VSCode를 더 잘 사용하는 방법은 무엇입니까? VSCode 초보자 가이드 공유
어떻게 vscode를 10배 더 좋게 만들 수 있나요? 다음 문서에서는 VS Code 초보자 가이드를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode tutorial"
"VS Code는 사용하기 쉽고 코드 작성이 재미있습니다."
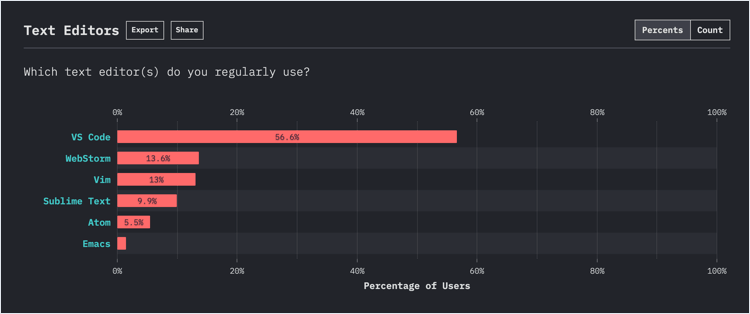
주변에서 이런 말을 하는 사람이 한 명 이상은 있을 것 같아요. 최근 JS 2019 보고서에서도 VS Code가 압도적인 우위로 1위를 차지했고, 다른 편집자들은 무자비하게 짓밟히고 땅에 문질러질 수밖에 없었는데...

JS 2019 보고서
그런데 VS Code는 PyCharm/WebStorm처럼 바로 사용할 수 있는 것은 아닙니다. 원활하게 사용하려면 몇 가지 추가 플러그인을 설치하고 몇 가지 단축키와 기술을 익혀야 합니다.
우리는 일주일 동안 VS Code에 대한 가장 포괄적인 초보자 가이드를 편집했습니다. 이 가이드는 바로 가기 키 치트 시트, 매우 사용하기 쉬운 10가지 플러그인 및 초보자 사용 튜토리얼의 세 부분으로 구성되어 있습니다. 초보자라도 빠르게 시작하여 효율성을 두 배로 높일 수 있습니다.
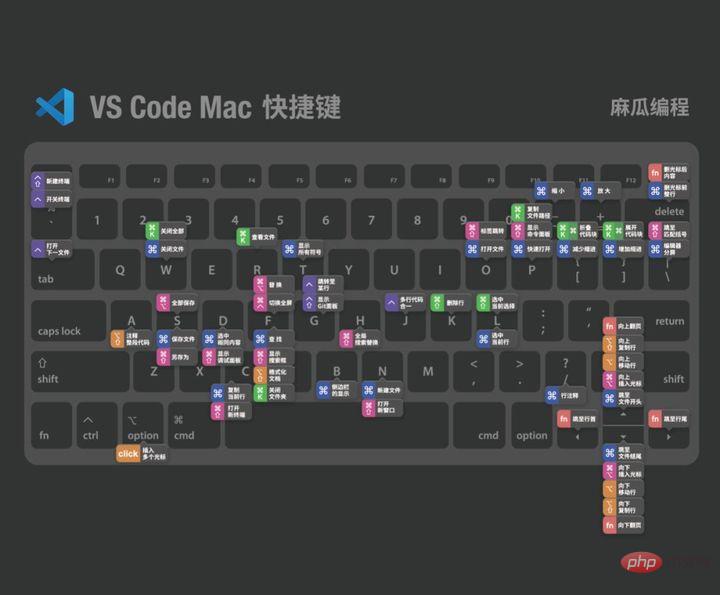
● 단축키 치트 시트
먼저 VS 코드에서 일반적으로 사용되는 단축키에 대한 두 개의 치트 시트를 편집했습니다.

