이 글에서는 CSS 속성 *-gradient를 사용하는 방법을 설명합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다. *-gradient的使用技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐教程:CSS视频教程 】
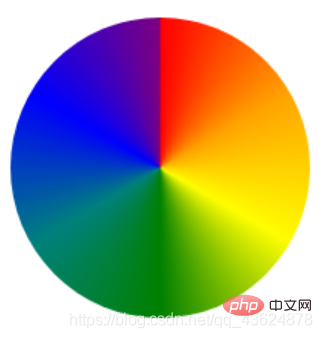
先介绍一下一个有趣的属性 —— conic-gradient

conic-gradient 원뿔 그라데이션
! 
파이 차트
를 만드는 데 사용할 수 있다는 것을 알게 되어서 관심이 생겼어요!  예를 들면:
예를 들면:
이렇게 하면원리도 매우 간단합니다. 시작점을 중심으로 삼은 다음 중심을 중심으로 시계 방향으로 움직여 그라데이션 효과를 얻습니다. 여러 색상 값 매개변수를 받아야 합니다. 각 색상 값 뒤에는 현재 색상 값의 시작점과 끝점인 두 개의 백분율이 올 수 있습니다(공백으로 구분).
background: conic-gradient(pink 0 30%, yellow 0 70%, lime 0 100%);
background: conic-gradient(pink 0, pink 30%, yellow 30%, yellow 70%, lime 70%, lime 100%);
(두 번째 방법은 첫 번째 방법보다 호환성이 조금 더 좋습니다)
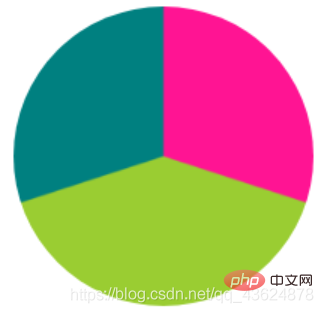
잠깐! 위의 두 번째 그림이 바로 우리가 원하는 모습이 아닌가요?
그림에 따르면 다음 코드를 생각해내는 것은 어렵지 않습니다.{
width: 200px;
height: 200px;
background: conic-gradient(deeppink 0, deeppink 30%, yellowgreen 30%, yellowgreen 70%, teal 70%, teal 100%);
border-radius: 50%;
}를 도입했기 때문입니다.
탐색 후,현재 더 나은 방법은 그라데이션에 대한 것입니다. 색상을 사용자 정의 변수로 설정한 다음 JavaScript가 데이터를 가져오면 해당 값을 변경하여 원형 차트의 색상 분포를 변경합니다!
전에 작성한 데모를 넣으세요:
:root{
--zero:0;
--one:50%;
}
.circle{
width: 300px;
height: 300px;
border-radius: 50%;
/* background: conic-gradient(red, yellow, lime, aqua, blue, fuchsia, red); */
background: conic-gradient(red var(--zero) var(--one),yellow var(--one) 100%);
}<div class="circle"></div>
<button id="but">点我改变圆饼图分布</button>
<script>
but.onclick=function(){
document.documentElement.style.setProperty('--zero', '10%');
document.documentElement.style.setProperty('--one', '70%');
}
</script>의사 요소"는 구현하기가 훨씬 쉽습니다!xxx.style.xxx="xxx"; //改变로그인 후 복사이것이 다음을 사용하는 것보다 낫습니다. "
::after
linear-gradient
이 속성은 일부 웹사이트에서 특정 요소의 배경으로 사용되는 것 외에는 주목할 가치가 없는 것 같습니다.
예를 들어
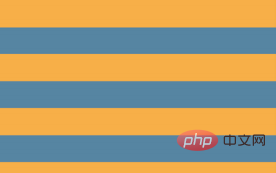
줄무늬 배경
"여러 색상 정지점의 위치가 동일한 경우 무한한 전환 영역이 생성됩니다.  전환의 시작 색상과 끝 색상은 각각 처음과 마지막으로 지정된 값입니다. 효과에서 , 색상은 해당
전환의 시작 색상과 끝 색상은 각각 처음과 마지막으로 지정된 값입니다. 효과에서 , 색상은 해당
위치에 있을 것입니다. 부드러운 그라데이션이 아니라 갑작스러운 변화입니다.” 그라데이션은 코드 생성 이미지이므로 다른 배경 이미지처럼 처리할 수 있으며 배경 크기를 통해 크기를 조정할 수도 있습니다. ; 그리고 배경은 기본적으로 반복적으로 타일링되어 있으며 전체 컨테이너는 실제로 가로 줄무늬로 채워져 있습니다.
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
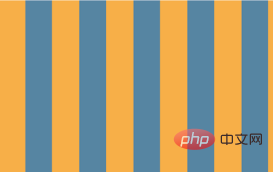
시작 부분에 추가 매개변수를 추가해야 합니다. 가로 줄무늬 코드에서 실제로 이 매개변수를 추가할 수 있지만 하단에 대한 기본값은 원래 의도와 일치하므로 생략합니다. 마지막으로 background-size 값도 바꿔야 합니다.linear-gradient의 첫 번째 매개변수가 추가되면 기본 방향은 "아래에서 위로"가 됩니다. 저자는 또한 문서의 문구를 수정하도록 제안하기 위해 Noob Tutorials에 이메일을 보냈습니다.background: linear-gradient(to right, #fb3 50%, #58a 0); background-size: 30px 100%;로그인 후 복사

