CSS의 첫 번째 줄을 들여쓰는 방법
css
CSS의 첫 번째 줄 들여쓰기를 설정하는 방법: 먼저 새 HTML 코드 파일을 만든 다음
이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
새 HTML 코드 파일을 만든 다음 이 HTML 코드 페이지에
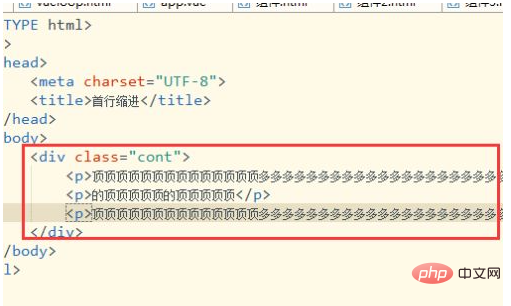
를 만들고 이에 대한 클래스를 설정한 다음 이에 다음을 추가합니다. 콘텐츠를로 표시합니다. 그림과 같이:
코드:
<div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>로그인 후 복사
스타일을 설정하세요.
태그 뒤에 새 <style>을 만듭니다. 이 <style>에서 cont 클래스의 너비를 400px로 설정한 다음 p 태그의 첫 번째 줄 들여쓰기를 2자로 설정합니다. 그림과 같이: </p><p>추천: "<a href="https://www.php.cn/course/list/12.html" target="_blank">css video tutorial</a>"</p><p>코드: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><style> .cont{ width:400px; } .cont p{ text-indent: 2em; } </style></pre><div class="contentsignin">로그인 후 복사</div></div><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/623/356/755/1614479678378976.png" class="lazy" title="1614479678378976.png" alt="CSS의 첫 번째 줄을 들여쓰는 방법"/></p><p>브라우저로 열면 첫 번째 줄 들여쓰기의 효과를 볼 수 있습니다. 그림에 표시된 대로: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/242/185/179/1614479684867032.png" class="lazy" title="1614479684867032.png" alt="CSS의 첫 번째 줄을 들여쓰는 방법"/></p><p>모든 코드. 모든 코드를 직접 복사하여 새 html 파일에 붙여넣은 후 브라우저에서 열어서 모든 효과를 확인하세요. </p><p>코드: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首行缩进 <style> .cont{ width:400px; } .cont p{ text-indent: 2em; } </style> <div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>