HTML로 표지 타이밍을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 타이밍 함수 jishi()를 정의하여 정지 시간 프로그램을 정의하고 마지막으로 정지 타이밍 버튼과 타이밍을 추가합니다. 표시 텍스트 상자만 표시합니다.

이 문서의 운영 환경: Windows 7 시스템, HTML5, Dell G3 컴퓨터.
HTML 웹 디자인에서 웹페이지 방문 시간 표시하는 방법
텍스트 편집기나 메모장을 연 후 기본 html 태그를 입력하세요
<html> <head></head> <body></body> </html>

헤더 태그
를 클릭한 후 <를 입력하세요. ;script> 뒤에 라벨을 붙이고 여러 변수 b, c, t를 선언합니다.<script type="text/javascript"> var b=0 var c=0 var t </script>

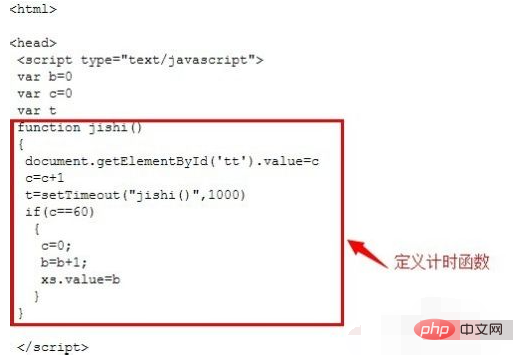
체류 시간을 계산하려면 타이밍 함수 jishi()를 정의하세요. setTimeout 매개변수를 1000밀리초로 설정합니다. [추천: HTML 비디오 튜토리얼]
function jishi()
{
document.getElementById('tt').value=c
c=c+1
t=setTimeout("jishi()",1000)
if(c==60)
{
c=0;
b=b+1;
xs.value=b
}
}
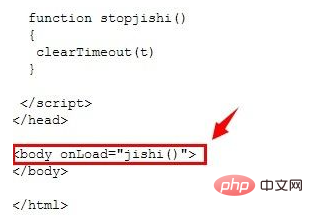
그런 다음 정지 타이밍 프로그램을 정의하십시오 stopjishi()
function stopjishi()
{
clearTimeout(t)
}
웹 페이지가 열릴 때 타이밍을 시작하려면
태그를 클릭하세요<body onLoad="jishi()">

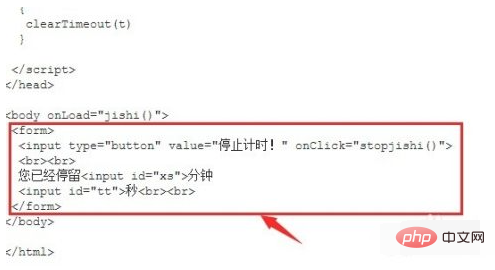
그런 다음 아래 텍스트에 타이밍 중지 버튼과 타이밍 표시용 텍스트 상자를 추가하세요.
<form> <input type="button" value="停止计时!" onClick="stopjishi()"> <br><br>
분
<input id="tt">秒<br><br> </form>

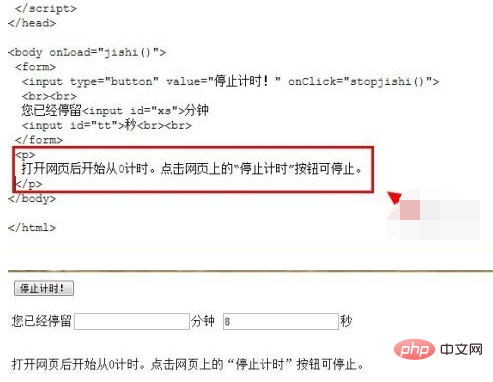
몇 분 동안 머물렀는지 텍스트 설명을 추가하면 타이밍 프로세스가 완료됩니다. 컴파일된 코드를 html 형식으로 저장하고 웹페이지를 열어서 효과를 확인해보세요!
<p> 打开网页后开始从0计时。点击网页上的“停止计时”按钮可停止。 </p>

위 내용은 HTML에서 표지 타이밍을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


