미니프로그램 배경화면 설정 방법

머리말:
처음에는 wxss 파일에서 background-image:url()을 사용하여 배경 이미지를 설정하려고 했는데 오류가 발생하여 다음 메시지가 표시됩니다. 페이지/me/me.wxss에 로컬 리소스 이미지가 있습니다. WXSS를 통해 얻을 수 없습니다. 네트워크 이미지나 base64를 사용하거나
해결책:
1. 네트워크 이미지 사용
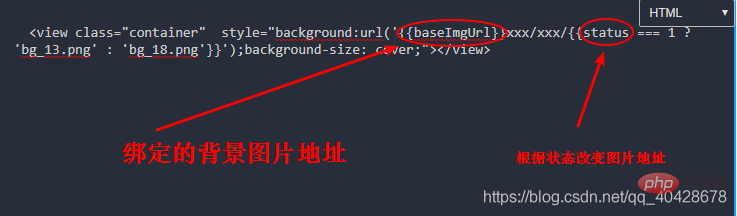
필요한 배경 이미지를 서버에 업로드한 다음 배경 이미지 주소를 사용할 수 있습니다.
배경 이미지를 동적으로 변경해야 하는 경우 인라인 스타일 바인딩 변수를 설정하여 배경 이미지를 동적으로 변경할 수 있습니다.

2. base64 형식 이미지를 사용하세요.
base64 이미지를 사용하여 배경을 설정할 수 있습니다. image
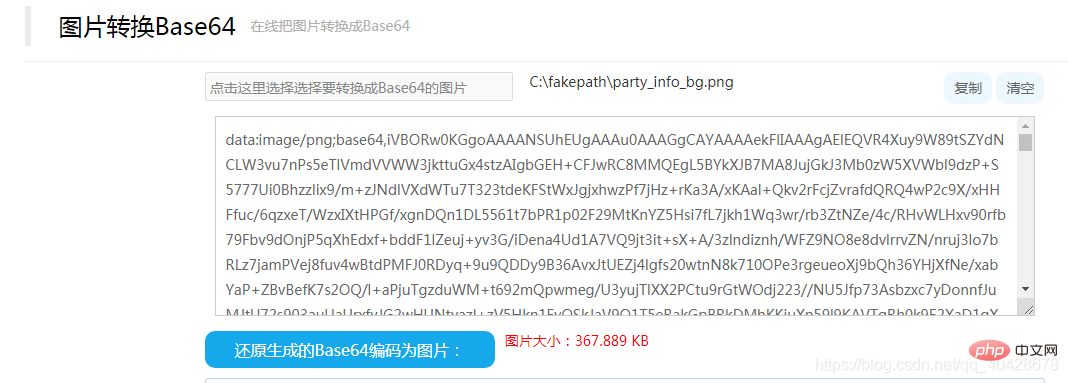
여기에서 base64 이미지 형식의 온라인 변환 주소를 추천합니다 http://imgbase64.duoshitong.com/
이미지를 선택하면 base64 형식의 이미지로 변환됩니다