Mac 단축키

Windows/Linux 단축키
On 리 단축키에 익숙해지면 VS Code가 얼마나 편리한지 알 수 있습니다. 실제 마스터는 키보드에서 손을 떼지 않고 코드를 작성합니다.
● 10가지 매우 유용한 플러그인

Visual Studio Code용 중국어(간체) 언어 팩
Microsoft
다운로드 3,358,698회
설치됨 1초만에 중국어 VS code, 더 이상 영어를 이해하지 못한다고 걱정할 필요가 없습니다.

Yummygum
54,054 다운로드

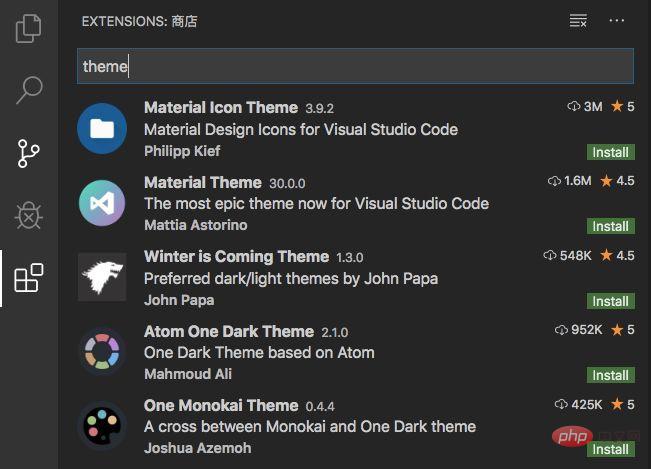
좋은 테마 플러그인이지만 개인에 따라 다르므로 에서 직접 선택할 수도 있습니다. "테마"를 검색하면 다양한 테마를 얻을 수 있습니다, 자신에게 맞는 테마를 찾으세요. ㅋㅋㅋ , CS S, JS 코드 인스턴트 It 깔끔하고, 다른 사람이 읽기 쉽고, 나중에 유지 관리하기 편리해집니다.


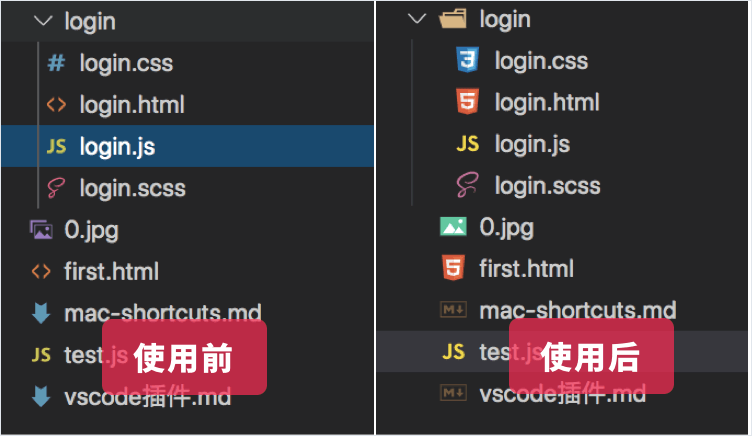
파일을 볼 때 해당 파일 아이콘을 설정하세요
목록을 사용하면 필요한 파일을 한 눈에 빠르게 찾을 수 있습니다(특히 파일이 많고 유형이 많은 경우).

Kiss Tamás
123,990 다운로드
이미지 경로 위에 커서를 올리면 이미지 미리보기가 표시되므로 코드를 입력할 때 , 갑자기 올바른 그림이나 아이콘이 참조되었는지 알 수 있습니다.


