자바스크립트로 DOM 지식 배우기

추천 무료 학습: javascript 비디오 튜토리얼
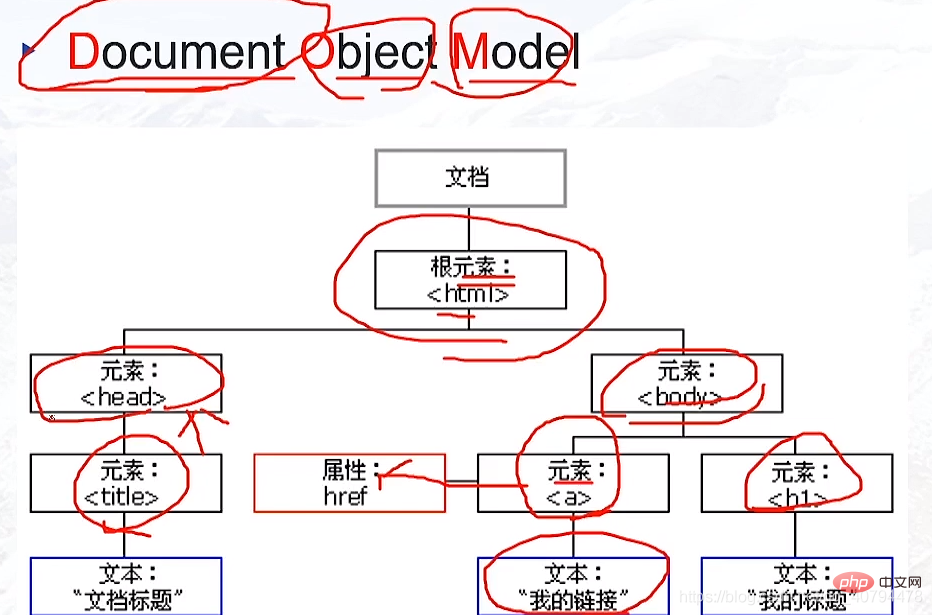
1. DOM, Document/Object/Modul의 약자, DOM 요소 노드 트리인 문서 객체 모델. 다양한 요소는 특정 하위 관계에 따라 DOM 요소 노드 트리를 형성합니다. 
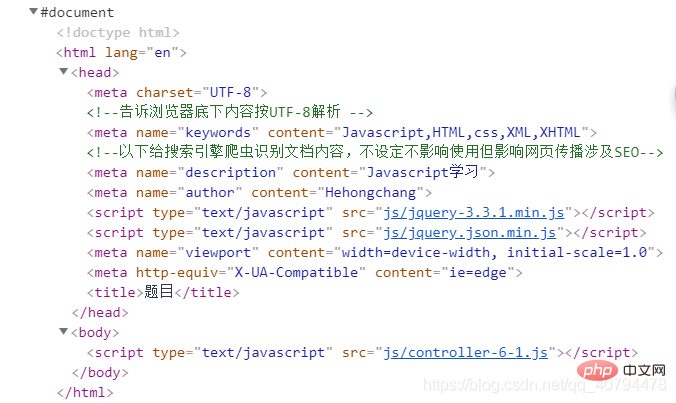
2. 메타 정보
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!--告诉浏览器底下内容按UTF-8解析 -->
<!--以下给搜索引擎爬虫识别文档内容,不设定不影响使用但影响网页传播涉及SEO-->
<meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/>
<meta name="description" content="Javascript学习">
<meta name="author" content="Hehongchang">3.css
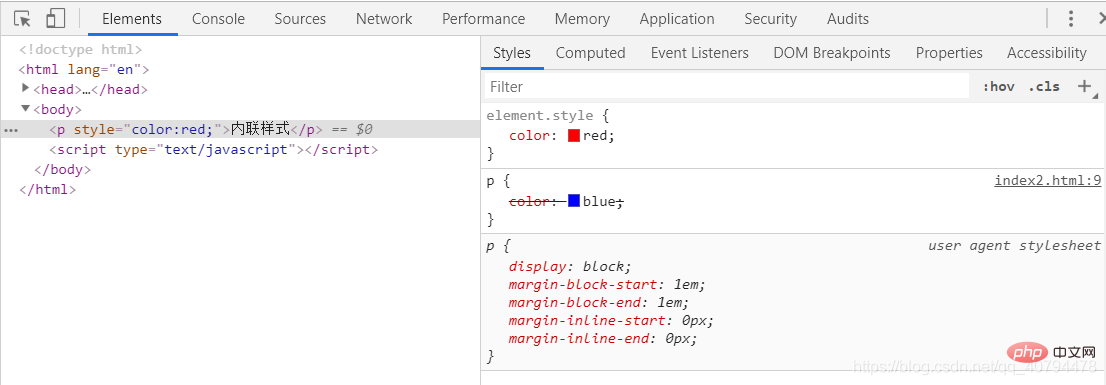
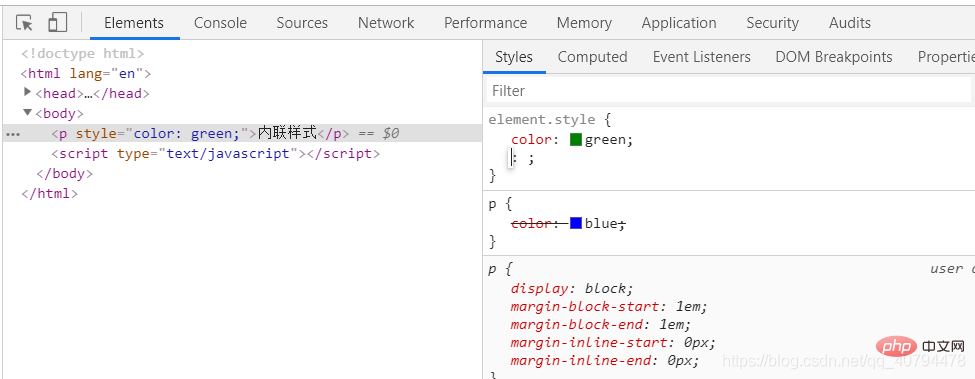
3.1 인라인 스타일은 우선 순위가 가장 높은 요소의 스타일 속성을 사용합니다.
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
<p style="color:red;">内联样式</p>//显示红色 두 번째는 id가 클래스보다 높고 클래스가 요소보다 높다는 것입니다. 그 중 p.ysb .ysb 이상의 작성 방식
3.2 HTML 헤드에 내부 스타일을 사용합니다
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> -->3.3 외부 참조, 외부 참조 CSS 파일
새 CSS 파일을 생성하고 CSS 부분을 파일을 원본 HTML로 호출하려면 호출이 헤드에 있어야 합니다 
4. Chrome은 강력한 CSS 디버거로 사용할 수 있습니다
스타일에서 직접 확인하고 수정할 수 있습니다 

