html의 레이블은 입력 요소에 대한 레이블이나 태그를 정의하는 데 사용되는 레이블입니다. 레이블 요소는 사용자에게 특별한 효과를 제공하지 않지만 사용자가 레이블 요소 내의 텍스트를 클릭하면 사용성이 향상됩니다. , 이 컨트롤이 트리거됩니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5, Dell G3 컴퓨터
라벨 정의 및 사용법
label 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 마우스 사용자의 유용성은 향상됩니다. 이 컨트롤은 레이블 요소 내부의 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하면 브라우저는 자동으로 레이블과 관련된 양식 컨트롤로 초점을 돌립니다.
팁 및 메모:
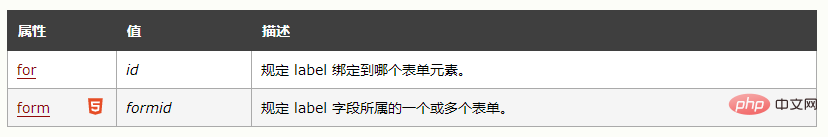
참고: "for" 속성은 라벨을 다른 요소에 바인딩할 수 있습니다. "for" 속성의 값을 해당 요소의 id 속성 값으로 설정해주세요.
Attribute
new : HTML5의 새로운 속성입니다.

참고:
모든 주요 브라우저는
Safari 2 이하에서는
【권장: HTML 비디오 튜토리얼】
예
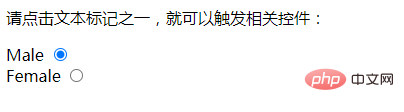
두 개의 입력 필드와 관련 태그가 있는 간단한 HTML 양식:
<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
실행 효과:

위 내용은 html의 레이블은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