스트리트 사이드 소프트웨어
970,955 다운로드
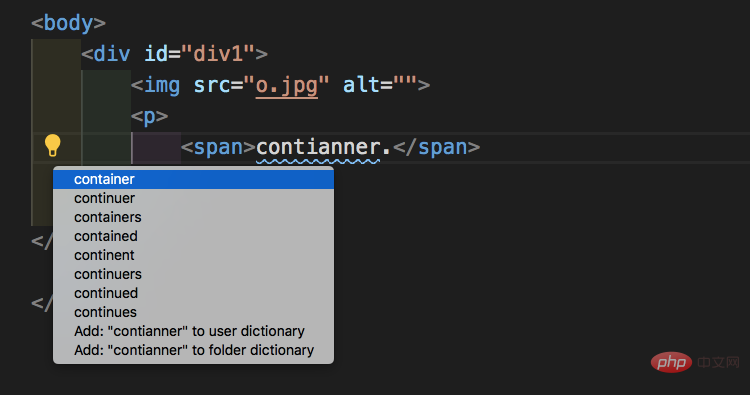
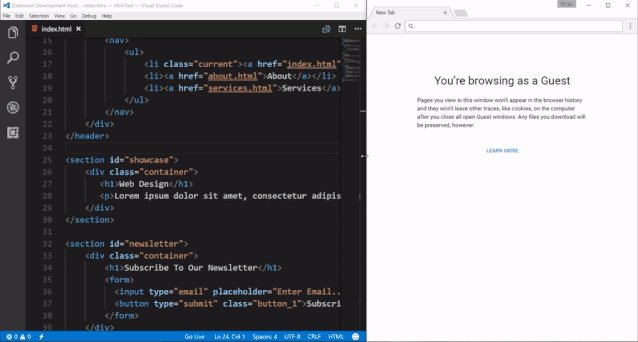
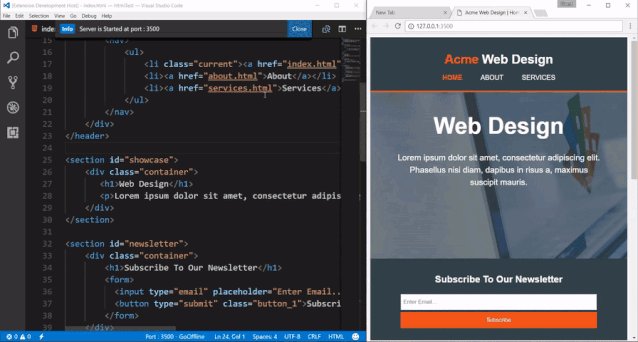
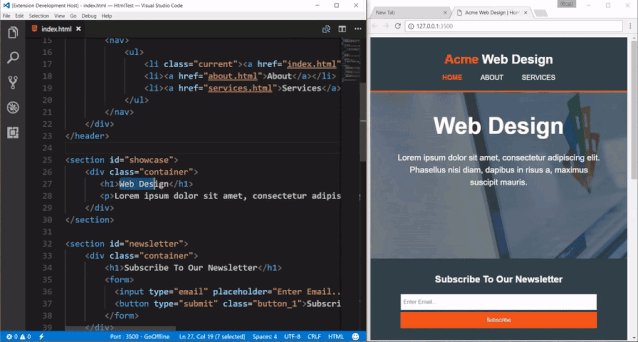
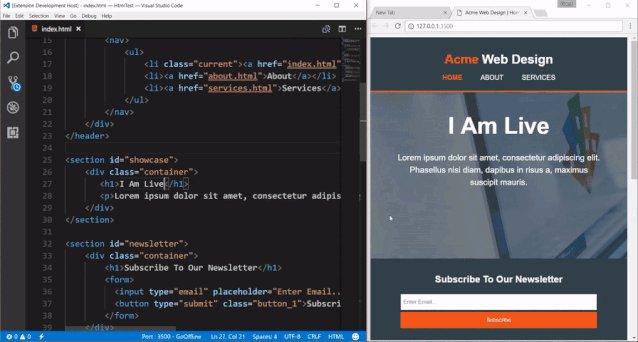
우리가 일상 생활에서 코드를 입력할 때 사용하는 대부분의 이름은 영어 단어를 사용합니다. 부주의한 친구는 철자를 틀리는 경우를 대비해 잘못된 단어를 표시할 수도 있습니다. . 이를 사용하면 더 이상 철자가 틀린 단어 때문에 오랫동안 버그를 찾을 필요가 없습니다. 페이지를 미리 보고 디버깅하기 위해 브라우저를 열어야 합니다. 이 플러그인은 정적 및 동적 페이지의 실시간 미리보기를 실현할 수 있으며 저장하면 페이지 업데이트를 볼 수 있습니다
. 수동으로 새로 고칠 필요가 없습니다.

