CSS에서 테이블 간격을 제거하는 방법: 먼저 해당 HTML 코드 파일을 연 다음 "table{border-collapse:collapse;}" 코드를 사용하여 셀 사이의 간격을 제거합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3, Dell G3 컴퓨터.
css 테이블은 테이블의 셀 사이의 간격을 제거합니다.
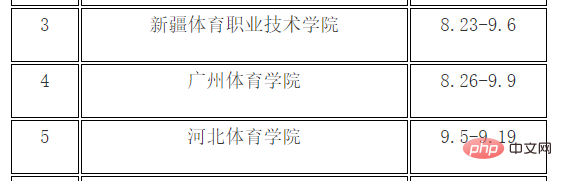
테이블 셀 사이의 간격이 나타납니다:

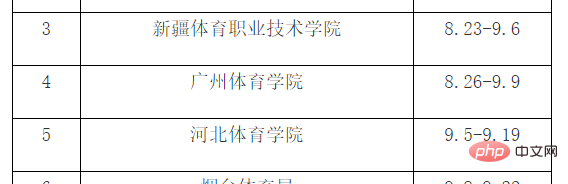
셀 사이의 간격 제거:
table {
border-collapse:collapse;
}일반 효과

권장: "css 비디오 튜토리얼"
위 내용은 CSS에서 테이블 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




