사용자 선택 속성에 대한 자세한 설명
사용자 선택 속성은 CSS3 사양의 새로운 기능으로, 사용자가 텍스트를 선택할 수 있는지 여부를 설정하거나 검색하는 데 사용됩니다. 사용 구문은 "user-select:none | text | all | element"입니다. 기본값은 텍스트이며 대체된 요소를 제외한 모든 요소에서 작동합니다.

이 문서의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
user-select, 사용자가 텍스트를 선택할 수 있는지 여부를 설정하거나 검색합니다.
user-select 구문:
user-select:none |text| all | element
기본값: text
적용 대상: 대체 요소를 제외한 모든 요소
상속: 없음
애니메이션: No
계산값: 지정값
값:
none: 텍스트 선택 불가
text: 텍스트 선택 가능
all: 전체 내용을 볼 때 모든 콘텐츠를 선택할 수 있습니다. 하위 요소를 두 번 클릭하거나 상황에 따라 클릭하면 선택한 부분은 해당 하위 요소에서 역추적되는 가장 높은 상위 요소가 됩니다.
element: 텍스트를 선택할 수 있지만 선택 범위는 요소 경계에 의해 제한됩니다.
Description:
사용자가 텍스트를 선택할 수 있는지 여부를 설정하거나 검색합니다.
IE6-9는 이 속성을 지원하지 않지만 user-select:none의 효과를 얻기 위해 레이블 속성 사용을 지원합니다.
여전히 지원됩니다. Opera 12.5까지는 사용할 수 없습니다. 이 속성은 지원되지만 IE6-9와 마찬가지로 user-select:none의 효과를 달성하기 위해 개인 레이블 속성 unselectable="on" 사용도 지원합니다. unselectable의 다른 값은 off입니다.
Chrome 및 Safari 외에도 다른 브라우저에서 텍스트가 -ms-user-select:none;으로 설정된 경우 사용자는 해당 텍스트 블록 내에서 텍스트 선택을 시작할 수 없습니다. 그러나 사용자가 페이지의 다른 영역에서 텍스트를 선택하기 시작하면 텍스트를 -ms-user-select:none으로 설정하여 해당 영역 텍스트를 계속 선택할 수 있습니다.
해당 스크립트 기능은 userSelect입니다. .
【추천 학습: CSS 비디오 튜토리얼】
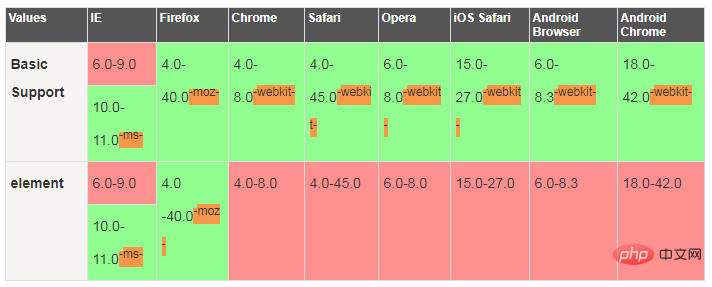
호환성:
밝은 녹색 = 지원
빨간색 = 지원되지 않음
핑크 = 부분적으로 지원됨

예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>렌더링:

위 내용은 사용자 선택 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







