CSS를 사용하여 div의 글꼴 색상을 변경하는 방법: 먼저 HTML 샘플 파일을 만든 다음 div에 테스트 텍스트를 작성하고 마지막으로 색상 속성을 통해 div의 텍스트 색상을 설정합니다. CSS 태그 .

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css+div에서 글꼴 색상을 변경하는 방법을 설명하려면 새 html 파일을 만들고 이름을 test.html로 지정하세요.

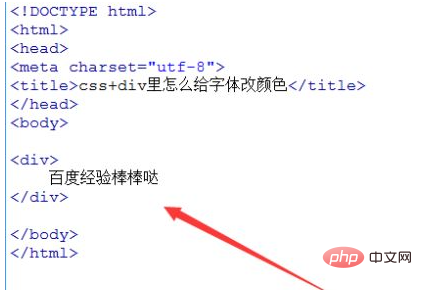
test.html 파일에서 div를 생성하고 div에 테스트 텍스트를 작성합니다.

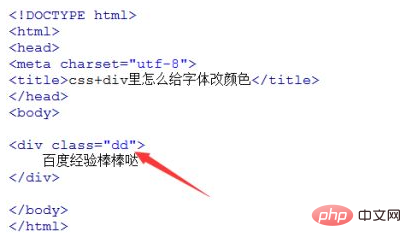
test.html 파일에서 div의 속성을 dd로 설정합니다. 이는 주로 아래 CSS를 사용하여 div의 스타일을 지정하는 데 사용됩니다. [추천: css 동영상 튜토리얼]

css 태그에서 div 내의 텍스트 색상을 설정하세요. 예를 들어 다음은 클래스 이름이 dd인 div에 대한 스타일 설정으로, 글꼴 크기를 30px로, 글꼴 색상을 빨간색으로 설정합니다.

브라우저에서 test.html 파일을 열고 div의 텍스트가 빨간색으로 변경되었는지 확인하세요.

중국어 빨간색을 사용하여 글꼴 색상을 설정하는 것 외에도 16진수 값을 사용하여 색상을 나타낼 수도 있습니다. 예를 들어 빨간색은 "#F00"으로 나타낼 수 있습니다.

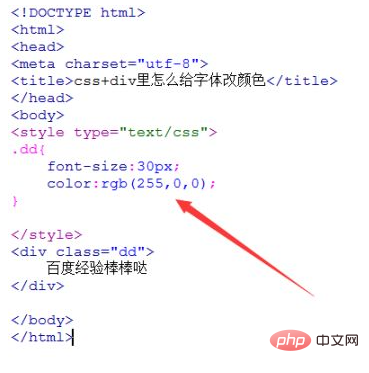
위의 두 가지 방법 외에도 RGB 색상 값을 사용하여 텍스트 색상을 변경할 수도 있습니다. 예를 들어 빨간색은 rgb(255,0,0)을 사용하여 설정할 수 있습니다.

위 내용은 CSS로 div 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




