jquery를 사용하여 클래스 속성 값을 가져오는 방법: 먼저 프런트 엔드 샘플 파일을 만든 다음 "$('#demo').attr('class');"를 전달합니다. )[0].className;" 메소드를 사용하여 값을 가져옵니다.

이 문서의 운영 환경: Windows 7 시스템, jquery 버전 1.2.6, Dell G3 컴퓨터.
jQuery에서 클래스 속성 값을 가져오는 것은 일반적인 작업입니다. 클래스 자체도 요소의 속성이므로 attr 메서드를 통해 클래스 값을 가져올 수 있습니다.
코드는 다음과 같습니다.
$('#demo').attr('class');
물론 자바스크립트의 요소 객체를 사용하여 얻을 수도 있습니다. 코드는 다음과 같습니다.
$('#demo')[0].className;
물론 요소를 전달하는 방법에는 여러 가지가 있습니다. jquery는 또한 attr을 사용하여 클래스를 설정합니다.
Extension 메서드:
attr() 메서드는 선택한 요소의 속성과 값을 설정하거나 반환합니다.
이 메서드를 사용하여 속성 값을 반환하면 일치하는 첫 번째 요소의 값이 반환됩니다.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
구문
속성 값 반환:
$(selector).attr(attribute)
속성 및 값 설정:
$(selector).attr(attribute,value)
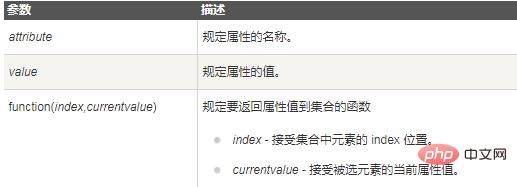
함수를 사용하여 속성 및 값 설정:
$(selector).attr(attribute,function(index,currentvalue))
여러 속성 및 값 설정:
$(selector).attr({attribute:value, attribute:value,...})
【권장 사항: jquery 동영상 튜토리얼】
위 내용은 jquery는 클래스 속성의 값을 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!