
이 글에서는 Bootstrap의 썸네일 구성 요소와 경고 상자 구성 요소에 대해 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장사항: "부트스트랩 튜토리얼"
썸네일 구성요소
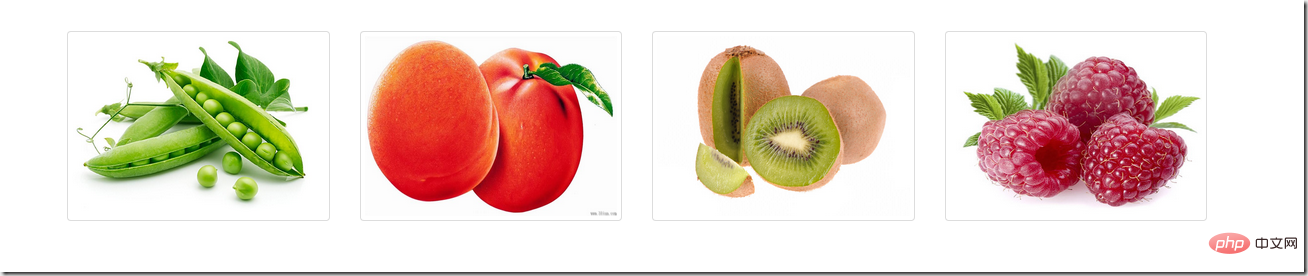
썸네일은 웹사이트의 제품 목록 페이지에서 가장 일반적으로 사용되며, 일부 사진은 한 줄에 표시됩니다. 제목, 설명, 버튼 및 기타 정보. 부트스트랩 프레임워크는 이 부분을 모듈 구성 요소로 분리하며, 이는 클래스 이름 .thumbnail과 부트스트랩 그리드 시스템을 통해 구현됩니다. 다음은 부트스트랩 썸네일 구성 요소의 다양한 버전의 소스 코드 파일입니다.
LESS : tbumbnails.less
SASS : _tbumbnails.scss
구현 원칙:
레이아웃 구현은 주로 그리드 시스템에 의존합니다. 부트스트랩 프레임워크는 다음과 같습니다. 해당 스타일
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}의 예는 다음과 같습니다.
<div class="container">
<div class="row">
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail" >
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
</div>
</div>
</div>효과는 다음과 같습니다.

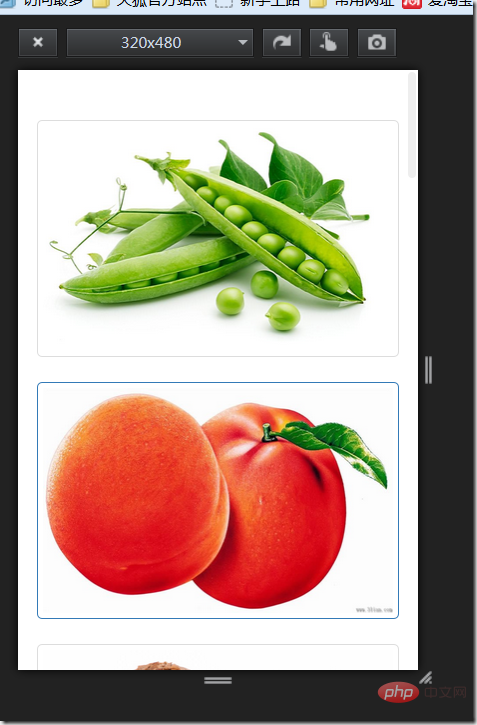
Firefox 반응형 디자인 보기를 사용하여 볼 수 있습니다

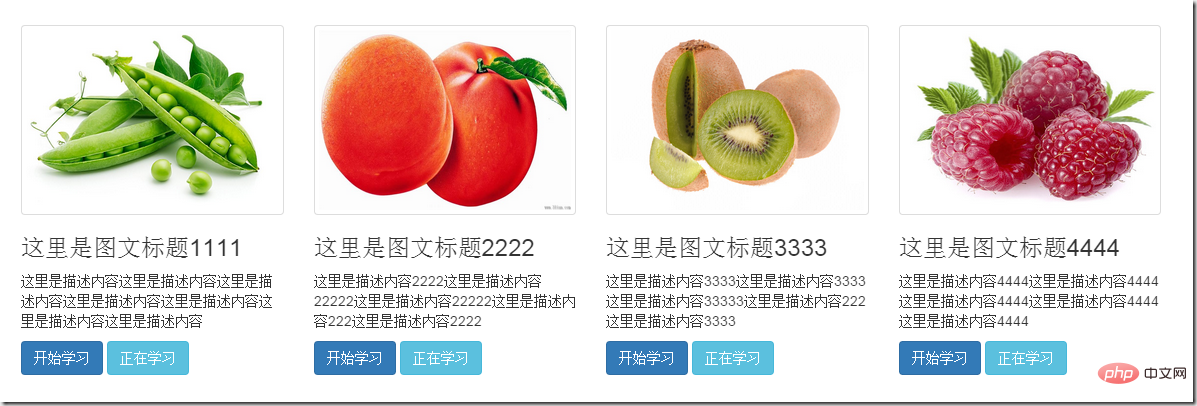
기준 썸네일에만 클래스 이름을 추가하고 캡션의 컨테이너에 제목, 텍스트 설명, 버튼 등과 같은 다른 콘텐츠를 배치합니다. .alert 스타일을 사용하여 경고 상자 효과를 얻습니다. 기본적으로 부트스트랩은 네 가지 경고 상자 효과를 제공합니다.
