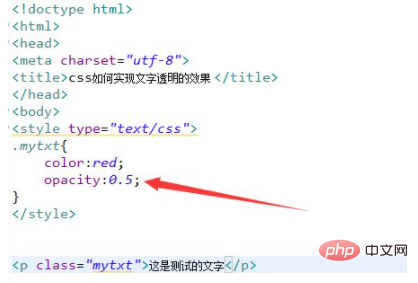
CSS에서 텍스트 투명도 효과를 설정하는 방법: 불투명도 속성을 사용하여 [.mytext{opacity:0.5}]와 같은 텍스트 투명도 효과를 설정할 수 있습니다. 이는 요소의 불투명도를 0.5로 지정한다는 의미입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
관련 속성:
불투명도 속성은 요소의 투명도 수준을 설정합니다.
구문:
opacity: value|inherit;
속성 값:
value 불투명도를 지정합니다. 0.0(완전 투명)에서 1.0(완전 불투명)
inherit Opacity 속성의 값은 상위 요소에서 상속되어야 합니다.
텍스트 투명도 효과를 설정하는 구체적인 코드는 다음과 같습니다.

관련 권장 사항: css 비디오 튜토리얼
위 내용은 CSS에서 텍스트 투명도 효과를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!