5. 문서 개체
문서가 DOM 요소를 작동한다는 것을 이해하세요
문서는 HTMLDocument의 예제에 걸려 있는 창 아래의 함수이며, 문서 아래의 함수를 사용하여 DOM 요소를 선택하고 조작할 수 있습니다.
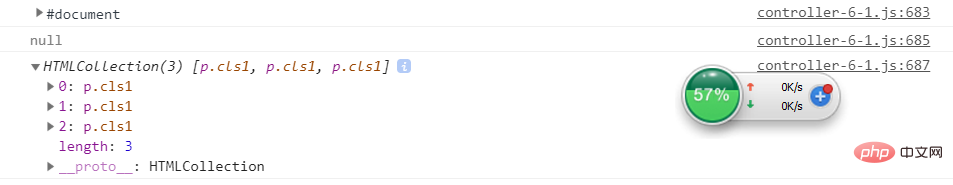
console.log(window.document);
//이 함수는 IE8 이하 브라우저에서는 대소문자를 구분하지 않지만 크롬은 대소문자를 구분하며 name
document object
getElementById(문자열) 아래의 함수와 일치합니다. have s) return 고유 ID는 getElementsByClassName(string), getElementsByTagName(string), getElementsByName(string)을 참조하여 클래스 배열을 반환합니다. 
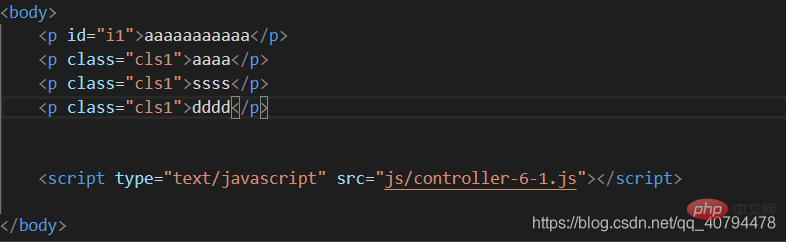
var ps2 = document.getElementsByClassName('cls1'); console.log(ps2);

