이 글에서는 Angular 모듈의 사용법과 지연 로딩을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "angular Tutorial"
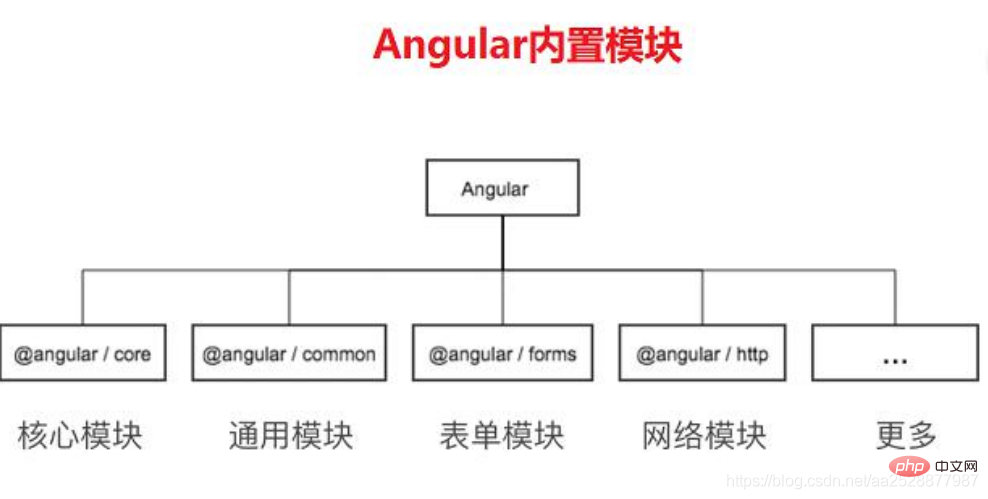
1. Angular 내장 모듈

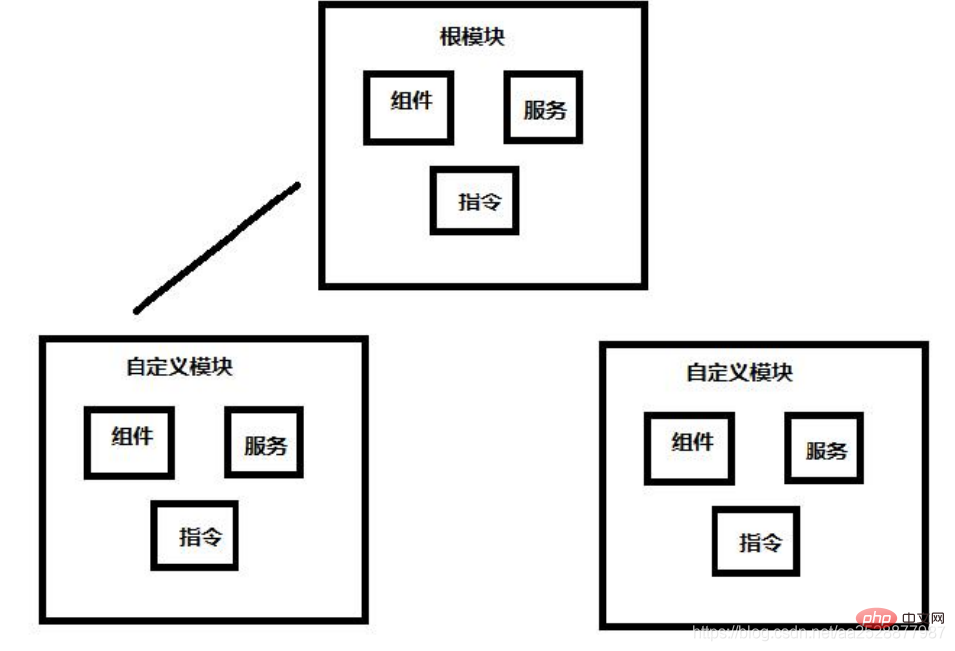
2. Angular 맞춤형 모듈
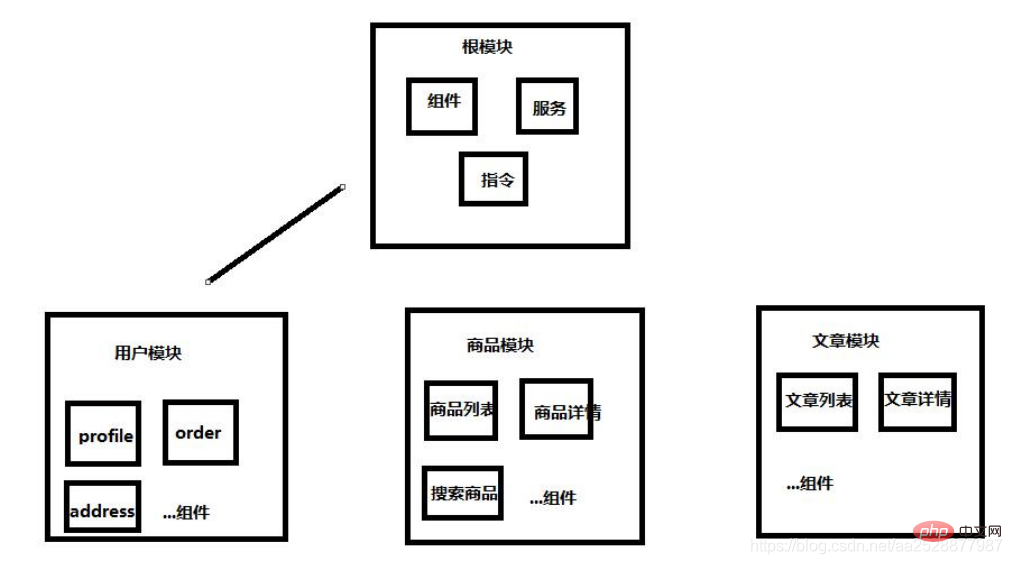
우리 프로젝트가 상대적으로 작을 때 맞춤형 모듈이 필요하지 않습니다. 그러나 프로젝트 규모가 매우 큰 경우 모든 구성 요소를 루트 모듈에 마운트하는 것은 특히 적절하지 않습니다. 