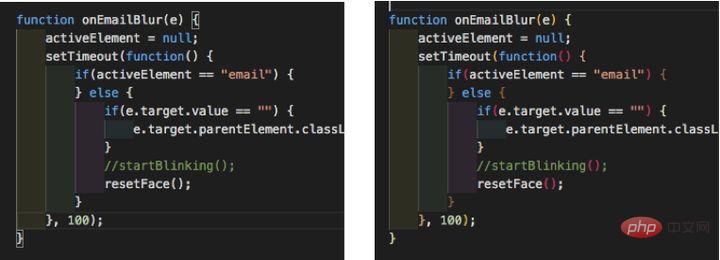
코드를 작성할 때 들여쓰기가 제대로 되어 있는지 알려줍니다. , 만약 제 위치에 있지 않으면 색상이 빨갛게 변합니다, 코드가 깔끔하게 보이니 매우 편할 것입니다.


2gua
367,290 다운로드
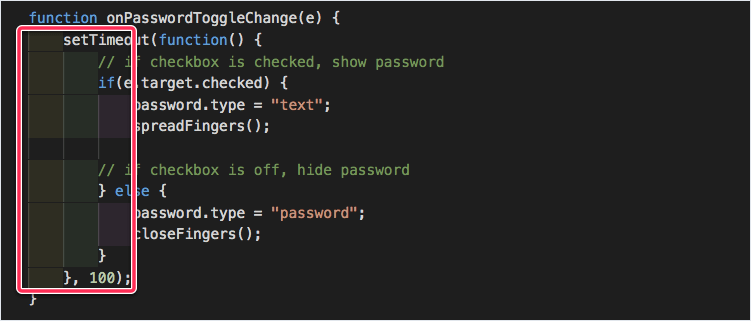
원형 괄호, 대괄호 및 곡선 괄호에 대한 색상 제공 동일한 색상은 동일한 수준의 괄호를 나타냅니다. , 고립된 닫는 괄호는 빨간색으로 강조 표시되어 JavaScript를 작성하는 사람들에게 더 유용합니다.


