js의 화살표 함수와 일반 함수의 차이점은 무엇입니까
차이점: 화살표 함수는 "=>"이고 일반 함수는 "function"입니다. 화살표 함수는 생성자로 사용할 수 없으며 new는 사용할 수 없습니다. 화살표 함수는 인수를 바인딩하지 않지만 일반 함수는 바인딩합니다. 화살표 함수의 this는 상위 개체를 나타내고, 일반 함수의 this는 현재 개체를 나타냅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 5, Dell G3 컴퓨터.
일반 함수는 es5에서 사용 가능합니다. 화살표 함수는 es6에 나타나는 함수 형태입니다. 물론 일반 함수를 계속 사용할 수 있습니다.
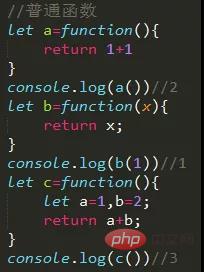
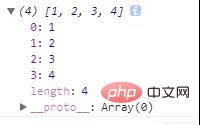
보통 함수는 다들 아시죠:
형태는 기본적으로 같습니다

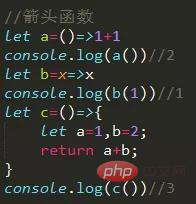
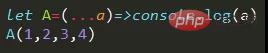
화살표 함수를 살펴보겠습니다:
개발 중 실제 상황에 따라 일부 생략될 수 있습니다
Return 및 {중괄호 }는 단일 처리 시 생략 가능
단일 매개변수(괄호) 생략 가능

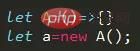
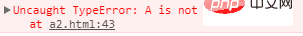
화살표 함수는 생성자로 사용할 수 없으며 새로 생성할 수 없습니다. 오류가 보고됩니다.


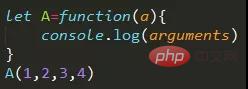
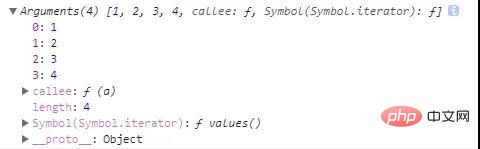
화살표 함수는 인수를 바인딩하지 않지만...나머지 매개변수를 사용할 수 있습니다.
이것은 일반적인 함수 인수입니다.

 을 사용할 수 있습니다.
을 사용할 수 있습니다.
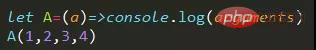
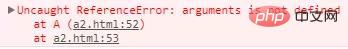
화살표 기능이므로 사용시 오류가 보고됩니다.


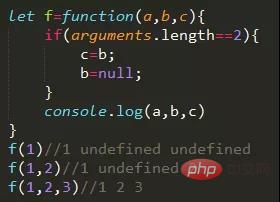
하지만 이런 식으로 사용할 수도 있지만 결과는 인수와 다릅니다.


인수의 일반적인 사용 시나리오는 다음과 같습니다. 3개의 매개변수를 전달할 수 있으며 중간 매개변수는 선택사항입니다. 1개의 매개변수만 전달되면 매개변수 1에 사용되고, 2개의 매개변수가 전달되면 매개변수 1과 매개변수 3에 사용됩니다...

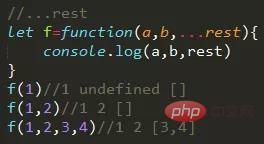
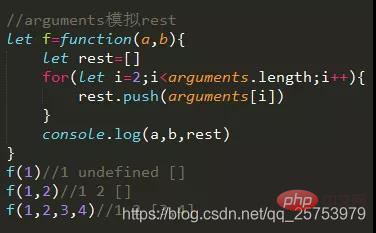
rest 매개변수 사용 효과:
rest는 기본적으로 [], 추가 매개변수가 배열에 추가됩니다

여기서 인수를 사용하여 나머지 효과를 시뮬레이션합니다.

관련 권장사항: JavaScript 비디오 튜토리얼
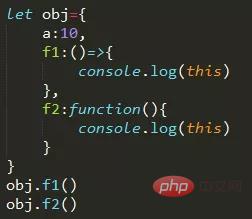
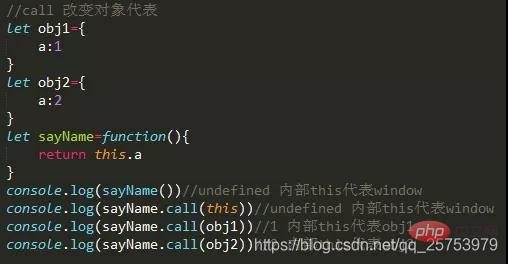
이 둘 중 대표 함수는 다릅니다:
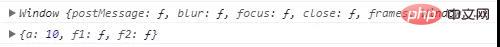
f1은 화살표 함수이며 이는 사용자 정의 상위 레이어가 없는 경우 상위 레이어 개체를 나타냅니다. 창을 나타냅니다.
f2는 일반 함수이며 현재 객체를 나타냅니다.


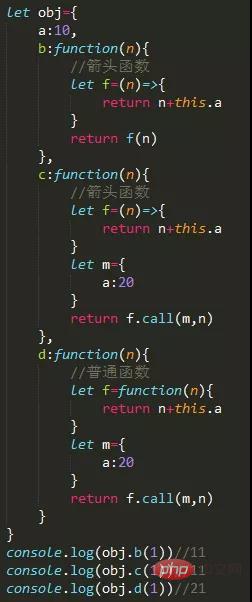
화살표 함수의 call()이나 apply() 함수는 이것의 대표 객체에 영향을 주지 않습니다:
b, c, d는 모두 일반 함수이고
b의 f는 화살표입니다. function 이므로 내부 this 는 상위 계층 obj를 나타내며 c의 f 값은 11
c는 화살표 함수입니다. f의 call() 호출은 내부 this에 영향을 주지 않으며 여전히 obj를 나타냅니다. c의 f 값 d는 11
일반 함수의 경우 window를 나타내지만 f의 call(m)을 호출하므로 m이 되고 값은 21

여기서 호출 함수에 대해 언급해보자.
호출 함수 은 모든 함수가 가지고 있는 메소드로, 일반 함수 내부에서 가리키는 this 를 변경하는 데 사용됩니다.

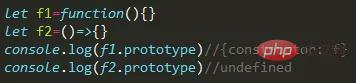
Arrow 함수에는 프로토타입 속성이 없습니다.
prototype은 프로토타입 객체를 얻는 데 사용되는 일반 함수입니다.

요약:
화살표 함수에서 이것은 위쪽 객체를 가리키며, 바인드(), 콜(), 적용()은 방향을 변경할 수 없습니다.
이것은 일반 함수 내에서 함수가 호출된 개체를 실행합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 js의 화살표 함수와 일반 함수의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




