html의 배경색을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 body 또는 p 태그에 "배경색" 속성을 추가하여 다양한 요소의 배경색을 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, DELL G3 컴퓨터, HTML5&&CSS3.
background-color 속성은 요소의 배경색을 설정합니다.
요소의 배경은 패딩과 테두리(여백 제외)를 포함한 요소의 전체 크기입니다.
예
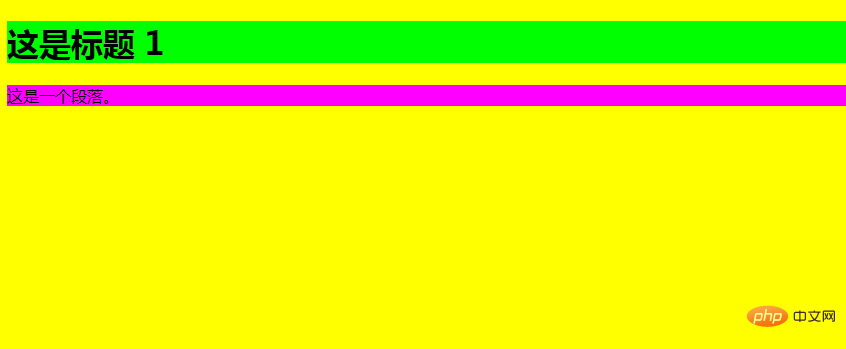
다양한 요소의 배경색 설정:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
실행 효과:

권장 학습: html 튜토리얼
위 내용은 HTML의 배경색을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