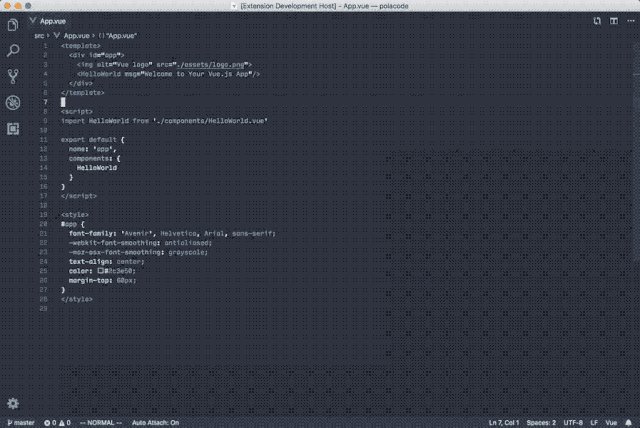
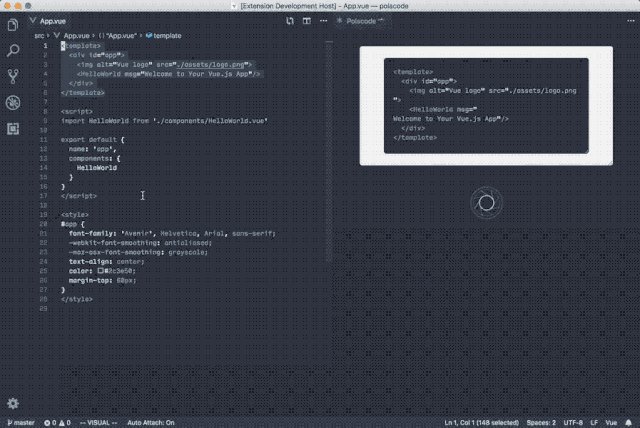
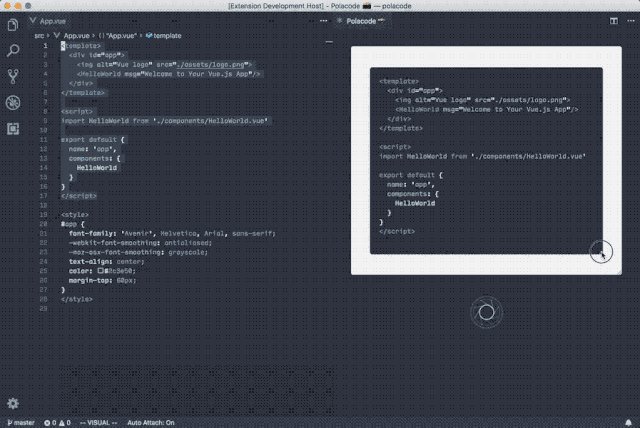
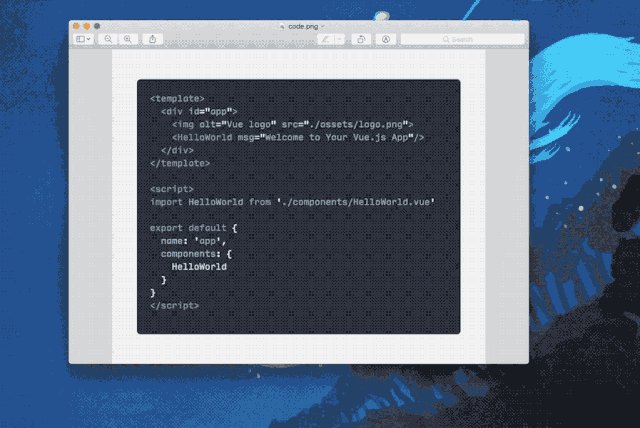
Jeff Hykin
4,704 다운로드
코드를 다양한 테마, 코드 색 구성표로 아름다운 그림으로 저장할 수 있으며 직접 설정할 수도 있습니다. 테두리 색상, 크기 및 그림자는 튜토리얼이나 문서에서 코드 예제를 제공할 때 유용합니다.

