
【추천 튜토리얼: CSS 비디오 튜토리얼】
필요에 따라 프런트 엔드 웹 페이지 로딩 진행률 표시줄을 구현하는 세 가지 방법이 있습니다.
1. 상단 진행률 표시줄
html 코드 중간에 jq 코드를 삽입해 애니메이션을 실행합니다. 페이지의 어느 부분이 로드되는지에 따라 진행률 표시줄이 앞으로 이동합니다
모든 로드가 완료되면 로드 진행률 표시줄 모듈이 숨겨집니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="jquery.min.js"></script>
<title>顶部进度条</title>
<style>
.loading {position: fixed;top: 0;left: 0; width: 100%; height: 100%; background-color: #fff;}
.pic {width: 0;height: 10px;background-color: #c33;border-radius: 5px;}
</style>
</head>
<body>
<div>
<div></div>
</div>
<header>
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
</header>
<script>
$(".loading .pic").animate({width: "20%"},100);
</script>
<section>
<img src="/static/imghw/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "40%"},100);
</script>
<section>
<img src="/static/imghw/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "60%"},100);
</script>
<section>
<img src="/static/imghw/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "80%"},100);
</script>
<footer>
<img src="/static/imghw/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</footer>
<script>
$(".loading .pic").animate({width: "100%"},100, function() {
$(".loading").fadeOut();
});
</script>
</body>
</html>둘째, 페이지에 직접 로드하는 것에 대한 동적 그래픽을 삽입합니다. , 페이지 로드 후 숨기기
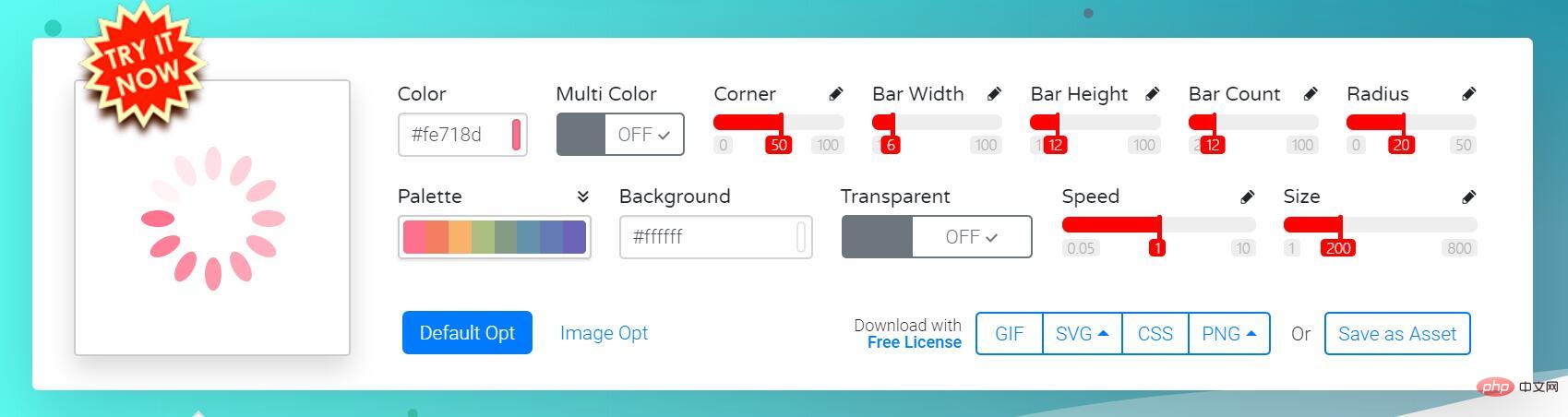
사진에 대해서는 이 웹사이트에서 찾을 수 있습니다: https://loading.io/ 필요에 따라 스타일을 조정할 수 있습니다

물론 직접 작성하고 싶으시면 하셔도 됩니다. 다음은 블로거가 css3을 사용해 직접 작성한 작은 애니메이션입니다


코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3动画进度条</title>
<style>
.loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
.pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:40px;}
.pic i {float:left;margin: 0 2px;width: 6px;height: 30px;background-color: indigo;transform: scaleY(0.4);animation: load 1.2s infinite;}
.pic i:nth-child(2){-webkit-animation-delay: 0.1s;animation-delay: 0.1s;}
.pic i:nth-child(3){-webkit-animation-delay: 0.2s;animation-delay: 0.2s;}
.pic i:nth-child(4){-webkit-animation-delay: 0.3s;animation-delay: 0.3s;}
.pic i:nth-child(5){-webkit-animation-delay: 0.4s;animation-delay: 0.4s;}
.pic i:nth-child(6){-webkit-animation-delay: 0.5s;animation-delay: 0.5s;}
@-webkit-keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
@keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
</style>
<script src="jquery.min.js"></script>
<script>
document.onreadystatechange = function() { // 页面状态发生改变时触发
if(document.readyState == "complete") { // 页面加载完成时隐藏
$(".loading").fadeOut();
}
}
</script>
</head>
<body>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</body>
</html>3 . 실시간 데이터 획득을 위한 진행률 표시줄(백분율)

코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百分比进度条</title>
<style>
.loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
.pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:100px;line-height: 55px;text-align: center;font-size: 22px;}
.pic span {display: inline-block;position: absolute;top: 10px;left: 10px;width: 80px;height: 80px;border-radius: 50%;box-shadow: 0 3px 0 #999;
-webkit-animation: move 1s infinite linear;animation: move 1s infinite linear;}
@-webkit-keyframes move {
0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
}
@keyframes move {
0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
}
</style>
<script ></script>
<script>
$(function() {
var img = $("img"); // 获取所有的img元素
var num = 0; // 用来存储已加载的图片个数
img.each(function(i) { // 遍历所有图片
var oImg = new Image();
oImg.onload = function() { // onload 图片加载完成后执行
num++;
$(".pic p").html(parseInt(num / img.length * 100) + '%');
if(num >= img.length) {
$(".loading").fadeOut(); // 页面加载完成后隐藏
}
}
oImg.src = img[i].src;
})
})
</script>
</head>
<body>
<div>
<div>
<span></span>
<p>0%</p>
</div>
</div>
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</body>
</html>더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 프론트 엔드 웹 페이지 로딩 진행률 표시줄을 구현하기 위해 jQuery+CSS를 구현하는 세 가지 방법에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!