따라서 현재 프로젝트를 구성하기 위해 모듈을 사용자 정의할 수 있습니다. 그리고 Angular 사용자 정의 모듈을 통해 경로의 지연 로딩을 달성할 수 있습니다.
ng 모듈 mymodule

새 사용자 모듈 만들기
ng g module module/user
사용자 모듈 아래에 새 루트 구성 요소 만들기
ng g component module/user
사용자 모듈 아래에 새 주소, 주문, 프로필 구성 요소 만들기
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
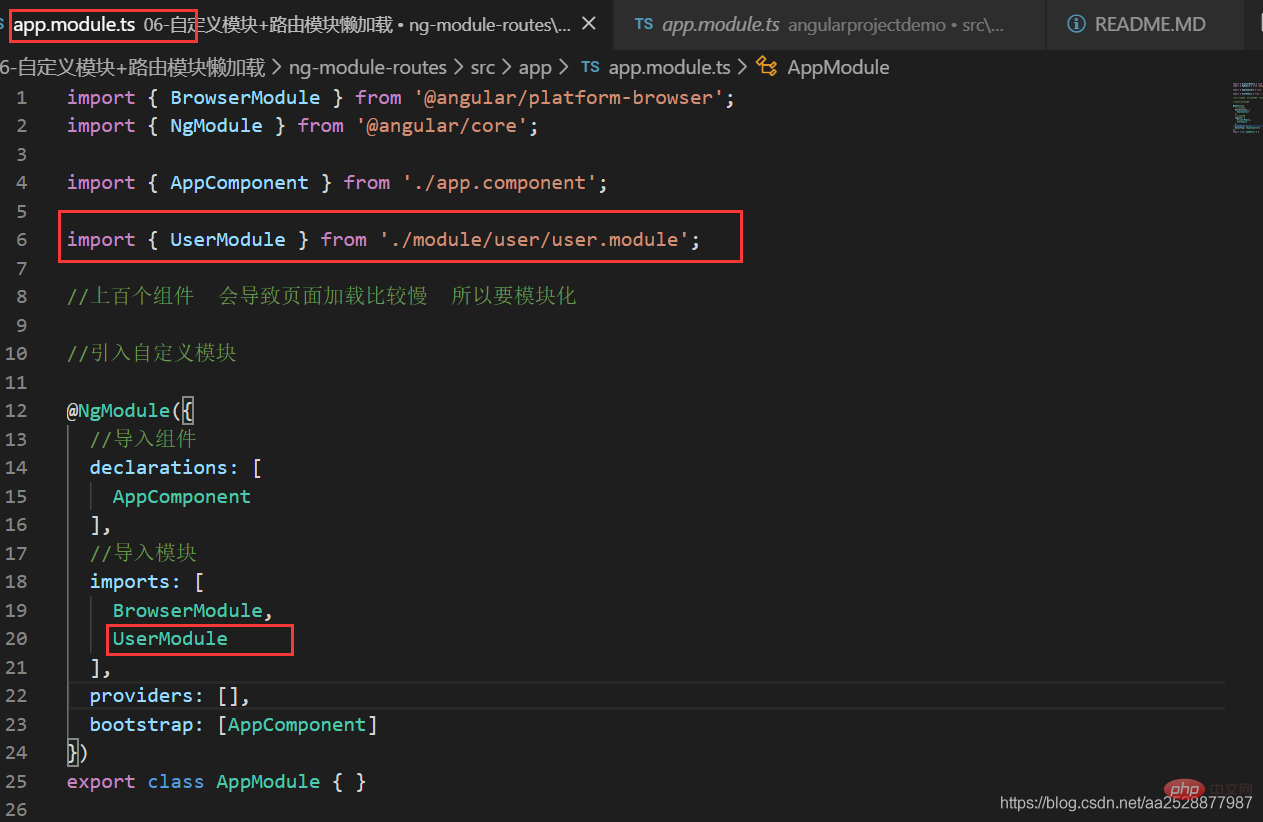
루트 모듈에 사용자 모듈을 마운트하는 방법은 무엇입니까?
