CSS에서 글꼴 색상을 조정하는 방법
CSS에서 글꼴 색상을 조정하는 방법: color 속성을 사용하여 글꼴 색상을 조정할 수 있습니다. 예를 들어 [body {color:red}]는 요소 글꼴을 빨간색으로 설정한다는 의미입니다. color 속성은 요소의 전경색, 즉 요소의 텍스트 색상을 설정하는 데 사용됩니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
속성 소개:
color 속성은 텍스트의 색상을 지정합니다.
이 속성은 요소의 전경색을 설정합니다(HTML 표현에서는 요소 텍스트의 색상). 래스터 이미지는 색상의 영향을 받지 않습니다. 이 색상은 border-color 또는 다른 border-color 속성으로 재정의되지 않는 한 요소의 모든 테두리에도 적용됩니다.
속성 값:
color_name은 색상 값이 색상 이름의 색상(예: 빨간색)임을 지정합니다.
hex_number는 색상 값을 16진수 값(예: #ff0000)으로 지정합니다.
rgb_number는 색상 값을 RGB 코드(예: rgb(255,0,0))의 색상으로 지정합니다.
inherit는 색상이 상위 요소에서 상속되어야 함을 지정합니다.
(학습 영상 공유: css 영상 튜토리얼)
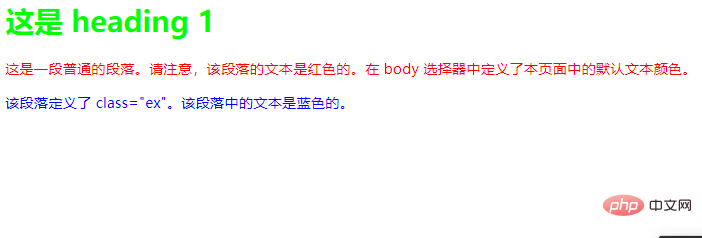
글꼴 색상 조정 예시:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1 id="这是-nbsp-heading-nbsp">这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>실행 결과:

관련 추천: CSS 튜토리얼
위 내용은 CSS에서 글꼴 색상을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 35
35
 19
19
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩의 중첩 목록은 스타일을 제어하기 위해 부트 스트랩의 그리드 시스템을 사용해야합니다. 먼저 외부 층을 사용하십시오 & lt; ul & gt; 및 & lt; li & gt; 목록을 만들려면 & lt; div class = "row & gt; & lt; div class = "col-md-6"& gt; & gt; 내부 레이어 목록에 내부 레이어 목록이 행 너비의 절반을 차지하도록 지정합니다. 이런 식으로 내부 목록은 올바른 목록을 가질 수 있습니다.