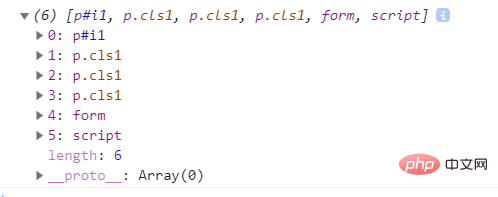
document.getElementsByTagName('') 모든 태그의 클래스 배열을 반환합니다.
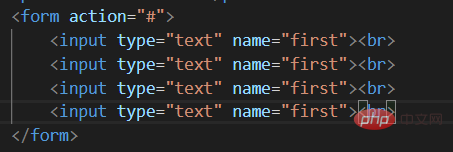
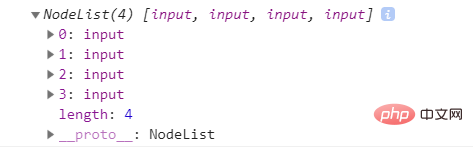
getElementsByName 이름 속성은 일부 요소, form, img, iframe, 양식 요소에만 유효합니다.



6.querySelector(string)는 지정된 첫 번째 요소를 반환합니다
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的属性值及属性均需要加 ‘’; document.querySelector('.cls1')指获得.cls1元素


document.querySelector('form input').style.color= 'red'; 양식 입력의 첫 번째 요소를 가져옵니다.
7.querySelectorAll () 모든 배열을 반환합니다
var all = document.querySelectorAll('form input'); console.log(all); all[0].style.color='red'; all[2].style.color='green';

8.DOM 노드 전체 DOM 트리에 대한 이해를 심화합니다
노드에는 요소와 비요소가 포함되며 요소는 노드의 일부일 뿐이며 이에 국한되지 않습니다. 일반적으로 사용됩니다

연습: DOM 트리 탐색
어느 하나 Node 노드 아래에는 childNodes(노드의 모든 하위 노드 배열 포함)와 하위(요소만)가 있고 레이어별로 중첩되어 있으며 요소는 속성(배열 속성)을 가질 수 있습니다. 값 쌍).
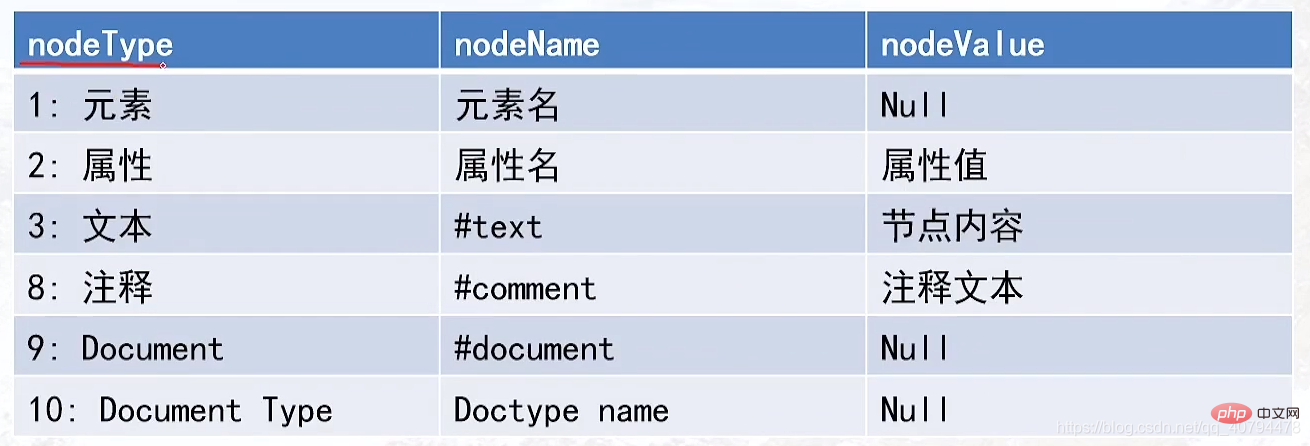
노드에는 nodeType, nodeName, nodeValue가 포함됩니다. 이전 일련 번호는 노드 유형, 요소 1, 속성 2, 텍스트 3, 설명 8, 문서 9, 문서 유형 10을 나타냅니다.
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes数组
var a = node.childNodes[i];
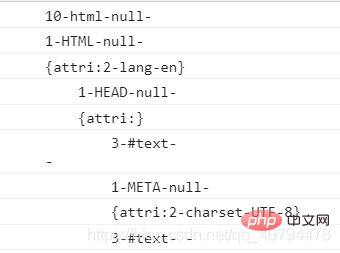
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’让回车原形毕露,回车也是一个文字节点。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
goThrough(document,'\t');
注意:从处开始以后每一个回车都是一个文字节点 3-#text- -,

开头没有
练习 过滤body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
相关免费学习推荐:javascript(视频)
위 내용은 자바스크립트로 DOM 지식 배우기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