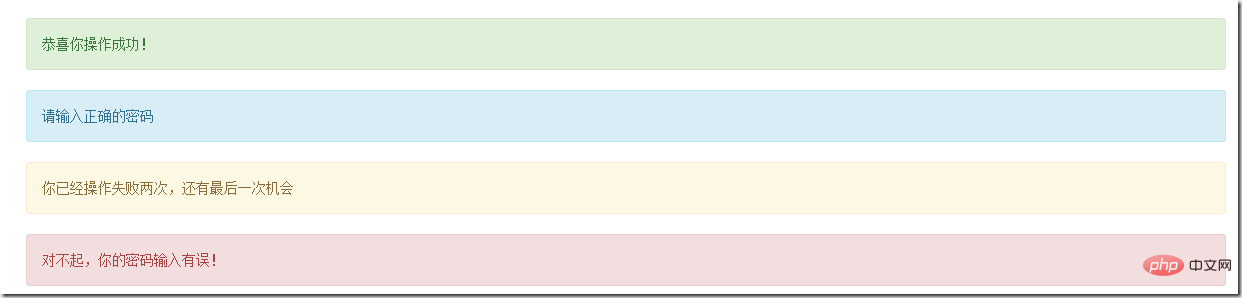
1. 성공 경고 상자: 사용자에게 작업이 성공했다는 메시지를 표시하고 .alert-success 스타일을 추가합니다. 
3. 경고 경고 상자: 경고 정보를 제공하고 .alert-를 추가합니다. 4. 오류 경고 상자: 작업 오류에 대해 사용자에게 메시지를 표시하고 .alert를 기반으로 .alert-danger 스타일을 추가합니다. 그 중 .alert 스타일이 주로 설정됩니다. 경고 상자의 배경색, 테두리, 둥근 모서리 및 텍스트 색상. 또한 경고 상자의 배경색, 테두리, 둥근 모서리 및 텍스트 색상도 설정합니다. 경고 링크의 스타일은 다음과 같습니다.
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
<div class="caption">
<h3>这里是图文标题1111</h3>
<p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
<div class="caption">
<h3>这里是图文标题2222</h3>
<p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
<div class="caption">
<h3>这里是图文标题3333</h3>
<p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩" >
</a>
<div class="caption">
<h3>这里是图文标题4444</h3>
<p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
</div>
</div>.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
}닫을 수 있는 경고 상자
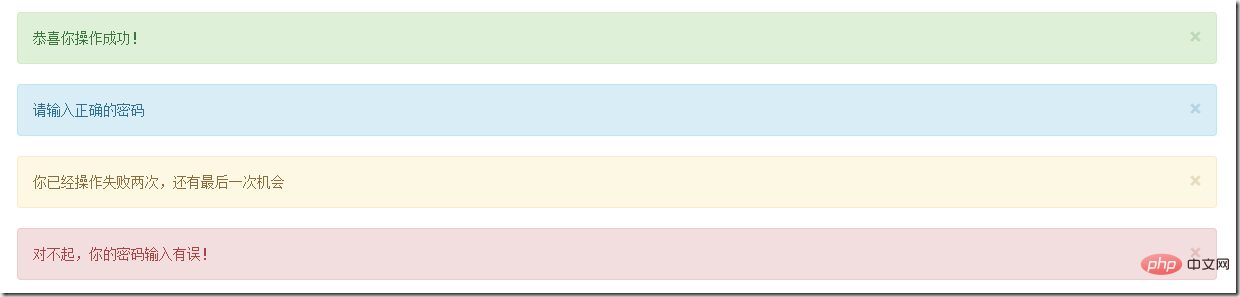
1. name2. 경고 상자의 닫기 버튼을 구현하려면 버튼 태그에 .close를 추가하세요.3. 닫기 버튼 요소에 사용자 정의 속성 data-dismiss="alert"가 설정되어 있는지 확인하세요(경고 상자를 닫으려면). , 이 속성을 감지하고 경고 상자 닫기를 제어하려면 js가 필요합니다.) 예:<div class="alert alert-success" role="alert">恭喜你操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div>
경고 상자에 대한 링크
경우에 따라 경고에 대한 링크를 추가해야 하는 경우가 있습니다. 사용자에게 새 페이지로 이동하라고 알리는 상자 페이지에서 경고 상자의 링크는 부트스트랩 프레임워크에서 강조 표시됩니다. 경고 상자의 링크에 .alert-link라는 클래스 이름을 추가합니다. 다음은 경고 링크의 CSS 스타일입니다.
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜你操作成功!
</div>
<div class="alert alert-info alert-dismissable"role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
你已经操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,你的密码输入有误!
</div>예:
.alert .alert-link {
font-weight: bold;
}
/*不同类型警示框中链接的文本颜色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. Programming 영상! !
위 내용은 썸네일 구성 요소 및 경고 상자 구성 요소의 사용을 학습하는 부트스트랩의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!