倾斜条纹
“传统的”仅仅改变linear-gradient第一个参数——角度值的方式或者通过background-size增加“精确度”的方式都不能有效的达到真正意义上完美的倾斜背景:它们总是会在大小改变或者换一个倾斜度时把整个图案搞乱!
幸运的是,我们还有更好的方法来创建斜向条纹:一个鲜为人知的真相是 linear-gradient() 和 radial-gradient() 还各有一个循环式的加强版:repeating-linear-gradient() 和 repeating-radial-gradient()。
它们的工作方式跟前两者类似,只有一点不同:色标是无限循环重复的,直
到填满整个背景!
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);

哦,对了,同上面一样,所有的“-gradient”属性在没有限制起始位置和终止位置时都会有“渐变光晕”,如果我们改为下面这样:
background: repeating-linear-gradient(60deg, #fb3 0 15px, #58a 0 30px);

看到这张图你有没有想到一个著名的案例——三角形?
background: #eee; background-image: linear-gradient(45deg, transparent 75%, #bbb 0);
而我们以前用CSS一般是像这样写的:
width: 0; height: 0; border: 50px solid transparent; border-top-color: black ;
其实,linear-gradient用处还远远不止这些…
2020-10-17更新
我们大概都知道:滚动条是一种常见的界面控件,用来提示一个元素除了可以看到的内容之外,还包含了更多内容。但是,它往往太过笨重,在视觉上喧宾夺主,因此现代操作系统已经开始简化它的外观,当用户不与可滚动的元素交互时,滚动条就会被完全隐藏。
目前已知的“去除滚动条”的方法中,最常用的有:::-webkit-scrollbar{display:none;} ,但是很显然,IE上无法使用 —— 它只允许改变滚动块的颜色。
在CSS3的时代,我们可以在想要加滚动条的地方外包裹一层p,为其设置
overflow:hidden,内部用calc()函数动态计算width使其溢出!这可以有效解决IE下兼容性问题。
我们现在已经很少通过滚动条来滚动页面了(更多的是使用触摸手势),但滚动条对于元素内容可滚动的提示作用仍然是十分有用的,哪怕对于那些没有发生交互的元素也是如此;而且这种提示方式十分巧妙。
据说曾经 Google 推出了一款 RSS 阅读器(已经没了),它的用户体验设计师找到了一种非常优雅的方式来作出类似的提示:当侧边栏的容器还有更多内容时,一层淡淡的阴影会出现在容器的顶部和底部。就像这样:
让我们首先从一段简单的结构代码开始,一个带有示意性内容的普通无序列表:
<ul> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> <li>Ada Catlace</li> <li>Alan Purring</li> <li>Schrödingcat</li> <li>Tim Purrners-Lee</li> <li>WebKitty</li> <li>Json</li> <li>Void</li> <li>Neko</li> <li>NaN</li> <li>Cat5</li> <li>Vector</li> </ul>
我们可以给 <ul> 元素设置一些基本的样式,让它的高度略短于内容,从而让其内容可以滚动:
overflow: auto; width: 10em; height: 8em; padding: .3em .5em; border: 1px solid silver;
接下来,有趣的事情即将发生。我们用一个径向渐变在顶部添加一条阴影:
background: radial-gradient(at top, rgba(0,0,0,.2),transparent 70%) no-repeat; background-size: 100% 15px;
现在,当我们滚动列表时,这条阴影会一直停留在相同的位置。这正是背景图像的默认行为:它的位置是相对于元素固定的!不论元素的内容是否发生了滚动。这一点也适用于 background-attachment: fixed 的背景图像。它们唯一的区别是,当页面滚动时,后者是相对于视口固定的。有没有办法让背景图像跟着元素的内容一起滚动呢?
现在常见的值只有inherit、scroll、fixed,但是从W3C文档中可以看到:后来为background-attachment 属性增加了一个新的关键字,叫作 local !
如果将此属性应用到这条阴影上,它会带给我们正好相反的效果:当我们滚动到最顶端时,能看到一条阴影;但当我们向下滚动时,这条阴影就消失了。
但这不重要,我们的思路对了!
我想到了一个很常用的hack:我们需要两层背景:一层用来生成那条阴影,另一层基本上就是一个用来遮挡阴影的白色矩形,其作用类似于遮罩层。生成阴影的那层背景将具有默认的 background-attachment 值(scroll),因为我们希望它总是保持在原位。我们把遮罩背景的 background-attachment 属性设置为 local,这样它就会在我们滚动到最顶部时盖住阴影,在向下滚动时跟着滚动,从而露出阴影。
background: linear-gradient(white 30%, transparent), radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 70%); background-repeat: no-repeat; background-size: 100% 50px, 100% 15px; background-attachment: local, scroll;
没错,这就是linear-gradient的另一个应用 —— 渐变遮罩层!
但是现在我们会发现:现在只有上边有,下边怎么搞?
这就需要用到css中的“简写”以及对*-gradient的理解了:如果不加第一个参数(不指明方向),则默认是从上到下渐变的,但是如果加了第一个参数但是没有指明to bottom或100%,那么它默认是从下向上渐变的!
background: linear-gradient(white 30%, transparent) top / 100% 50px, radial-gradient(at 50% 0, rgba(0,0,0,.2),transparent 72%) top / 100% 15px, linear-gradient(to top, white 15px, hsla(0,0%,100%,0)) bottom / 100% 50px, radial-gradient(at bottom, rgba(0,0,0,.2), transparent 72%) bottom / 100% 15px; background-repeat: no-repeat; background-attachment: local, scroll,local, scroll;
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS 속성 *-gradient 사용법에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