 ● VS Code 초보자 튜토리얼
● VS Code 초보자 튜토리얼
VS Code 공식 다운로드 주소: https://code.visualstudio.com
컴퓨터에 따라 해당 버전을 다운로드하세요. 그런 다음 설치하십시오.
② VS 코드 입력
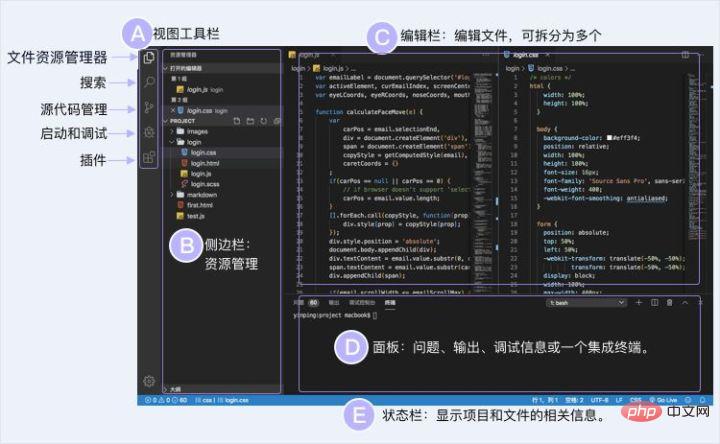
인터페이스는 이러한 부분으로 나누어져 있으므로 먼저 각 부분의 기능을 전반적으로 이해하세요
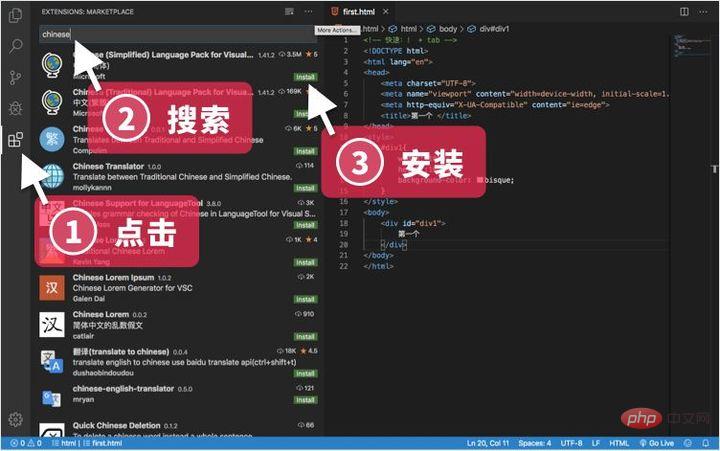
③ 위에서 언급한 VS Code 플러그인 설치
매우 유용한 플러그인입니다. 여기에서 설치할 수 있습니다.
4 코드 작성 시작
먼저 컴퓨터에 새 폴더를 만듭니다

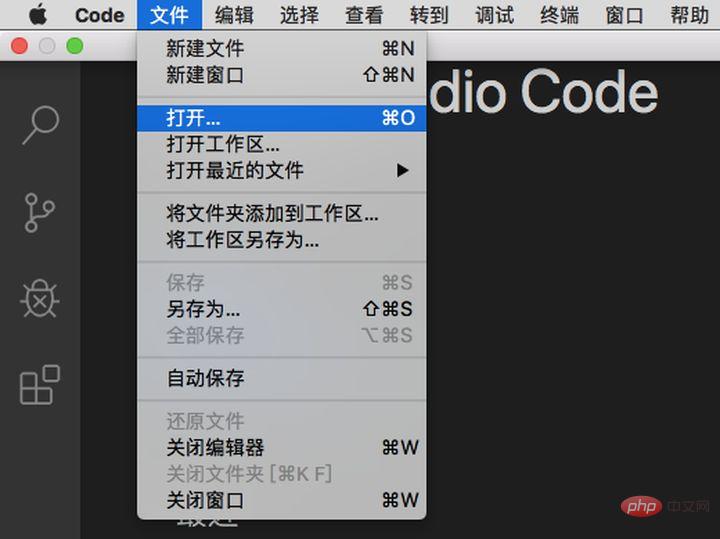
에서 폴더를 열고 단축키(Command /Ctrl+O)
를 눌러도 됩니다.
(Command/Control + N),
접미사 이름을 적어야 합니다. 그러면 VScode가 어떤 파일 형식인지 식별할 수 있습니다.
⑤ 코드 실행 시작
 코드를 편집하고 저장하세요. 위에서 권장하는 Live Server 플러그인 미리보기를 사용하세요. 플러그인을 설치한 후
코드를 편집하고 저장하세요. 위에서 권장하는 Live Server 플러그인 미리보기를 사용하세요. 플러그인을 설치한 후
또는 오른쪽 하단 모서리를 클릭
"라이브 시작"을 클릭하세요. 
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오
를 방문하세요! !위 내용은 VSCode를 더 잘 사용하는 방법은 무엇입니까? VSCode 초보자 가이드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




