

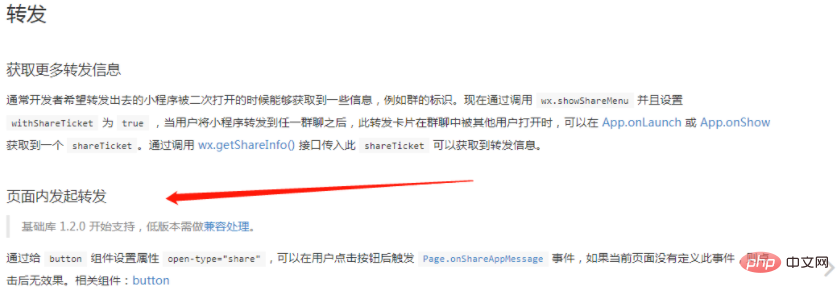
먼저 공식 문서의 내용을 살펴보겠습니다.
공식 문서에는 버튼 구성 요소에 open-type="share" 속성을 설정하면 Page.onShareAppMessage 이벤트가 사용자가 버튼을 클릭합니다. 관련 구성요소: 버튼.
공식 문서: https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html


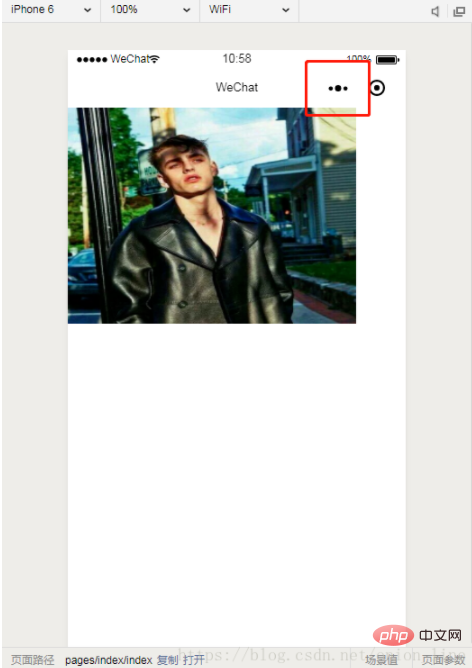
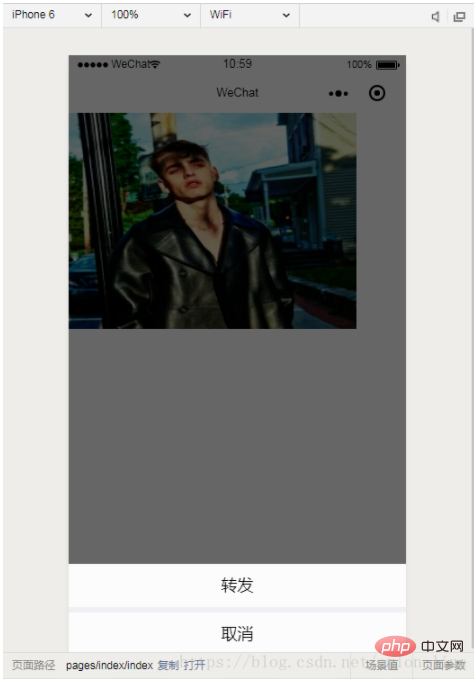
첫 번째 경우 미니 프로그램을 클릭하세요. 전달하려면


매개변수가 추가되지 않았습니다
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index',
success: function(res) {}
}
}매개변수 추가
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index?from_uid=' + users.id,
success: function(res) {}
}
}두 번째 유형: Share

이 공유는 버튼으로 만들고 open-type="share"
를 추가해야 합니다. 매개변수가 추가되지 않았습니다
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic',
success: function (res) {
console.log('成功', res)
}
}
}매개변수 추가
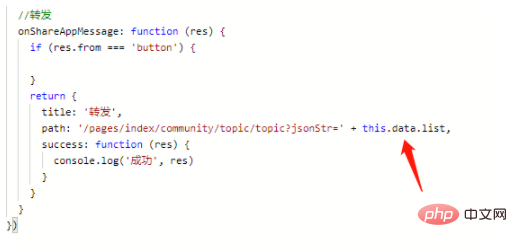
//转发
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic?jsonStr=' + this.data.list,
success: function (res) {
console.log('成功', res)
}
}
}
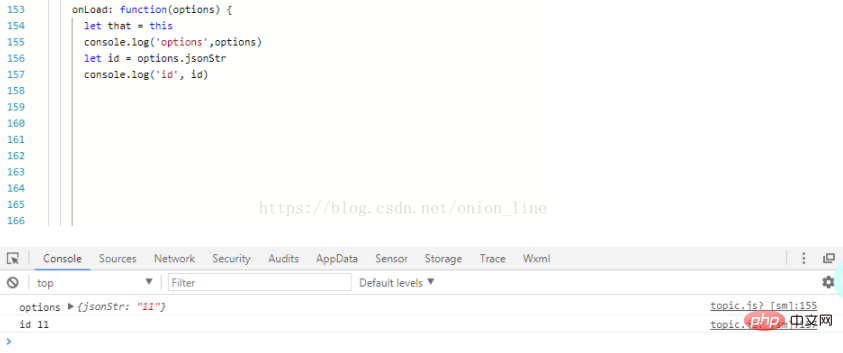
알림: 여기에 전달된 매개변수는 onLoad

옵션에서 사용해야 합니다. 관련 권장사항: Mini 프로그램 개발 튜토리얼
위 내용은 미니 프로그램 페이지 내에서 전달 작업을 수행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!