CSS에서는 글꼴 두께 속성을 사용하여 글꼴 두께를 수정할 수 있습니다. 글꼴 두께 속성의 값을 "bold", "bolder", "lighter" 또는 "500", "600으로 설정하면 됩니다. ", "700", "800" 또는 "900" 값이면 충분합니다. 속성 값이 클수록 글꼴이 더 굵어집니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 글꼴 가중치 속성을 사용하여 글꼴 가중치를 수정할 수 있습니다.
CSS 글꼴 가중치 속성
글꼴 가중치 속성을 사용하여 텍스트 두께를 설정할 수 있습니다. 속성 값이 클수록 글꼴이 더 굵어집니다.
속성 값:
| 값 | 설명 |
|---|---|
| normal | 기본값. 표준 문자를 정의합니다. |
| bold | 굵은 문자를 정의하세요. |
| bolder | 더 굵은 문자를 정의하세요. |
| lighter | 더 미세한 문자를 정의합니다. |
|
얇은 것부터 두꺼운 것까지 문자를 정의하세요. 400은 Normal에 해당하고, 700은 Bold에 해당합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字加粗</title>
<style>
.a1{
font-weight:100;
}
.a2{
font-weight:200;
}
.a3{
font-weight:300;
}
.a4{
font-weight:400;
}
.a5{
font-weight:500;
}
.a6{
font-weight:600;
}
.a7{
font-weight:700;
}
.a8{
font-weight:800;
}
.a9{
font-weight:900;
}
</style>
</head>
<body>
<div>
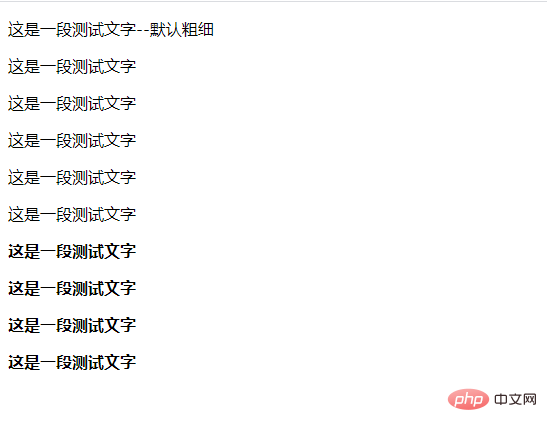
<p>这是一段测试文字--默认粗细</p>
<p class="a1">这是一段测试文字</p>
<p class="a2">这是一段测试文字</p>
<p class="a3">这是一段测试文字</p>
<p class="a4">这是一段测试文字</p>
<p class="a5">这是一段测试文字</p>
<p class="a6">这是一段测试文字</p>
<p class="a7">这是一段测试文字</p>
<p class="a8">这是一段测试文字</p>
<p class="a9">这是一段测试文字</p>
</div>
</body>
</html>
【추천 튜토리얼: CSS 동영상 튜토리얼】
위 내용은 CSS에서 글꼴 두께를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