앱 루트 컴포넌트의 템플릿 파일인 app.comComponent.html에서 사용자 컴포넌트를 참조하면 오류가 발생합니다.
액세스하기 전에 다음 처리가 필요합니다
1. app.module에 모듈을 도입합니다. ts

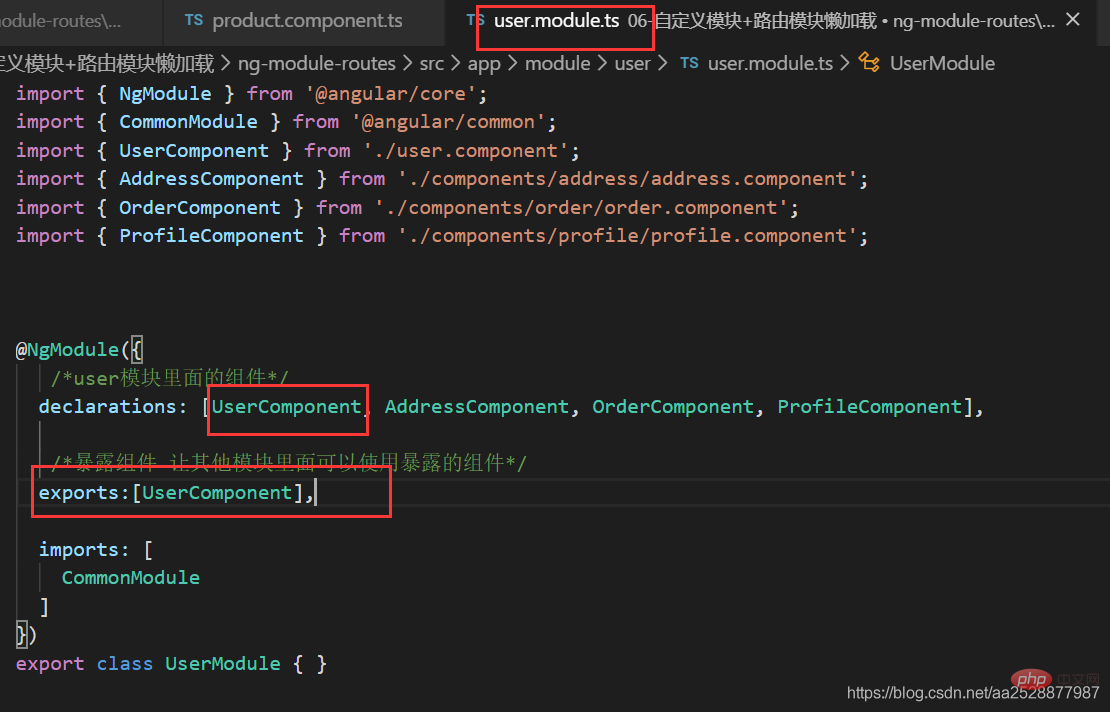
2. 모듈은 외부 세계에서 액세스할 수 있는 구성 요소를 노출합니다. 루트 구성 요소에 직접 구성 요소를 추가하려면 먼저 사용자 모듈에 추가해야 합니다. user .module.ts presents
/ 노출된 구성 요소를 사용하면 다른 모듈이 노출된 구성 요소를 사용할 수 있습니다.
노출된 구성 요소를 사용하면 다른 모듈이 노출된 구성 요소를 사용할 수 있습니다.
