이 글에서는 플러그인 없이 VSCode 코드를 사용하여 html 태그, 스타일 스타일, css 속성 및 값을 자동으로 완성하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "vscode 튜토리얼"
<span style="font-size: 20px;">플러그인 필요 없음</span>, VSCode 코드 자동 완성(<span style="font-size: 20px;">html 태그</span>, <span style="font-size: 20px;">스타일 스타일</span>, CSS 속성 및 값), 구성 파일을 수정하면 완료됩니다! <span style="font-size: 20px;">不需要插件</span>,VSCode代码自动补全(<span style="font-size: 20px;">html标签</span>、<span style="font-size: 20px;">style样式</span>、css属性及值、),修改配置文件即可完成!
效果图 · 演示如下:

操作步骤 · 如下:
本编辑器已经汉化,所以截图如下。
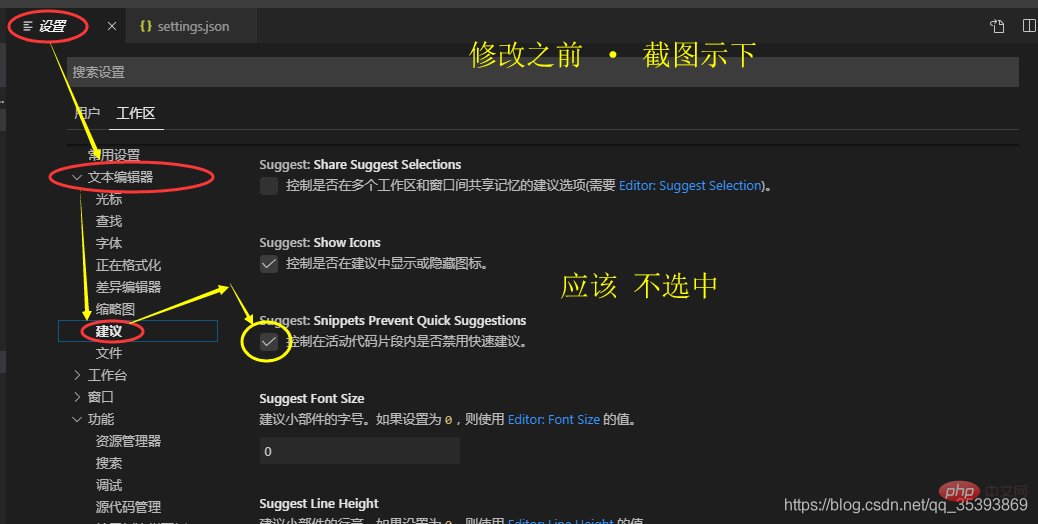
修改路径(截图示下):
设置 -->
文本编辑器 (建议)-->
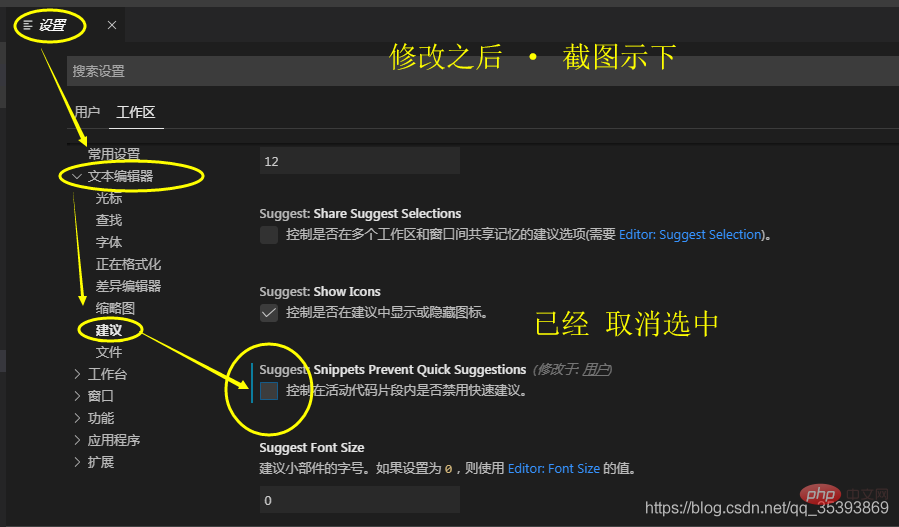
取消选中 Suggest:Snippets Prevent Quick Suggestions (控制在活动代码片段内是否禁用快速建议)
完成第一步。剩下的就是修改配置文件:settings.json