안에 코드를 복사하고 배경에 넣기 : url (base64 변환 코드) 이렇게 하면 서버에 넣지 않고도 배경 이미지를 설정할 수 있습니다
(동영상 공유 학습: php 동영상 튜토리얼)
3. 배경 이미지를 설정하려면
아이디어: 배경 이미지처럼 보이도록 레벨을 변경하려면 CSS에서 z-index만 사용하면 됩니다.
코드를 보세요
wxml:
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss:
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}In 이 방법으로 배경 이미지의 효과도 얻을 수 있습니다.
관련 추천: 미니 프로그램 개발 튜토리얼
위 내용은 미니프로그램 배경화면 설정 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Win11에서 배경 이미지를 사용자 정의하는 방법
Jun 30, 2023 pm 08:45 PM
Win11에서 배경 이미지를 사용자 정의하는 방법
Jun 30, 2023 pm 08:45 PM
Win11에서 배경 이미지를 사용자 정의하는 방법은 무엇입니까? 새로 출시된 win11 시스템에는 커스텀 기능이 많이 있는데, 이런 기능을 어떻게 사용하는지 모르는 친구들이 많습니다. 일부 친구들은 배경 이미지가 상대적으로 단조롭다고 생각하고 배경 이미지를 사용자 정의하고 싶지만 배경 이미지를 정의하는 방법을 모르는 경우 편집기에서 다음 단계를 컴파일했습니다. 아래 Win11에서 배경 이미지를 사용자 정의하세요. 관심이 있다면 아래를 살펴보세요! Win11에서 배경 이미지를 사용자 정의하는 단계: 1. 그림과 같이 바탕 화면에서 win 버튼을 클릭하고 팝업 메뉴에서 설정을 클릭합니다. 2. 그림과 같이 설정 메뉴에 들어가서 개인 설정을 클릭하세요. 3. 그림과 같이 개인 설정을 입력하고 배경을 클릭하세요. 4. 배경 설정을 입력하고 클릭하여 사진을 찾아보세요.
 Win10 개인화 설정에서 배경 이미지를 삭제하는 방법
Dec 21, 2023 pm 02:31 PM
Win10 개인화 설정에서 배경 이미지를 삭제하는 방법
Dec 21, 2023 pm 02:31 PM
Win10 시스템에서 사용하는 바탕 화면 배경이 설정에서 개인 배경 이미지로 표시될 때마다 이를 삭제하고 싶은 사용자도 있지만, 방법을 모르는 사용자가 있습니다. 이 사이트에서 공유하는 Win10입니다. 사용된 바탕 화면 배경 이미지 보기: 1. 바탕 화면의 빈 공간에서 [마우스 오른쪽 버튼 클릭]을 클릭하고 나타나는 메뉴 항목에서 [개인 설정]을 선택합니다. 2. 배경의 선택 이미지에서 바탕 화면 배경을 볼 수 있습니다. 그림을 사용했습니다. 사용한 바탕 화면 배경 그림을 삭제합니다. 참고: 이 작업에는 레지스트리 수정이 포함됩니다. 미리 데이터를 백업하십시오. 1. 동시에 [Win+R] 키 조합을 누르십시오. 실행창을 열고 [regedit] ] 명령을 입력한 후 [확인]을 클릭합니다.
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 Douyin Live Companion에 배경 이미지를 추가하는 방법 - Douyin Live Companion에 배경 이미지를 추가하는 방법
Mar 05, 2024 am 09:16 AM
Douyin Live Companion에 배경 이미지를 추가하는 방법 - Douyin Live Companion에 배경 이미지를 추가하는 방법
Mar 05, 2024 am 09:16 AM
Douyin에서 라이브 방송을 하는 많은 사용자들이 Douyin Live Companion 소프트웨어를 사용하게 될 것입니다. 그런데 Douyin Live Companion에 배경 이미지를 추가하는 방법을 알고 계십니까? 다음은 제공되는 Douyin Live Companion에 배경 이미지를 추가하는 방법입니다. 편집자님. 관심 있으신 분들은 오셔서 아래 내용을 살펴보세요. 먼저 컴퓨터에서 Douyin Live Companion에 로그인한 후 홈페이지로 들어갑니다. 왼쪽의 [Scene 1]에서 [Add Material]을 선택합니다. 다음으로 페이지에 자료를 추가하는 창이 나타납니다. [그림] 기능을 직접 선택하고 클릭하여 들어갈 수 있습니다. 그런 다음 이미지 자료가 로컬에 저장되는 창을 엽니다. 추가하려는 그림 자료를 선택한 다음 오른쪽 하단에 있는 열기 버튼을 클릭하여 추가해야 합니다. 그림을 추가한 후 마우스 왼쪽 버튼을 사용하여 그림을 적절한 위치로 끌어야 합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 PPT 배경 이미지를 균일하게 교체하는 방법
Mar 25, 2024 pm 04:16 PM
PPT 배경 이미지를 균일하게 교체하는 방법
Mar 25, 2024 pm 04:16 PM
PPT 배경 이미지의 통합 교체는 프레젠테이션의 시각적 스타일을 개선하는 중요한 작업이며 슬라이드 마스터 교체와 일괄 교체라는 두 가지 주요 방법을 통해 수행할 수 있습니다. 슬라이드 마스터 교체는 원본 이미지를 삭제하고 마스터에 새 이미지를 삽입하여 모든 슬라이드에 적용하는 작업입니다. 일괄 교체 기능은 프레젠테이션 내 모든 슬라이드의 배경 이미지를 직접 교체합니다. 통합된 배경 이미지는 프레젠테이션을 향상시킬 뿐만 아니라 청중의 집중력도 향상시킵니다. 테마에 맞는 고화질 이미지를 선택하는 것이 중요하며, 투명도, 크기 등 세부적인 조정에 주의를 기울이는 것이 중요합니다. 또한 PPT는 필요에 따라 사용자 정의하고 조정할 수 있는 그라데이션, 질감 및 패턴과 같은 풍부한 배경 설정 옵션도 제공합니다.




