clear는 CSS에서 부동 소수점을 지우는 데 사용되는 속성입니다. Clear 속성은 요소의 어느 쪽이 다른 부동 요소를 허용하지 않는지 지정합니다. 사용 구문은 "img{float:left; clear:both;}", 이 명령문은 플로팅 요소가 이미지의 왼쪽과 오른쪽에 나타날 수 없음을 의미합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 클리어는 지우고 청소하는 것을 의미합니다. Clear는 부동 소수점을 지우는 데 사용되는 CSS의 속성입니다. 다음 글에서는 CSS의 Clear 속성을 소개하겠습니다. 도움이 되길 바랍니다.
CSS 클리어 속성
클리어 속성은 요소의 어느 쪽이 다른 부동 요소를 허용하지 않는지 지정합니다.
Explanation
clear 속성은 요소의 어느 쪽이 부동 요소를 가질 수 없는지 정의합니다. CSS1과 CSS2에서는 투명 요소(즉, 투명 속성이 설정된 요소)에 상단 여백을 자동으로 추가하여 이를 수행했습니다. CSS2.1에서는 요소의 위쪽 여백 위에 빈 공간이 추가되지만 여백 자체는 변경되지 않습니다. 변경에 관계없이 최종 결과는 동일합니다. 왼쪽 또는 오른쪽 지우기로 선언되면 요소의 위쪽 테두리는 해당 측면의 부동 요소의 아래쪽 여백 바로 아래에 있게 됩니다.
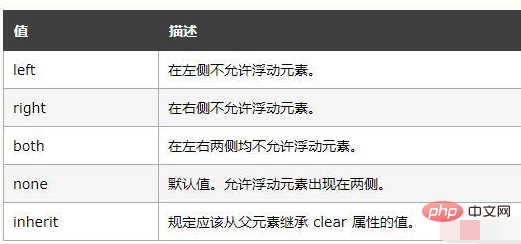
속성 값:

예:
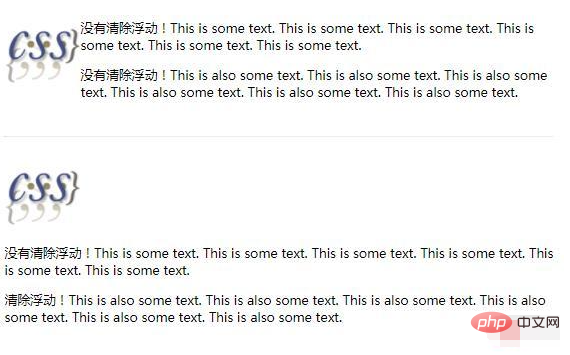
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" / alt="CSS에서 클리어는 무엇을 의미합니까?" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p>没有清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> <br /> <hr /><br /> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="CSS에서 클리어는 무엇을 의미합니까?" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p style="clear:both">清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> </body> </html>
렌더링:

【추천: css 비디오 튜토리얼】
위 내용은 CSS에서 클리어는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