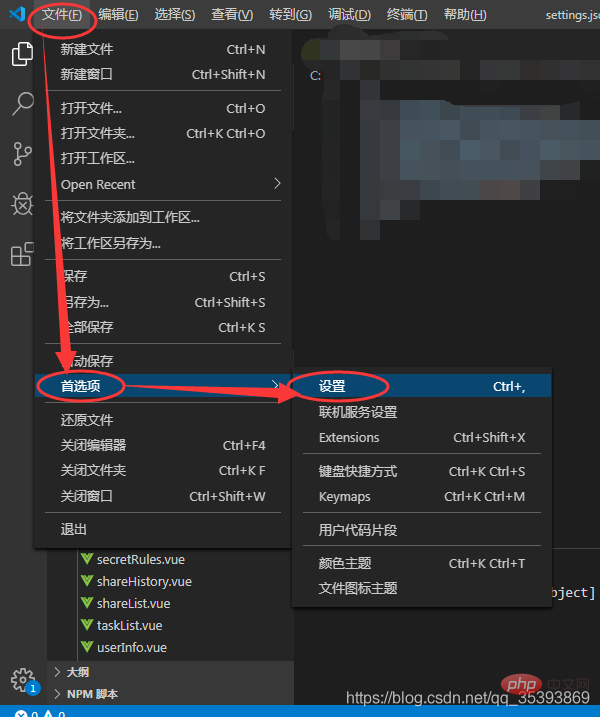
settings.json?1、首先找到文件(截图示下) · 找到并点击 “设置”:

2、然后,弹出(如下图所示)弹框界面:

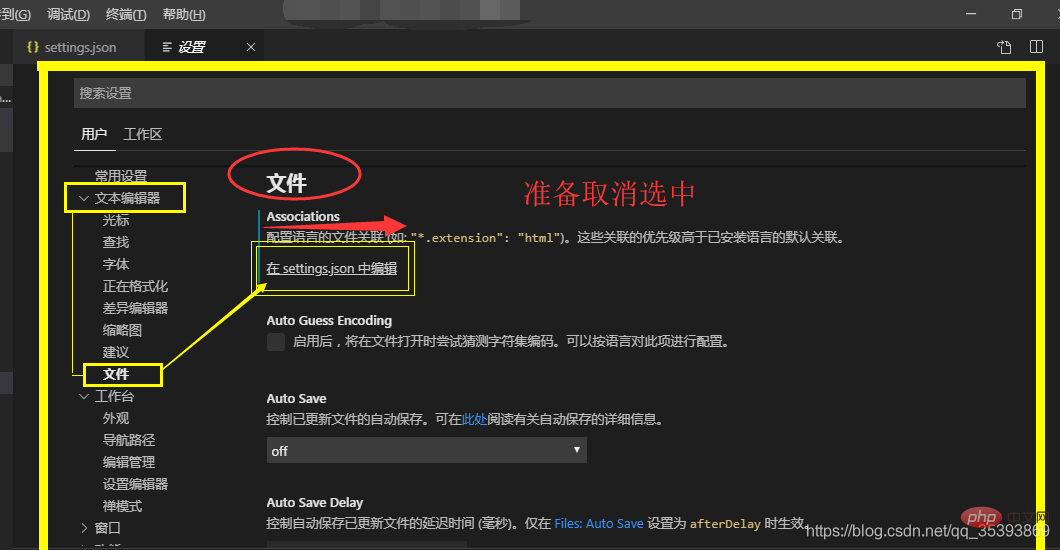
3、然后,点击(如上图)的 “黄色的空心矩形框”,弹出settings.json文件(截图如下)。

4、开始修改文件settings.json
렌더링 · 데모는 다음과 같습니다:

조작 단계는 다음과 같습니다:이 편집기는 중국어화되었으므로 스크린샷은 다음과 같습니다.
설정-->🎜텍스트 편집기(권장)-->🎜제안:스니펫 빠른 제안 방지(활성 스니펫 내에서 빠른 제안 비활성화 여부 제어) 선택을 취소하세요.🎜settings.json🎜
 🎜
🎜settings.json을 수정하는 방법은 무엇입니까?  🎜🎜2. 그러면 팝업 인터페이스가 나타납니다(아래 그림 참조): 🎜🎜
🎜🎜2. 그러면 팝업 인터페이스가 나타납니다(아래 그림 참조): 🎜🎜 🎜🎜3. 그런 다음 (위 그림과 같이) "노란색 속이 빈 직사각형 상자"를 클릭하고, 팝업 settings.json 파일(아래 스크린샷) 🎜🎜
🎜🎜3. 그런 다음 (위 그림과 같이) "노란색 속이 빈 직사각형 상자"를 클릭하고, 팝업 settings.json 파일(아래 스크린샷) 🎜🎜 🎜🎜4.
🎜🎜4. settings.json🎜🎜수정 전·전체 코드는 다음과 같습니다:🎜{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom"
}{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.vue":"html"
}
}위 내용은 VSCode가 플러그인 없이 html 태그와 스타일을 자동으로 완성하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!