
【추천 튜토리얼: CSS 동영상 튜토리얼】
CSS 이미지를 뒤집는 데 사용되는 주요 기술은 3D 뒤집기와 위치 지정뿐 아니라 속성을 사용합니다. backface-visibility:visable|hidden;이 속성은 주로 뒷면을 뒤집을지 여부를 설정하는 데 사용됩니다. 요소가 표시됩니다.
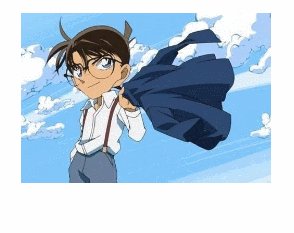
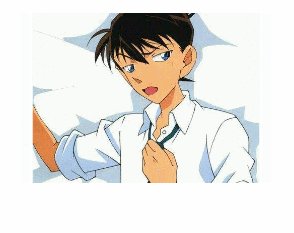
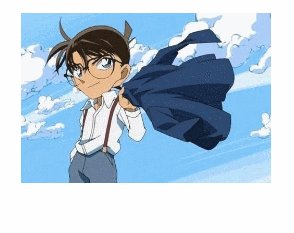
렌더링은 다음과 같습니다.

구체적인 단계는 다음과 같습니다.
1. 페이지 본문을 작성하고,
<div> <img src="/static/imghw/default1.png" data-src="Images/b.jpg" class="lazy" alt=""> <img src="/static/imghw/default1.png" data-src="Images/c.jpg" class="lazy" alt=""> </div>
2 위치 지정을 통해 두 그림을 겹쳐 놓습니다.
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3. 첫 번째 사진 뒷면 보이지 않음
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}4. 180도 회전 추가
div:hover img {
transform: rotateY(180deg);
}전체 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* backface-visibility */
div {
width: 250px;
height: 170px;
margin: 100px auto;
position: relative;
}
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}
div:hover img {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<img src="/static/imghw/default1.png" data-src="Images/b.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="Images/c.jpg" class="lazy" alt="">
</div>
</body>
</html>더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 이미지의 좌우 반전 효과를 구현하는 순수 CSS(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