내보내기:[UserComponent,AddressComponent]
루트 모듈에 제품 모듈을 어떻게 장착하나요? + 지연 로딩
모듈 생성:
<app-user></app-user>
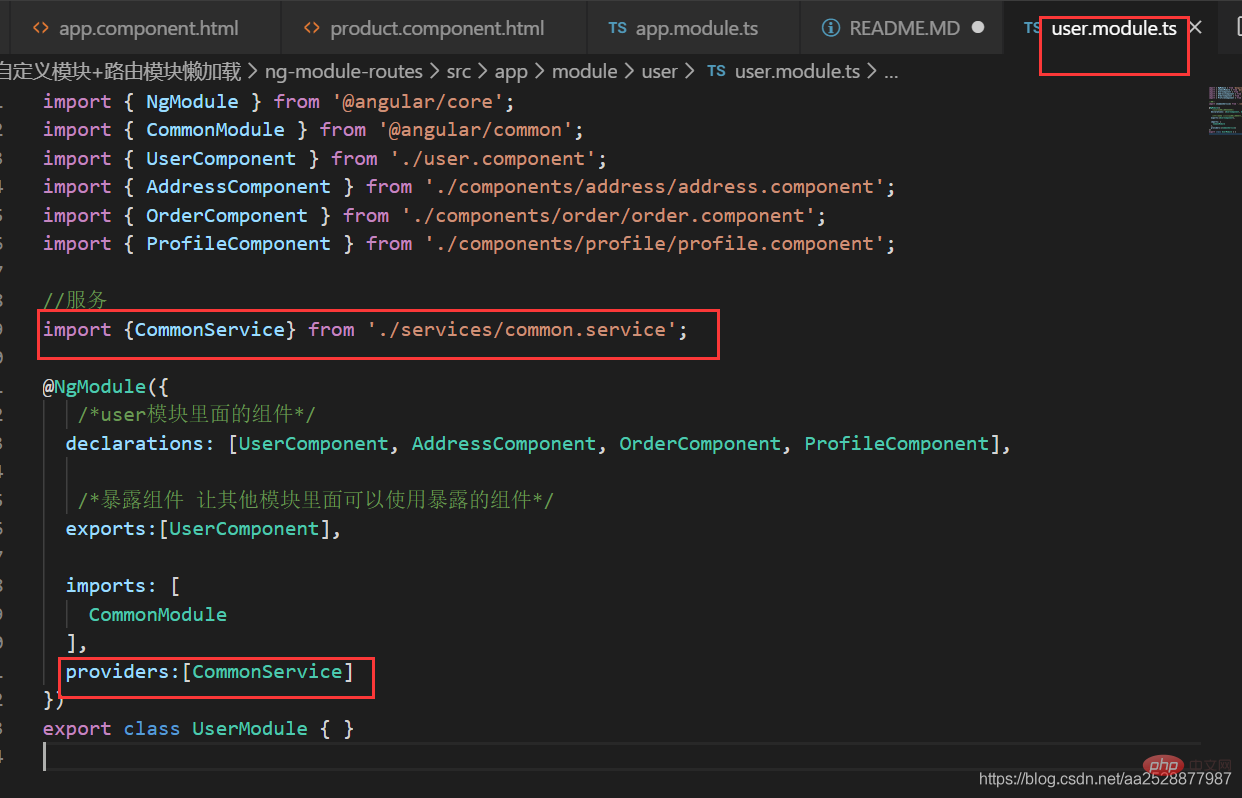
ng g service module/user/services/common
기사를 예로 들어 설명하겠습니다. angular 구성 지연 로딩
컴포넌트 키워드는 컴포넌트를 로드하는 데 사용됩니다.
loadChildren 키워드는 모듈을 로드하는 데 사용됩니다.
1 앱 폴더에 새 app-routing.module.ts를 만듭니다
user.module.ts
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
2에서 AppRoutingModule 모듈을 가져와야 합니다. 하위 모듈에서 라우팅을 구성하세요
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
문서 모듈의 article-routing.module.ts에서 라우팅을 구성하세요
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]제품 모듈
제품 라우팅: moduleproductproduct-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }모듈의 라우팅을 구성해야 합니다. 제품:
moduleproductproduct.module.ts.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......user module
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }RouterModule.forRoot() 및 RouterModule. forChild()
RouterModule 객체는 라우팅 정보를 구성하기 위해 forRoot() 및 forChild()라는 두 가지 정적 메서드를 제공합니다.RouterModule.forRoot() 메서드는 기본 모듈에서 주요 라우팅 정보를 정의하는 데 사용됩니다. RouterModule.forChild()는 Router.forRoot() 메서드와 유사하지만 기능 모듈에만 적용할 수 있습니다.
즉, 루트 모듈에서는 forRoot()를 사용하고 하위 모듈에서는 forChild()를 사용합니다.配置子路由
1、在商品模块的路由product-routing.module.ts 配置子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];2、在商品模块的模板product.component.html 添加router-outlet
<router-outlet></router-outlet>
3、在页面app.component.html添加菜单,方便跳转
<a [routerLink]="['/product']">商品模块</a><a [routerLink]="['/product/plist']">商品列表</a>
更多编程相关知识,请访问:编程视频!!
위 내용은 Angular의 모듈 및 지연 로딩에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!