의 위치를 지정할 수도 있습니다.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
첫 번째 하위 요소
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
selenium中允许使用^=,$=或*=进行部分字符串匹配。
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
위 내용은 xpath 위치 지정과 CSS 위치 지정의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
VUE 2의 반응성 시스템은 직접 어레이 인덱스 설정, 길이 수정 및 객체 속성 추가/삭제로 어려움을 겪습니다. 개발자는 vue의 돌연변이 방법과 vue.set ()을 사용하여 반응성을 보장 할 수 있습니다.
 반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소는 함수 또는 클래스로 정의 할 수 있으며 UI 로직을 캡슐화하고 소품을 통해 입력 데이터를 수락합니다. 1) 구성 요소 정의 : 기능 또는 클래스를 사용하여 반응 요소를 반환합니다. 2) 렌더링 구성 요소 : 반응 호출 렌더 메소드 또는 기능 구성 요소를 실행합니다. 3) 멀티플렉싱 구성 요소 : 소품을 통해 데이터를 전달하여 복잡한 UI를 구축합니다. 구성 요소의 수명주기 접근 방식을 통해 다른 단계에서 논리를 실행하여 개발 효율성 및 코드 유지 관리 가능성을 향상시킬 수 있습니다.
 React와 함께 TypeScript를 사용하면 어떤 이점이 있습니까?
Mar 27, 2025 pm 05:43 PM
React와 함께 TypeScript를 사용하면 어떤 이점이 있습니까?
Mar 27, 2025 pm 05:43 PM
TypeScript는 유형 안전성을 제공하고 코드 품질을 향상 시키며 IDE 지원을 향상시켜 오류를 줄이고 유지 관리를 향상시켜 RECT 개발을 향상시킵니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
React는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 복잡한 상태 관리에 사용하는 방법은 어떻게 사용될 수 있습니까?
Mar 26, 2025 pm 06:29 PM
복잡한 상태 관리에 사용하는 방법은 어떻게 사용될 수 있습니까?
Mar 26, 2025 pm 06:29 PM
이 기사는 React에서 복잡한 상태 관리를 위해 UserEducer를 사용하여 Usestate에 대한 이점을 자세히 설명하고이를 부작용에 대한 사용 기능과 통합하는 방법을 설명합니다.
 vue.js의 기능적 구성 요소는 무엇입니까? 언제 유용합니까?
Mar 25, 2025 pm 01:54 PM
vue.js의 기능적 구성 요소는 무엇입니까? 언제 유용합니까?
Mar 25, 2025 pm 01:54 PM
vue.js의 기능적 구성 요소는 무국적, 경량이며 수명주기 후크가 부족하여 순수한 데이터를 렌더링하고 성능을 최적화하는 데 이상적입니다. 상태 또는 반응성이없고 렌더 함수를 직접 사용하여 상태의 구성 요소와 다릅니다.
 React 구성 요소에 액세스 할 수 있는지 어떻게 보장합니까? 어떤 도구를 사용할 수 있습니까?
Mar 27, 2025 pm 05:41 PM
React 구성 요소에 액세스 할 수 있는지 어떻게 보장합니까? 어떤 도구를 사용할 수 있습니까?
Mar 27, 2025 pm 05:41 PM
이 기사는 시맨틱 HTML, ARIA 속성, 키보드 내비게이션 및 색상 대비에 중점을 둔 React 구성 요소에 액세스 할 수 있도록하기위한 전략 및 도구에 대해 설명합니다. eslint-plugin-jsx-a11y 및 axe-core for testi와 같은 도구를 사용하는 것이 좋습니다.




