소위 CSS 우선순위는 브라우저에서 CSS 스타일이 구문 분석되는 순서를 의미합니다. 브라우저는 우선순위를 사용하여 요소와 가장 관련성이 높은 속성 값을 결정하고 이를 요소에 적용합니다. 우선순위는 주어진 CSS 선언에 할당된 가중치로, 일치하는 선택기의 각 선택기 유형 값에 따라 결정됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
1. 우선순위
소위 CSS 우선순위는 CSS 스타일이 브라우저에서 구문 분석되는 순서를 나타냅니다.
브라우저는 선택기의 일치 규칙에 의해서만 결정되는 우선순위에 따라 요소에 적용할 스타일을 결정합니다.
인라인》ID 선택기》Pseudo-class=속성 선택기=클래스 선택기》요소 선택기 [p]》범용 선택기(*)》상속된 스타일
2.
위에서 언급했듯이 우선순위는 선택자에 의해서만 결정됩니다. 계산 방법은 무엇입니까?
a 선택기에서 ID 선택기의 발생 횟수를 나타냅니다.
b class 선택기, 속성 선택기 및 pseudo-class 선택기의 총 발생 횟수를 나타냅니다. .
c, c를 사용하여 태그 선택기, 의사 요소 선택기
d의 총 발생 횟수를 나타내고, 범용 선택기
e를 무시한 다음 a*100+의 크기를 계산합니다. b*10+c , 이것이 우선입니다.
가중치: 인라인 스타일 1000》id 선택기 100》클래스 선택기 10》레이블 선택기 1
참고:
ID 선택기 "예: #header", 클래스 선택기 "예: .foo", 속성 선택기 "예: : [class]", 의사 클래스 "예: link", 태그 선택기 "예: h1", 의사 요소 "예: after", 선택기 "*"
다음으로 다음 사항부터 시작하겠습니다. 우선순위로 내려갑니다.
1. 우선순위 계산은 DOM 트리의 거리를 무시합니다.
처음에 설명된 예:
<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
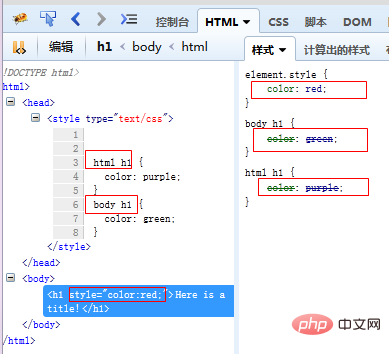
</html>body h1과 html h1은 동일한 우선순위를 가집니다.
[추천 튜토리얼: CSS 비디오 튜토리얼]
2. 의사 클래스 선택자, 속성 선택자 및 클래스 선택자는 동일한 우선순위를 갖습니다.
의사 클래스 = 속성 선택자 = 클래스 선택자
따라서 다음 내용은 덮어쓰게 됩니다. 이전 것들.
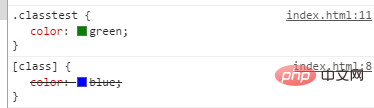
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
</html>아래와 같이 클래스 선택기가 뒤에 있어서 이전 스타일을 덮어쓰게 되어 텍스트가 녹색이 되었습니다.

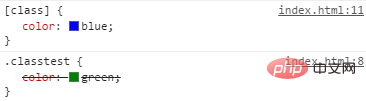
아래 그림과 같이 속성 선택자가 그 뒤에 오고 이전 클래스 선택자 스타일을 덮어쓰므로 텍스트가 파란색입니다.

마찬가지로 포커스는 나중에 배치된 경우에만 적용됩니다. 그렇지 않으면 의사 클래스 및 속성 선택기로 처리됩니다.


3 유형 기반 우선순위
우선순위는 다음을 기반으로 합니다. 선택기의 유형이 계산됩니다.
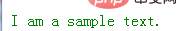
예: 속성 선택기가 ID를 선택하더라도 우선순위 계산에서는 여전히 유형을 기준으로 계산되므로 동일한 요소를 선택하더라도 ID 선택기가 더 높은 우선순위를 가지므로 * #foo 스타일 Take를 설정합니다. 효과.
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
4. :not 의사 클래스는 우선순위 계산에 참여하지 않습니다.
[:not] 부정 의사 클래스는 우선순위 계산에서 의사 클래스로 간주되지 않습니다. :not inside 선택자는 일반 선택자로 간주됩니다. 이 문장은 사실은 :not을 무시합니다. 다른 의사 클래스(예: hover)는 CSS 우선 순위 계산에 참여하지만 ":not"은 계산에 참여하지 않습니다.
예:
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
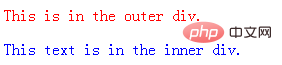
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
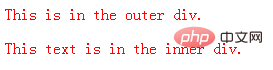
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>
이 예에서 선택기 p.outer p와 선택기 p:not(.outer) p는 동일한 우선순위를 갖습니다. :not은 무시됩니다. :not( .outer in .outer ) 정상적으로 계산됩니다.
위치가 바뀌면 내부 요소가 빨간색으로 변합니다
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
5. 우선 순위 계산이 증가하지 않습니다.
단순히 무게를 소수로 비교하지 마세요.
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
Never 永远不要在你的插件中使用 !important
Always 要优先考虑使用样式规则的优先级来解决问题而不是 !important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
위 내용은 CSS 우선순위란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!