HTML의 각 텍스트 줄 사이의 간격을 설정하는 방법
HTML에서는 line-height 속성을 사용하여 텍스트의 각 줄 사이의 간격을 설정할 수 있습니다. 구문 형식은 "line-height:number|length|%;"입니다. line-height 속성은 줄 높이를 설정한 다음 텍스트의 줄 간격(줄 사이의 거리)을 조정할 수 있습니다. 값이 클수록 텍스트의 각 줄 사이의 간격이 커집니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에서는 line-height 속성을 사용하여 텍스트의 각 줄 사이의 간격을 설정할 수 있습니다. line-height 속성은 줄 높이를 설정하여 텍스트의 줄 간격을 조정할 수 있습니다. line-height 값이 클수록 줄 간격이 길어집니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
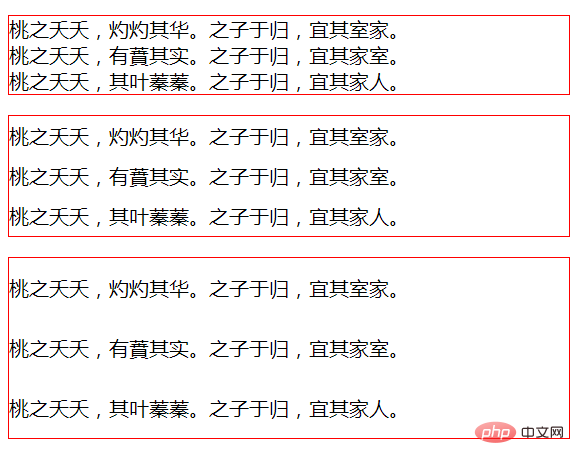
</html>Rendering

line-height attribute
line-height 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
구문:
line-height:value;
가능한 값
normal: 기본값. 적당한 줄 간격을 설정하세요.
숫자: 숫자를 설정합니다. 이 숫자에 현재 글꼴 크기를 곱하여 줄 간격을 설정합니다.
length: 고정된 줄 간격을 설정합니다.
%: 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다.
【추천 튜토리얼: "html 동영상 튜토리얼"】
위 내용은 HTML의 각 텍스트 줄 사이의 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




